こんにちは、ちょこです。
「東京コンセプション」にて、ログインボーナスのレイアウトが気になりました。

獲得したものが上の方にあるんですよね…。
別にどこにあるべき、というルールはないのですが、妙に違和感を感じたのでいくつか縦画面の演出を確認してみました。
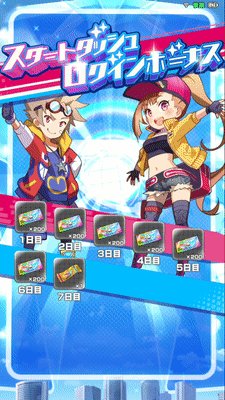
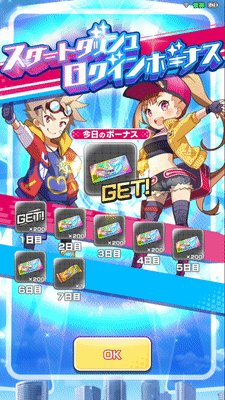
gif

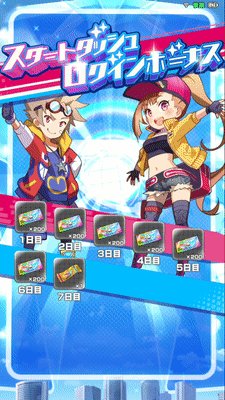
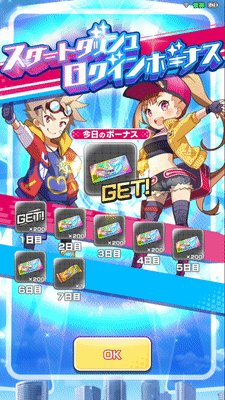
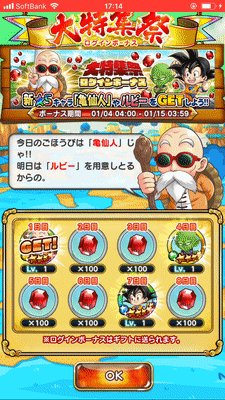
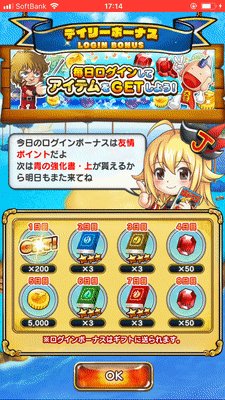
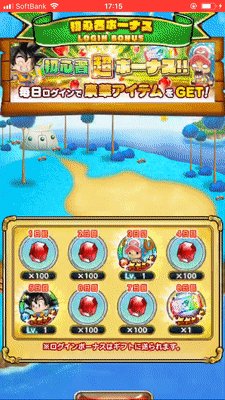
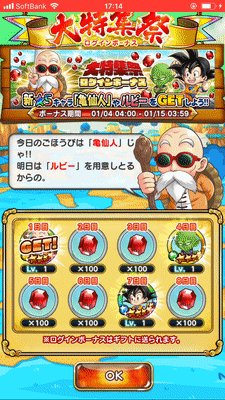
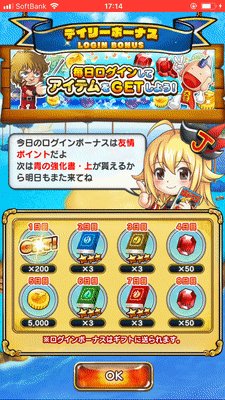
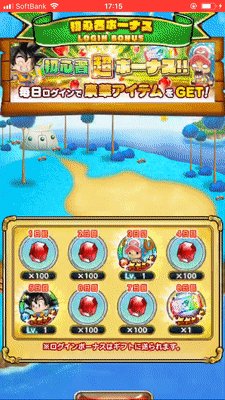
東京コンセプション
獲得したものが一番上にあります。中央には期間内に獲得できるアイテムのリストが表示され、フリックすると切り替わります。
では、他タイトルを紹介します。

グラクロ
改めて見ると視線の誘導が綺麗ですね。最後に獲得するものを表示してユーザーにきちんと伝えています。
また、レイアウトでも画面の中央に大きく配置し、目立っています。
表示する順番、タイミング、レイアウトがどれも綺麗にまとまっています。

メギド72
UIパーツではなくカメラが動くデザイン。セリフが最後に表示されるものの、獲得したアイテムを大きくアニメーションさせ、嫌でも視線が行くようにアピールしています。

リンクスリングス
ログインボーナスであることを示し、獲得可能なもの、今回獲得したもの、という順番で表示されています。

ジャンプチ
ポップアップで重ねてしまうデザイン。
視線とかではなく、段階的に見せて情報を絞る考え方ですね。タップ数が増えて嫌がる人もいるかもしれませんが、獲得したものをしっかりと見せる意図が感じられます。

妖怪三国志
ジャンプチと同じでした。こちらもポップアップでしっかり見せています。
違うところといえばジャンプチよりもスタンプが押された時の演出をしっかりと見せています。
画面を分けることにより、何を見せたいか、という要素も分割することができるので、こういった見せ方の違いも生まれたのだと思います。
まとめ
何が効果的なデザインというものでもないのですが、見せたいものがしっかりとわかるデザインだと、見ている側も理解がしやすいなと感じました。
また、多くの演出に共通していることとしては、最初に「ログインボーナス」ということを示し、最後に獲得したアイテムを見せる、ということです。
獲得したアイテムに意識が向くようにデザインされているか、という視点で見た時に、東京コンセプションのログインボーナスは獲得したアイテムに視線が行くようなアニメーションがなく、スタンプ演出に意識が向くようにデザインされていると感じました。
なので、東京コンセプションのログインボーナス演出を見た時に直感的に違和感を感じてしまったのかもしれません。