こんにちは、ちょこです。
「永遠の七日」のホーム画面のUIがかなりシンプルで特徴的でしたのでご紹介させていただきます。
やることを絞っている
「永遠の七日」はかなり複雑なスキームを持っているゲームなのですが、表示する情報を絞っているので迷いません。

通常、表示されがちなプレイヤーのLvや名前も表示されていません。
ここまで情報が絞れるのは凄いと感じます。
基本的にいずれかの建物を選択してクエストを実行すると話が進みます。

ここからシナリオを進めるか、建物を建ててバフ効果を得るかなど行います。
(建物が急に暗くなっているのは時間経過によるものです)

▲こんな感じでシームレスに遷移します
メニュー項目は全部この中に入れる
メニューは結構あるのですが全部右下のボタンに集約されています。

端末を模したボタンデザインです。
フラットベースですが、押せるように見せるため、浮いているように影を落としたり、立体的に見せる工夫をしています。
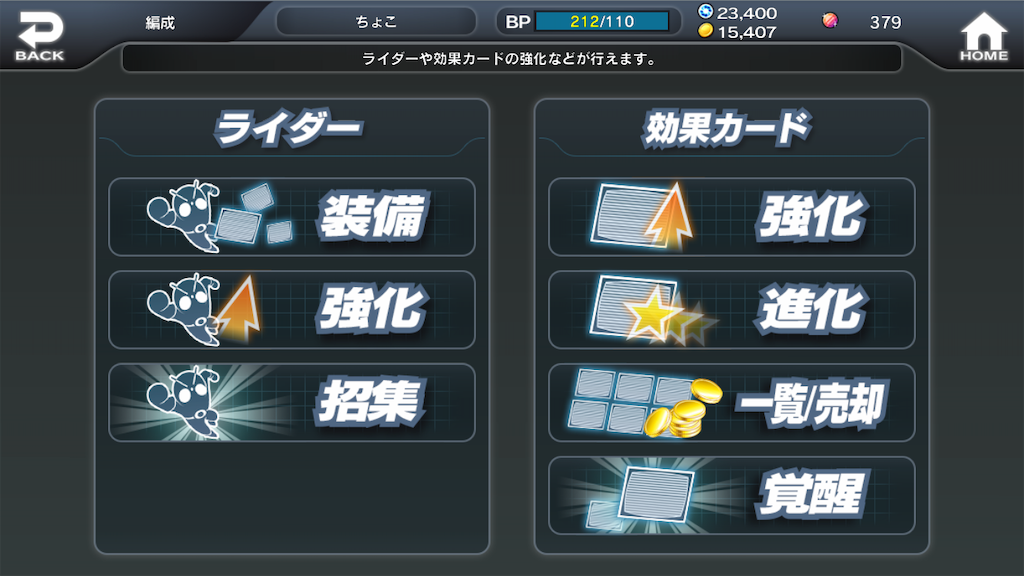
メインのスキーム以外はほぼこの中に入っています。個々のアイコンデザインも色がメインカラーとベースカラーの2色程度に抑えられており情報量が多いにも関わらず、とてもスッキリして見えます。



3画面にカラムを分けているのも画面をスッキリして見せている工夫の一つに感じられます。
まとめ
機能が多いゲームですが、まとめると…
- 情報の優先順位を決める
- アイコンがたくさん並ぶところは色数を整理して情報量を減らす努力をする
- 一度に表示する情報を整理する
かな…。
情報に関してはかなり洗練されており、多くの機能があるにも関わらず迷わずにゲームをプレイすることができたので参考にしたいなと思いました。