こんにちは、ちょこです!
今回はチャット画面のデザインについて紹介します。
- 「チャット画面の機能にはどんなものがあれば良いのかな?」
- 「人によって求めるものがバラバラでまとめられない!」
- 「右にあった方が良い?左にあった方が良い?」
など、悩んでいる方の参考になれば幸いです。
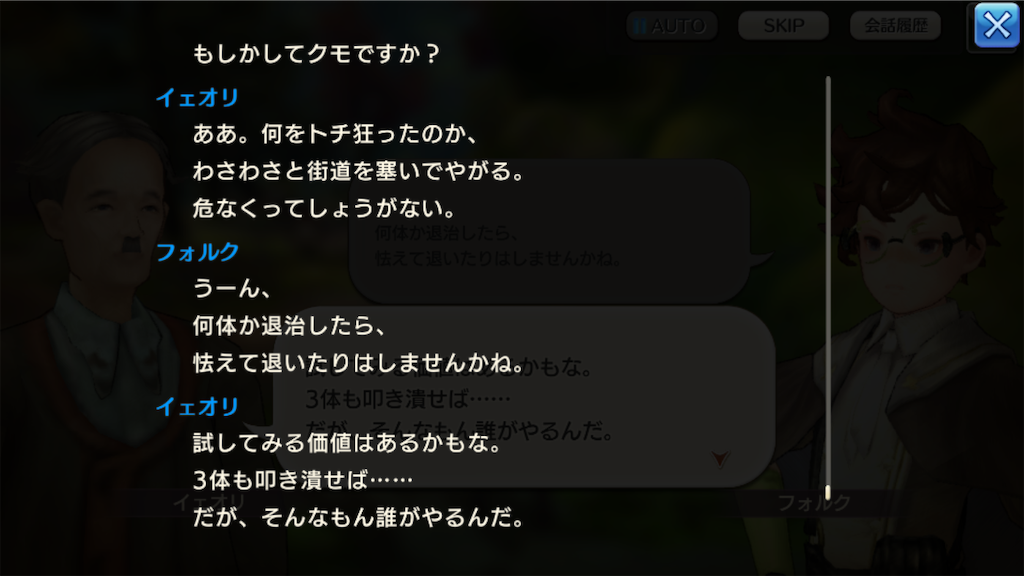
「キャラバンストーリーズ」 のチャット画面は以下のデザインです。

機能自体は多くあるのですが、いくつか特徴的な仕様を紹介してみます。
1:チャットウィンドウのサイズを自由に変更できる
サイズを切り替えられるゲームはあるのですが、自由に変更できるアプリは初めて見たかも。
右下を引っ張ると…

サイズが変更できます。

「チャット枠は左右にあるのが良いか下部にあるのが良いのかな?」
「サイズはどれくらいが良いのかな?」
など、答えが出しづらい問題があります。
端末のサイズが多くありますし、ユーザーの主観によって意見が分かれる部分です。
「キャラバンストーリーズ」のように、位置やサイズが変更できる機能があると、ユーザーの要望に柔軟に対応できます。
2:定型文が登録できる
「キャラバンストーリーズ」には定型文の機能があり、ユーザー自身でそれを編集することも可能です。

スマホでもPCでも、キーボードで文字を打つと、予測変換を使ったとしても手数がかかってしまいます。また誤字をする可能性もあります。

そのため、よく使う文章を登録する機能があると、手数の省略や誤字の防止にも繋がります。
チャットを頻繁に使うようなゲームの場合はユーザーがチャットに使う時間も増えます。そのため、実装の優先度はユーザーがチャットに触れる時間に比例するのかな、と思います。
込み入ったやりとりではなく、短文を中心としたやりとりのゲームに実装すると効果的かもしれません。
3:文字サイズが変更できる
3つ目は「チャットの文字サイズを変更する機能」の紹介です。

サイズは大・中・小の3種類です。

▲文字の大きさとスタンプの大きさを分けて設定できます
端末の画面サイズが大きい場合は文字を小さくして、一画面内の情報量を多く得たいと考えます。上級者程多くの情報を一度に処理できるので、そういった要望も高まります。
端末の画面サイズが小さい場合、文字が小さいと読みづらいことが考えられます。
その場合は文字が大きい方が読みやすいです。
このように、ユーザーの習熟度やプレイ環境を考慮した上で、任意で設定できる機能が実装されています。
以上です。
繰り返しになりますが、
- チャットウィンドウのサイズを自由に変更できる
- 定型文が登録できる
- 文字サイズが変更できる
という機能が実装されていました。
チャットは初心者から上級者まで利用するコミュニケーションツールです。
ユーザーのペルソナも多岐に渡ります。
「キャラバンストーリーズ」のチャット機能ではカスタマイズ機能を取り入れることにより、幅広いユーザーの要望に対応できるように工夫されていました。
チャット機能をデザインする際に参考になれば幸いです。
▼参考書籍
 |
![]()
 |
![]()