こんにちは、ちょこです!
今回は「シャイニングニキ」のロード画面の紹介です。
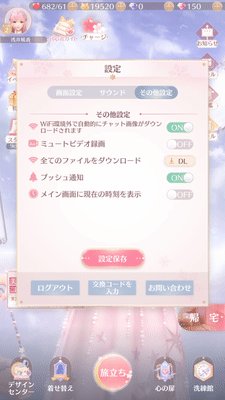
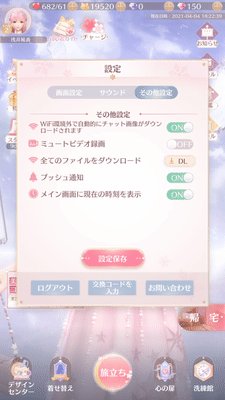
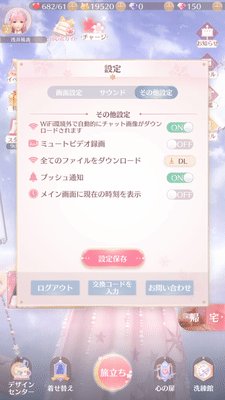
部屋やショップなど、特定の画面に遷移する際に専用のロード画面が表示されるデザインになっていました。
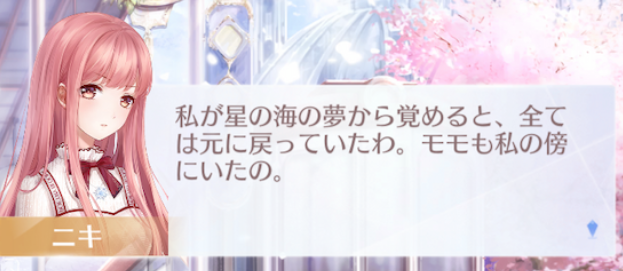
該当の画面はこちらです。

専用の画面があると没入感が維持される
画面遷移する際に世界観を伝えるためのtips画像が表示されることはゲームUIではよくあるデザインです。
「シャイニングニキ」の場合、遷移先に関係する情報がtips表示されることにより、没入感が削がれにくいデザインになっています。
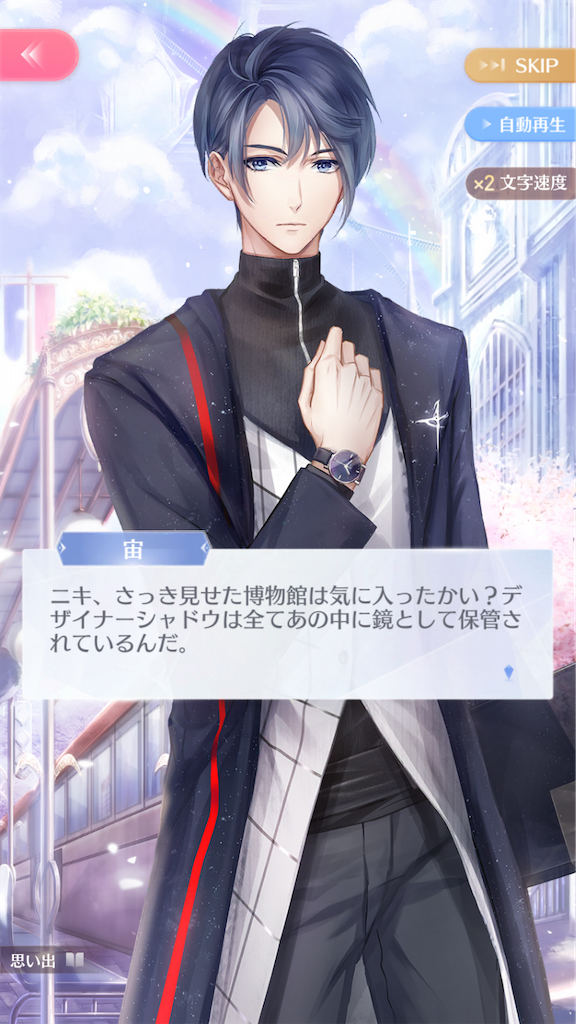
こちらはショップに遷移する際の画面です。ショップに関するロード画面が表示されます。

ユーザーは目的があって画面遷移するので、その際に少しでも関係のある情報を表示した方がユーザーの意識を阻害しないかな、と考えます。
優先度をつけて画像を用意するのが現実的
しかし、遷移する場所ごとにロード画面を個別に用意することは大変です。
「シャイニングニキ」では私が見た範囲だと、以下の画面のみ専用の画面が用意されていました。
- 部屋
- ショップ
同じ思想のデザインとしては「七つの大罪 光と闇の交戦 : グラクロ」があげられます。

「七つの大罪 光と闇の交戦 : グラクロ」圧倒的なロード画面の種類を紹介。数だけではなく出し分け方も丁寧。 - ゲームアプリのUIデザイン
「七つの大罪 光と闇の交戦 : グラクロ」はかなりこだわってデザインされていました.
しかし、全てのパターンを用意することは困難だと思います。
実際「シャイニングニキ」ではメインの機能や、頻繁に遷移することが予想できる画面など、優先度をつけて対応しているように見えました。
関係のある情報を表示するほうがメリットがある
一般的に画面遷移するとゲームの没入感が削がれます。
ロード画面は無い方が良いですが、0にすることは現状では困難です。
ロード画面を無くせないのであれば、少しでもユーザーのメリットになるロード画面をデザインしようと考えるのが良いのかなと思います。
「シャイニングニキ」のロード画面では以下の点が工夫されている点だと感じました。
- 文脈に沿った画面を表示することにより、没入感を無くさないようにしている
- ユーザーの目的に関係ある情報を表示するして、ユーザーのメリットに貢献している
以上です。ロード画面をデザインする際の参考になれば幸いです。