こんにちは、ちょこきなこです。
「コルヌ・コピア」からUIの紹介です。
会話シーンがやたらドラマティックにみえたので
遠近、ポーズ差分、表情差分など紹介してみます。
アドベンチャーパートを作る際の表現の参考までに。
- 1:ノーマル
- 2:スチル風
- 3:スチル差分
- 4:少しカメラを寄せた画
- 5:片方だけ近づく画
- 6:画面端に配置する画
- 7:表情を隠す画
- 8:会話ウィンドウのレイアウト変更
- 9:画面分割
- 10:キャラクターを回転させる
- 11:回転+複数表示
1:ノーマル

基本スタイルですね。
2:スチル風

こういう感じでイラストみたいに表現するケースもよくありますよね。
3:スチル差分

イベントに合わせて適宜用意できそうかな…。
主に前半と物語のメリハリが必要なタイミングで用意すると良いと思います。
余談ですが「キャラクターがカメラを向いていない画面」って印象的ですよね。
4:少しカメラを寄せた画

さっきよりお互いの距離が近いシーン。
これは電車の中で同じボックス席に座っている場面。
5:片方だけ近づく画

こういう演出がでると奥行きの広がりを感じられるので、単調な画面になりづらいですね。ドキッとします。
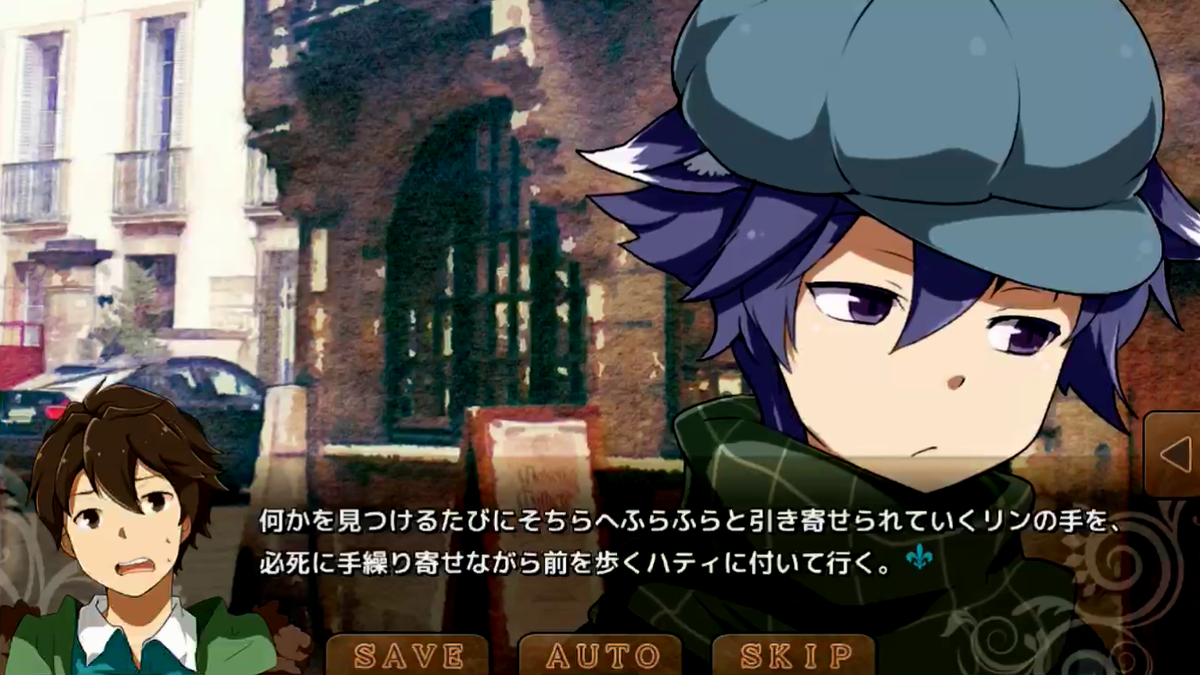
6:画面端に配置する画

キャラの視線も相まってドラマティックに見えます。
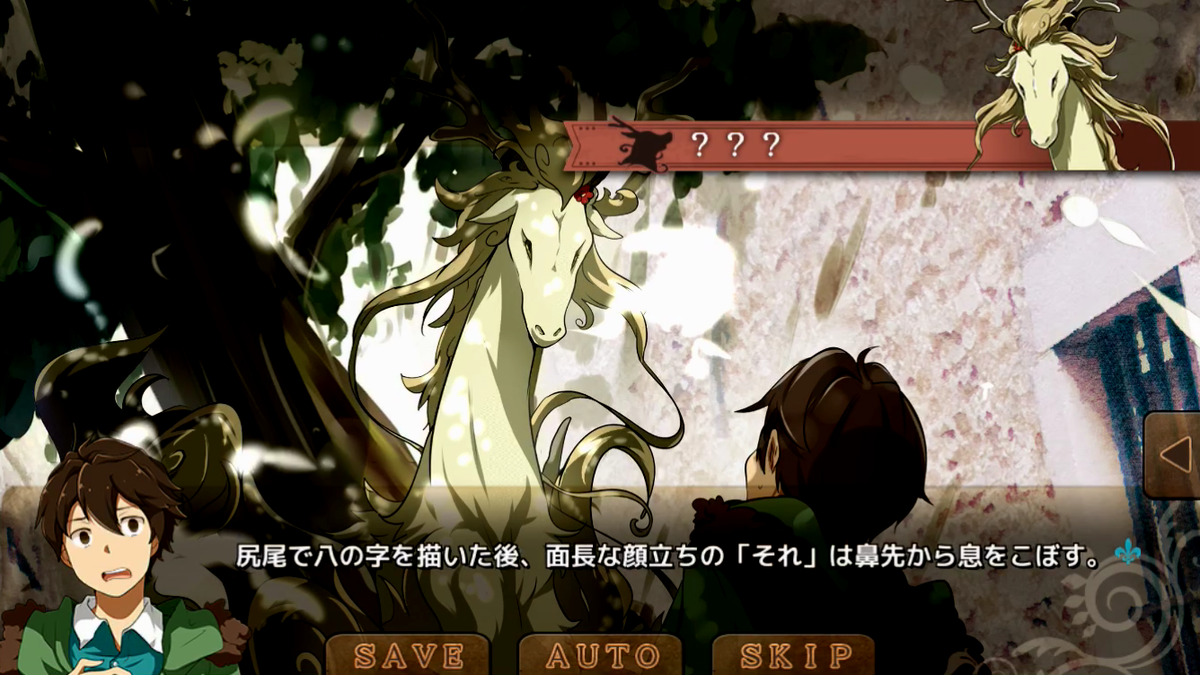
7:表情を隠す画

ほんと色々ありますね。表情をあえて映さない演出。
主人公の呼びかけに対して答えない、表情が読み取れず、キャラクターの複雑な心情が汲み取れます。
8:会話ウィンドウのレイアウト変更

上下に会話ウィンドウが表示されます。
左下に表示される主人公のグラフィックがいつもより小さいことにも注目。
おそらく「より画面に集中させるために小さいグラフィックを使っている」のだと思います。
9:画面分割

おそらく、実際に描画範囲を分割しているのではなく、
それっぽい画像を重ねているだけかと思いますが、それまで1つのカメラで物語が進んでいたところに2つのカメラを持ってきたので、画面の変化に思わず集中してしまいます。
10:キャラクターを回転させる

「キャラクターを回転して表示させたいんです」って言われただけだと必然性に疑問を感じるけど、確かに「主人公を覗き込む」という演出は比較的ポピュラーな気がする。
実装する際は言われなくても念のため回転のパラメーターも用意した方が安全そう。
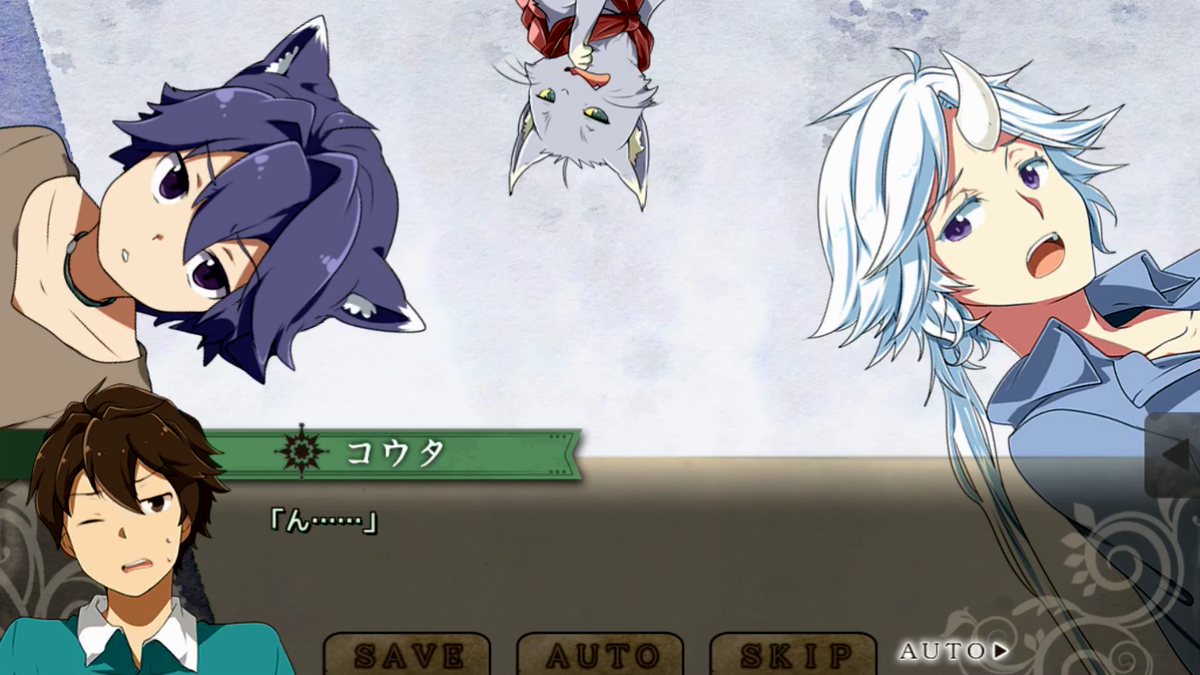
11:回転+複数表示

覗き込まれる主人公。
…と、序盤までですが、サウンドや画面遷移の演出などを含めて、世界観の没入感が良かったので、会話パートの画作りの参考になりそうです。
まとめ
ただキャラクターを配置するだけではなく、高さ、奥行き、回転などを駆使すると表現できるシーンの幅も広がります。
カメラを意識した絵づくりを心掛けたいなと思いました。