こんにちは、ちょこきなこです。
今回はUIパーツのアンチパターンの紹介です。こういうネタはあまり好きでは無いのですが、実例を元にお手本として広まってしまうのも良くないので、紹介させてください。
アンチパターンって何?
ここで言うアンチパターンとは単に「良くない事例」「良くない使われ方」といった意味とします。
アンチパターンがあると何が問題かというと、使いづらくなってしまったり、ユーザーに不要なストレスを与えてしまう可能性が高いといった懸念があります。
どこがアンチパターンなの?
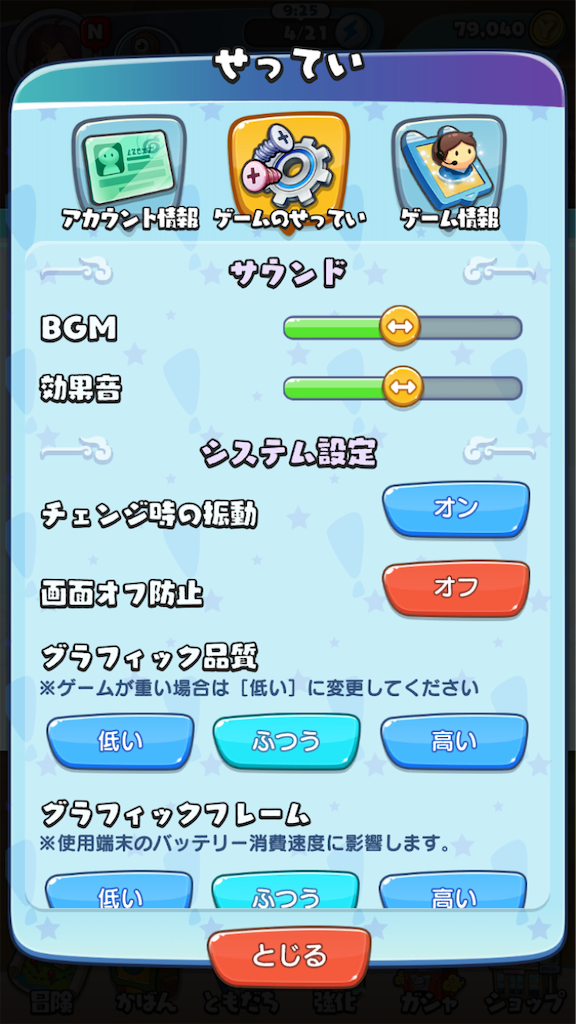
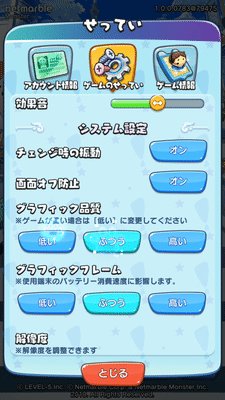
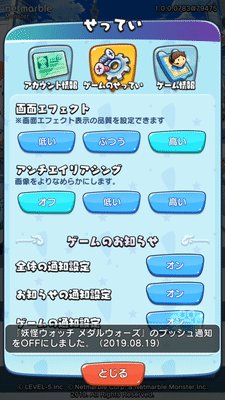
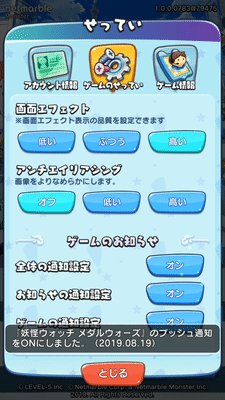
今回の場合はボタンの形状をしつつ、ラジオボタンの挙動、チェックボックスの挙動が混在していること。
またその影響でボタンの色が独自のルールで運用されてしまっていることです。
具体的に見てみます。

こちらの「チェンジ時の振動」「画面オフ防止」はトグルボタンの挙動です。
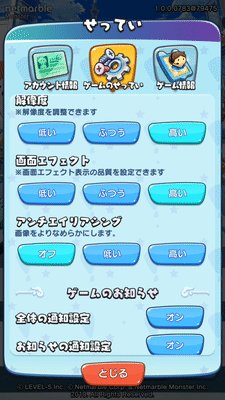
「グラフィック品質」はラジオボタンの挙動です。


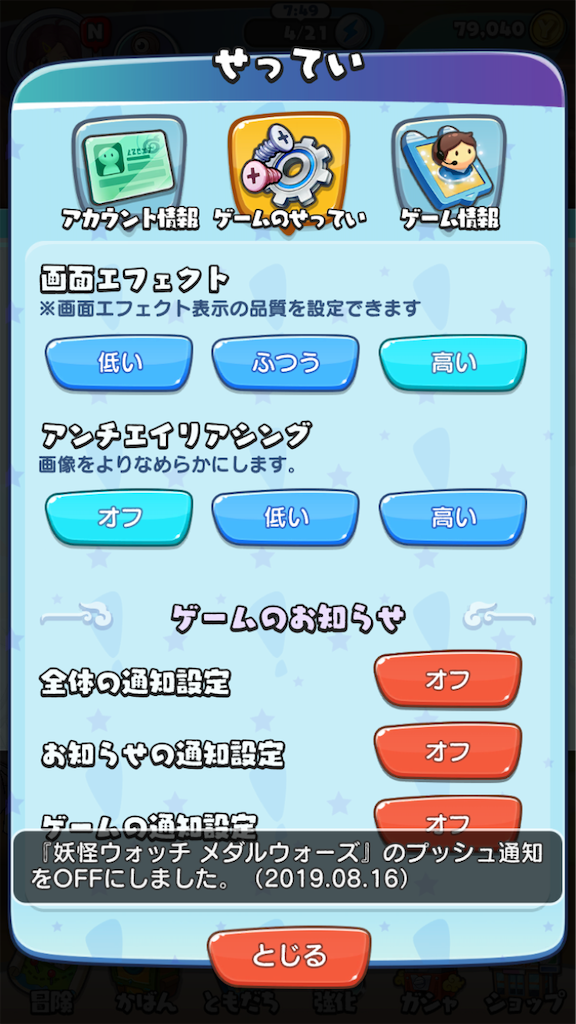
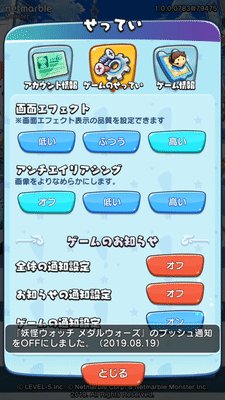
「ゲームのお知らせ」の項目は少しイレギュラーですが、挙動としてはチェックボックスに該当します。

綺麗なグラフィックも良いですが、こういった基礎的な部分はしっかりと抑えておいて欲しいところ。
何が問題なの?
見た目が同じで挙動が違う実装があるのはわかったと思いますが、これの何がダメなのか説明します。
1:ユーザーにストレスを与える
このような実装になっているとユーザーはストレスに感じます。なぜなら見た目から挙動が予想できないので、触った後に戸惑いが生まれます。
UIデザイナー向けに伝えると、アフォーダンスが機能しないデザインになっています。
なので、トグルの挙動にするのであればトグルのデザインにして、チェックボックスの挙動になるのであればチェックボックスのデザインにした方が、誤解なく情報が伝わります。
2:学習コストがかかる
良いUIは説明を省き、ユーザーを学習させることができます。よく言われるのはマリオの1-1のステージデザインが例として挙げられますね。
説明書がなくてもルールが分かるので、よく出来ている、という話です。
同様に、良いUIは説明しなくてもユーザーに理解してもらうことが可能です。
またゲームにおいて最も重要な学習は攻略に関わる部分です。ですので、必要な学習に集中できるようにUIの学習コストは可能な限り下げた方が良いです。
3:開発ルールが複雑になる
開発者が運用していく際に考えることが増え、ルールが複雑になります。
例外を作ってしまうと、例外が実績とされ、それがいつのまにかルールの一つになることはよくあります。
通常のルールの拡張、例えばボタンのサイズの追加などは良いのですが、アンチパターンをルールとしてしまうとある意味なんでもアリな環境になってしまいます。
なので、実装前に何が原則で何がアンチパターンなのかしっかりと見極める必要があります。
以上の3点がアンチパターンを実装した時の問題点です。
まとめ
このように見た目と異なる挙動の実装がなされていると、デメリットが多くあります。
今回のようにアンチパターンでリリースした場合、ユーザーはアンチパターンで学習します。なので、この後見た目を整えた場合、ユーザーは出来上がったメンタルモデルの破棄と新しいUIの学習コストの支払いを行わなければなりません。
ストレスを与える実装をした上に、更にストレスを与える改修をしなければならないので、アンチパターンの実装はメリットがありません。
なので、気をつけたいなと思いました。