こんにちは、ちょこです。
今回は「御城プロジェクト:RE ~CASTLE DEFENSE~」、通称「城プロ」のガチャ演出のUIの特徴を紹介させていただきます。

ガチャ演出の特徴
1:スキップボタンがない
まず大きな特徴として、ガチャ演出にスキップボタンがありません。

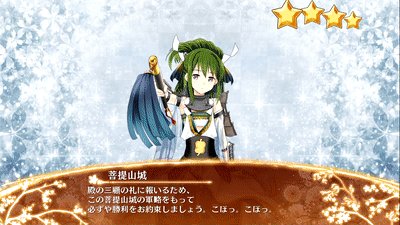
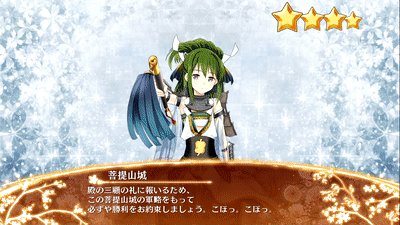
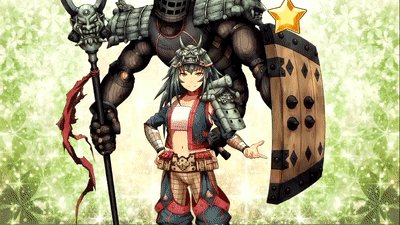
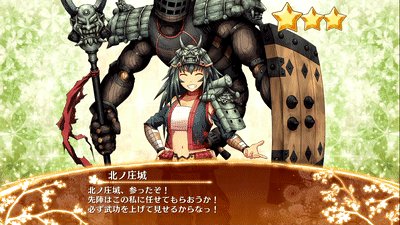
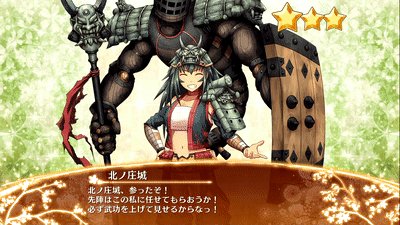
演出はこのような感じに実装されています。

獲得済みのキャラクターの場合は演出が短縮されるのは良いとして、スキップボタンすら無いのは珍しい仕様だと感じました。
2:結果の一覧画面がない
ガチャ結果画面が無いことも大きな特徴です。
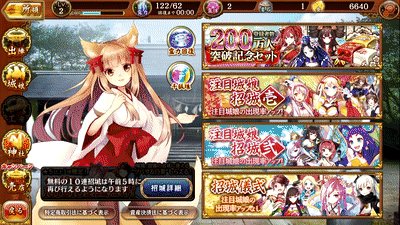
ガチャ演出の開始前はこんな感じです。

(中略)


ガチャを引き終わるとガチャ画面のトップに戻ります。ちなみに10連ガチャです。
3:獲得時に表情変化がある
表情が変化するのは丁寧な実装だと思います。

3Dだとポーズを付けたりするものもありますが、2Dだとこういう演出をするのもアリですよね。
これらの実装に対する所感など
演出スキップが無い理由として、城娘との接触をきちんと見せたいという意図があるのかな、と思いました。演出中にキャラクターの名前表示されないからあんまり覚えられないんですけどね…。
(私は城の名前って現存しているものとか、地元で有名なやつしか知らないです。姿形なんか余計に知らない)
このゲームやってる人ならコア寄りだと思われるので、ある程度顔と名前は一致しているのかな、と勝手に想像しています。
結果の一覧画面がないことも珍しいです。
これは一覧画面が見たい、という主観ではないつもりなのですが、ソシャゲではユーザーがガチャの結果画面をスクショしてSNSでシェアする文化があるので、宣伝としてガチャ結果画面はあった方が良いと思います。
どうして省略したんだろう…?開発者の好みという可能性が高いですが、手数を惜しんだとか?何か失敗体験でもあるのかな?
他のタイトルと比較して
結果画面をSNSでシェアしようという発想がなかったのかも?
こんな感じで並ぶと情報が整理されて、自分が何を獲得したのか分かりやすくなります。
「もう一度ガチャを引く」の導線を用意したりしないのは潔い気もしますが、まとめてガチャを引く人にとっては都度ガチャトップに戻されるので、手数が掛かってストレスにもなります。

テニラビ

ダンメモ
というわけで、ガチャ結果画面はユーザーも開発も割とWIN-WINな画面なのに何故消したのか…。他にもこういった演出があったら考えてみたいと思います。
