こんにちは、ちょこです。
「CUE」の収録の編成ですが、収録するアニメによってユニット枠が自動で選択されているのが良かったです。


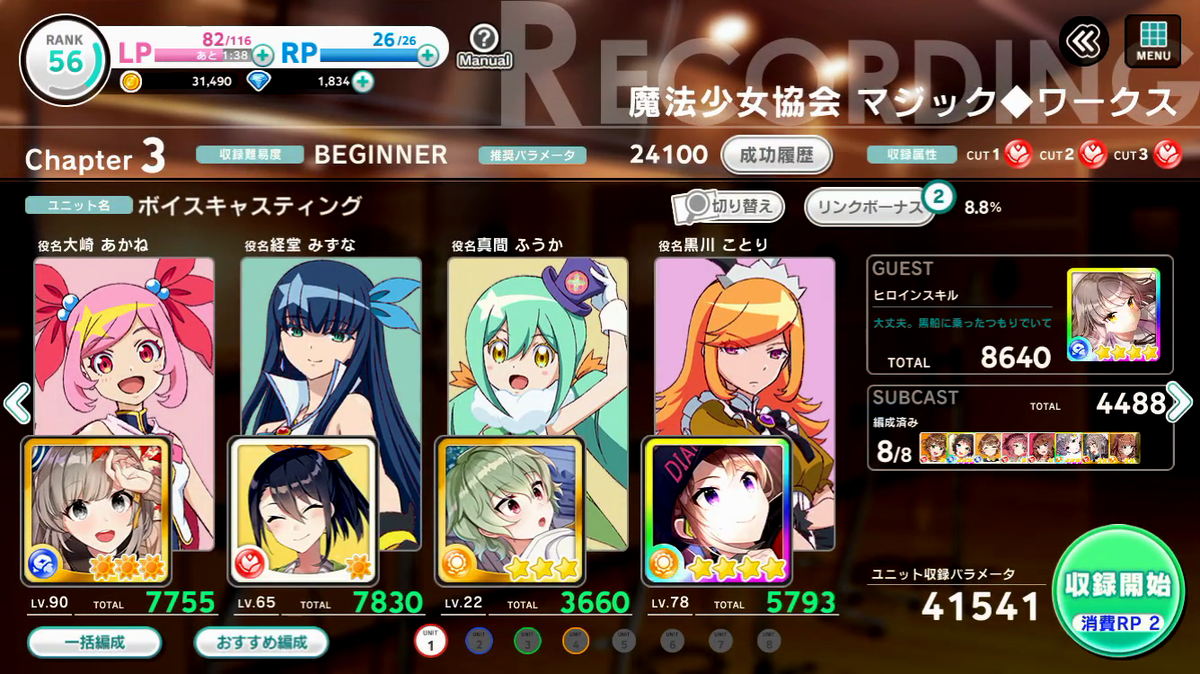
「魔法少女」の場合はユニット枠1が自動で選択されています。

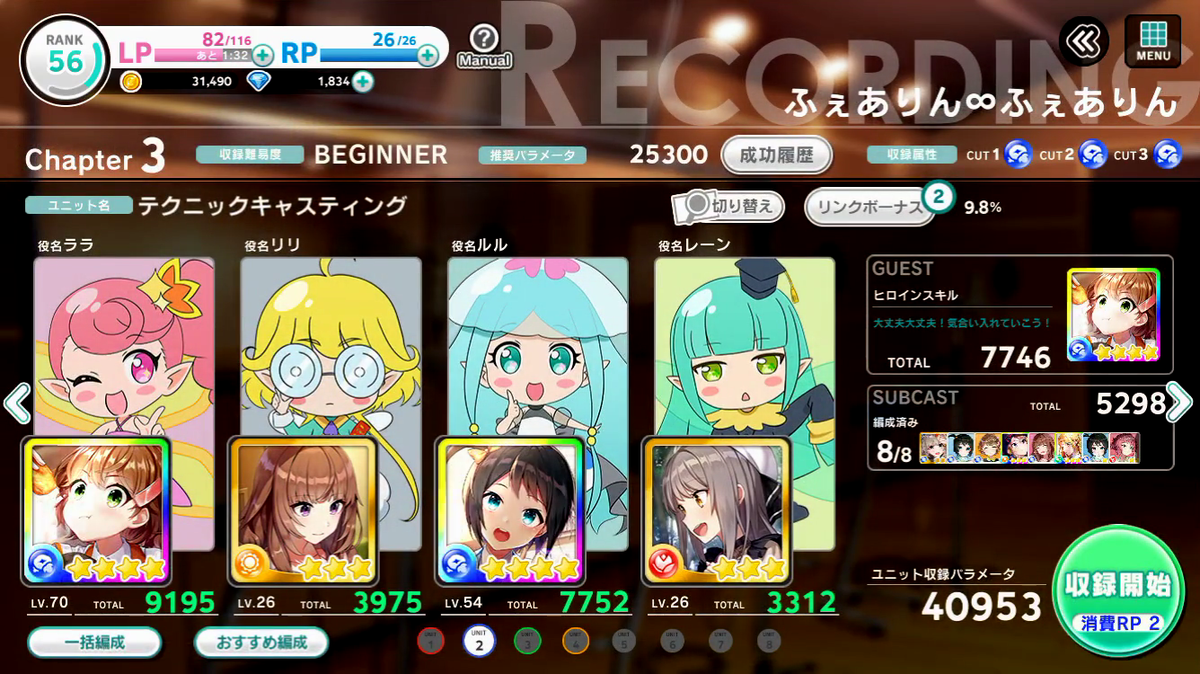
「ふぇありん」の場合はユニット枠2が自動で選択されています

「こんにちは、いただきます。」の場合はユニット枠3が…

「黒白のグィネヴィア」はユニット枠4が自動で選択されています。
それを踏まえてもう一度gifを確認してみます。

このように、収録に最適なユニット枠を選択するため、手数が省略できます。
収録は利用頻度の高い機能ですので、こういった実装はユーザーにとって非常に有用に感じました。
地味に感じるかもしれませんが、こういった丁寧な実装が余計なストレスを排除し、よりゲームに没入させる仕組みだと考えています。
ちなみにこの実装によって
ユニット1枠には「魔法少女」の収録用の編成を組んでおこう!となるので、ある種のアフォーダンスも作用しています。
CUEはこういった実装がしばしば見られるので、設計に悩んでいる開発者がいたら一度プレイしてみると新しい発見があるかもしれません。