こんにちは、ちょこです。
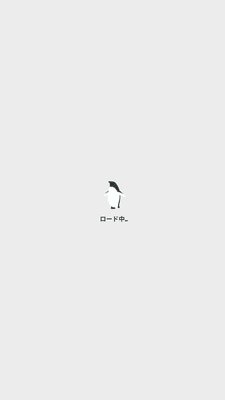
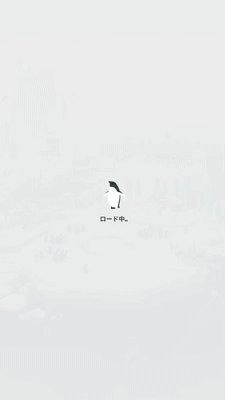
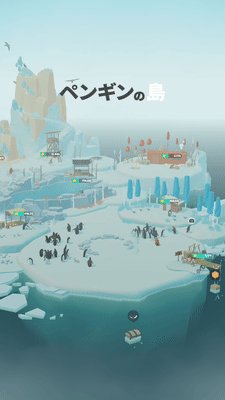
ロード画面、かわいいねー。

▲歩いてるだけでモテる
という記事を書こうと思いましたが、もう少し考えてみます。流石に。

このロード画面はアプリ起動時の読み込み画面でしか表示されません。
また「ペンギンの島」に興味がある人がこの演出を見た際「かわいい!」という感情を抱く可能性が高いと考えられます。
つまり、ゲームを始める前にポジティブな気持ちにさせることが出来ます。

▲余白の使い方もかわいさを演出しています
仮にこれが「now loading」という文字だけだったとしたら、こういった感情も生まれず、ゲームに対する見方も変わっていたのかな、と思います。

▲例えばこんな感じのデザイン。要件は満たしているけど没入感は皆無に近い
一般的なUIの記事ですと、ロード画面は進捗状況が分かるのが望ましいとあったりするだけで、こういった没入感に対するフォローはありません。
ゲームのUIですので、そういった情報を伝える側面とユーザーを楽しませる側面を同時に意識する必要があります。
どちらもバランスよく見るようにしないと、面白くない画面ができるので、注意が必要だなと改めて感じました。
「ペンギンの島」のロード画面は情報を伝えるだけではなく、ユーザーの感情を動かす良いデザインだなと思ったので紹介させていただきました。

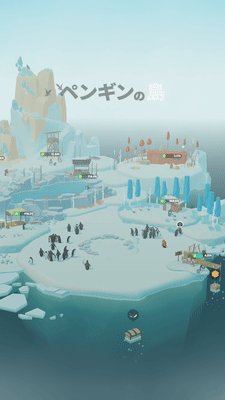
▲こんな感じでタイトルが表示されます