こんにちは、ちょこです。
「アークナイツ」の「シナリオを読む」のUIが意外なUIだったので驚きました。
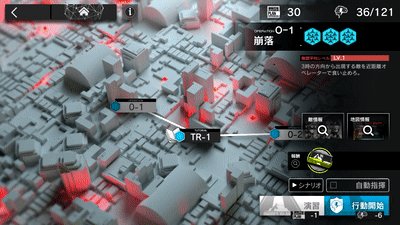
画面デザインはこんな感じです。

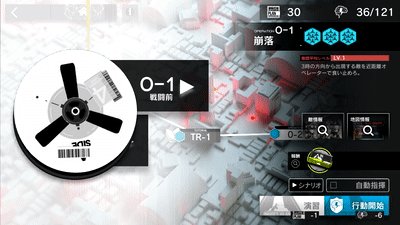
ビデオフィルムを用いることによって
過去のシナリオを見れる=「記録映像」と言うデザインになっていると推測します。
アニメーションとしてはこんな感じ。

▲アドベンチャーパートに遷移する場合
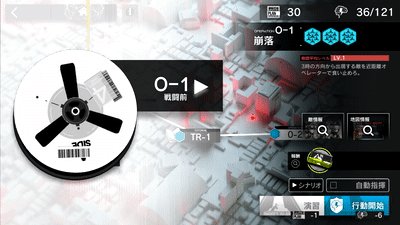
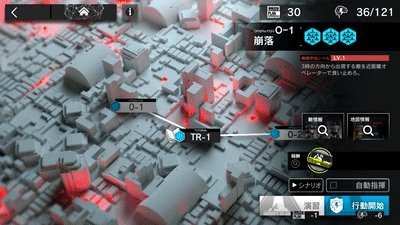
シナリオ読まずに戻ると引っ込みます。

▲シナリオを読まずにキャンセルする場合

画面としては割とシンプルなデザインです。
情報を整理して画面が広く使える、その分をビジュアルに使うという発想でデザインされています。
この「シナリオを読む」画面は比較的深い階層にあり、ゲームをプレイする上では優先度が低い情報です。
そして、アークナイツでは世界観に寄せるデザインコンセプトを採用しています。
そのため、深い階層の情報でも没入感を優先するデザインが採用されたのかな、と思います。
このデザインを採用するのは正直かなり難しいです。
唐突にやると一貫性がなくなるのでアプリ全体を見ながら検討する必要があります。
アークナイツの場合、個々の画面デザインがなされているので成立していますが、多くの画面に汎用パーツを使って構成しているタイプのアプリの場合は、やはり情報の優先度や階層の深さなどを考慮してシンプルな画面を作らざるを得ません。
そういった意味でこのデザインを成立させているアークナイツはすごいな、と感じています。