こんにちは、ちょこです。
「Chess Rush」で凝ったUIがいくつかあるので紹介してみます。
1:碁霊士画面
早速ですが、なんなんですかね「碁霊士」って…。
そんな「碁霊士」画面がこちらです。

- 報酬
- 循環ミッション
- チャレンジミッション
- くじ引き
以上の4つのメニューがあります。…あんまりメンタルモデルが働かない。
それぞれの画面はこんな感じ。

で、今回紹介するのは「報酬」の中の一部UIです。

この中の一部報酬の詳細を確認しようとすると、虫眼鏡のUIが表示されます。


こんな感じです。ん~、凝っているけど階層が深い…!
他の画面も紹介してみます。
2:スーパーガチャ機
「宝さがし」の画面の下にあるものです。この画面のメニューはすべて凝っています。
- スーパーガチャ機
- 宝さがしの冒険
- ラッキー居酒屋

ちなみに英語で見ると…
- Gashapon Machine (Egg Machine)
- Tresure Hunt (Tresure Hunt)
- Lottery (Lucky House)
…と、なっていました。

Gashapon Machineって通じるのかな、と気になったので調べてみましたが…

「Gashapon Machine」で検索するとこんなイメージ

▲共通認識として通用している気がする
「Egg Hunt」で検索するとこんなイメージ

▲こっちはもっと浸透している印象
システム的にはともかく、楽しそうな雰囲気は伝わってきます。
日本語訳されたときに「スーパーガチャ機」という名前になっちゃうのは気になるけど…。
さて、そのスーパーガチャ機の画面ですが、こんな感じです。

アンティークなデザインがかっこいい。
左にあるこの数字って何かなー、ってぼーっと考えてたのですが、
恐らくレアリティと格納されている数です。

▲Bランクが27個、Aランクが18個、Sランクが9個入っているという意味
この「54」という数字はカプセルの合計数

▲27+18+9=54
おー、凝っている!
日本のソシャゲだと所謂ボックスガチャがこれに近い仕様なので、取り入れやすいかもしれません。
アニメーションするとこんな感じ。

回転してカプセルがシャッフルするデザインが良いですね。
下の方にレアリティの高いカプセルが集中するまでぐるぐる回したくなります。
3:宝さがしの冒険
宝さがしの冒険の画面デザインはこんなデザインです。

中央付近にある、このグラフィックをタップすると報酬の詳細情報が見れます。

▲キラキラしてる
タップすると画面端からスクロール(巻物)が表示されます。

▲挙動的にはドロワーなのか…?
ところでなんなんだろう、この地図…。

4:ラッキー居酒屋
続いて「ラッキー居酒屋」です。

項目名から察するに楽し気な雰囲気は伝わりますが、ビジュアルと相まってどういう機能なのかさっぱり分かりません。

▲なんなの
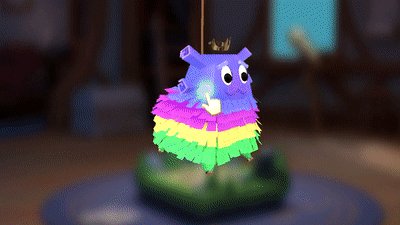
中身はガチャです。この人形を叩くと中からアイテムが獲得できます。

いわゆる「ピニャータ」に模したデザインです。

上のyoutubeの映像観て感じましたが、この「びよーん」ってなったり、何度も叩く様子とかピニャータっぽい。
っていうかピニャータです。
ガチャをカルチャライズしたらこうなった、というデザインの事例を見た気がします。
5:実績表示
最後は「実績表示」です。

画面下部にある「シェアボタン」を押すと…

▲「シェアボタン」
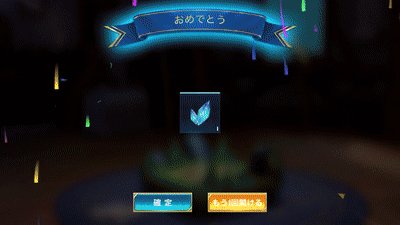
シェア専用の画面に切り替わります。

座布団に敷かれて実績のグラフィックが表示されていることが分かるかと思います。
アニメーション的にはこんな感じです。

以上…
これらの画面でグラフィックが作り込まれているな、と感じました。
階層の深さに関わらず、ショップ周りや報酬など、ユーザーに価値を感じて欲しい部分を中心にデザインが作り込まれているように感じました。