こんにちは、ちょこです。
「マギア カルマサーガ(Magia Charma Saga)」の画面遷移の演出が面白かったので紹介します。

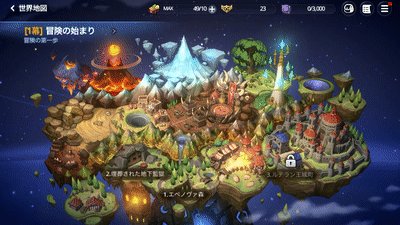
▲エリアマップ。空中に空いてるのは世界観なのか、そういう地形なのかは不明。

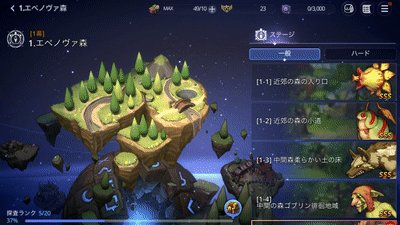
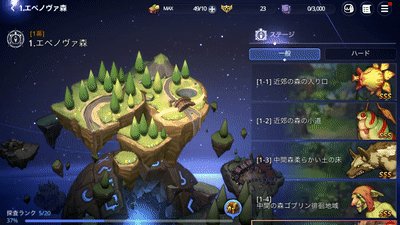
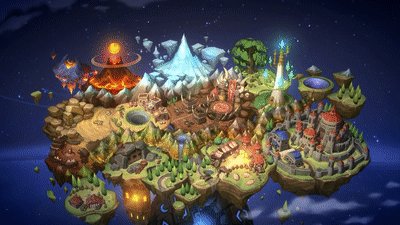
▲遷移アニメーションはこんな感じ
要素としては…
この空間にある小物をカメラ手前に持ってきて、黒なり白なりでフェードする、という考え方です。
他タイトルの例ですが、雲フェードとかもありますね。

▲キングスレイドの画面遷移
画面内に存在するパーツを利用することにより、遷移がシームレスになります。これにより画面の変化量が抑えられ、没入感の阻害をせずに画面が切り替えられています。

仮に急に画面が切り替わると、自分がどこにいるのか分からなかったり、画面の変化量が大きく、表示されている内容の理解に時間がかかるため、ストレスに感じます。
例えば遷移アニメーションが無いとこんな感じです。

▲遷移アニメーションをカット
ゲームUIで大事なこと
UIで大事なことはユーザーに余計なストレスを与えないことですが、
ゲームUIにとって大事なことは没入感を阻害しないことも付け加えられます。
今回のように画面の遷移を繋ぐアニメーション表現はゲームの没入感を損なわず、ストレスを軽減するデザインだと考えています。