こんにちは、ちょこです。
「LEGO Star Wars: The Force Awakens(レゴ スター・ウォーズ/フォースの覚醒)」でコインの配置でプレイヤーの行動をコントロールしてたので紹介します。 
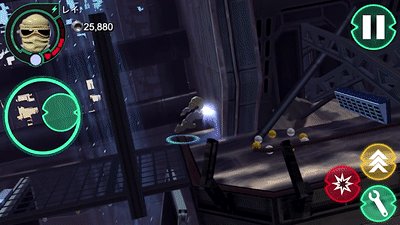
こちら、画面を見ただけで分かりますかね…。
- 地面が無い場所にコインがある。
- 飛ぶしかない。
- ジャンプの操作を試す。
という感じで文字が読めない年齢層のユーザーにも直感的に「次に何をすれば良いのか」が理解できるようになっています。

動かすとこんな感じです。

飛んだ先の場面でも同様にジャンプのアクションを求められます。
別の場面も紹介してみます。

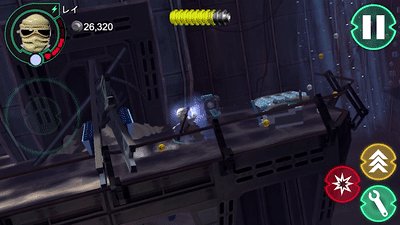
縦方向にコインが並んでいます。
自然と「これを取りたい」という気持ちにさせ、取るためのアクションの説明が表示されます。

▲このように壁蹴りで登れます
コインを取ることは良いことだと学習させた上で、ユーザーがアクションするモチベーションにも繋げています。
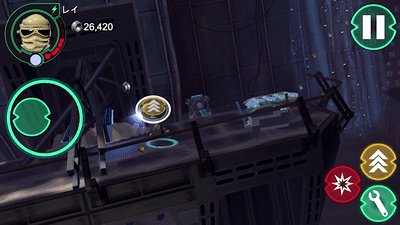
こちらの場面では一見行き止まりに見えますが、コインで目を引いてユーザーをそこに向かわせるモチベーションにしています。

▲ひとつふたつではなく、複数のコインがあるのが良い
近づくとアクションを示すボタンが表示され、行き止まりではなく通れることを示します。

▲スライディングで先に進めます
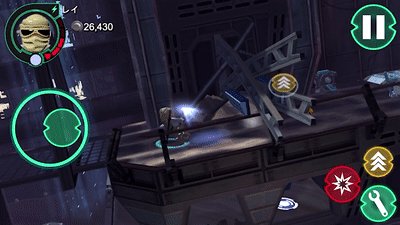
もう少し進むとコインが下に向かって配置されている場所があります。
ここではコインを配置することによって、降りるように示しています。

▲下に向かってコインが並んでいる
ゲームに慣れていないと
「下に落ちてダメージがあるかもしれない」
「梯子などが見当たらず、一度降りたら戻るルートが無いけど大丈夫かな」
などといった不安を持つかもしれません。
しかし、コインを配置することによって、ここが正解のルートだと示してくれています。

▲降りても安全
また、降りた後に進む方向が分かるようにコインが見えるようになっているのも親切。

アクションゲームは画面の没入感を高めるためなのか、基本的には文字情報は少なくなりがちです。
アイテムを配置することによりユーザーの行動をコントロールしたり、次に何をしたら良いのか暗に示す(できればユーザーが発見したと思わせるように仕向ける)ことが特徴だと感じました。
UIデザイナーは情報を表示することが目的ではなく、ゲームを快適にプレイすることが目的です。
こういった表現はゲーム以外だと実例を見出しづらい部分です。
アクションゲームを作る際のご参考までに。