こんにちは!ちょこです!
「ステラセプト」にてメッセージ枠の位置を演出の一部として扱われていました!

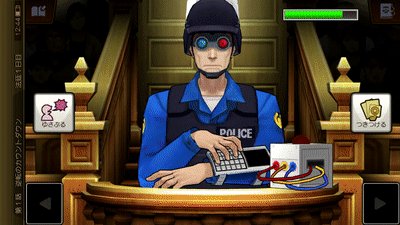
通常はこういった感じで画面下部で会話が進行しますが、稀に

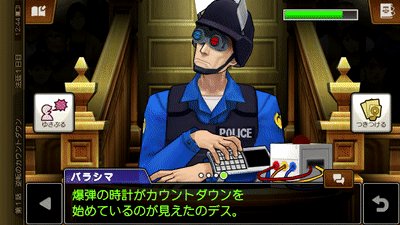
画面上部や…

画面中央など…
メッセージウィンドウの位置を演出の一部として扱っているのが新鮮でした。
単一で見るとUIの不統一に感じるかもしれないのですが、流れでみると分かりやすいかも。

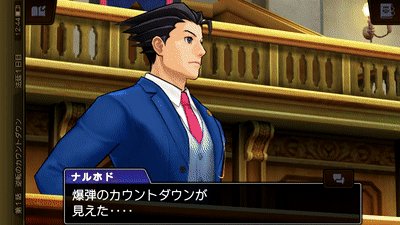
▲2人の会話に割って入る、という状況がよく表現されているように感じました。
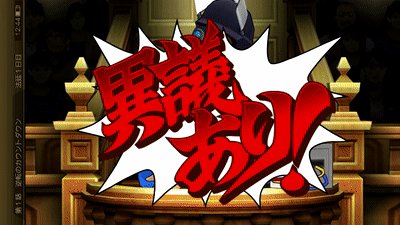
雰囲気的には「異議あり!」にも似ています。

とはいえ、あまりやりすぎると視線移動がストレスに感じたり、テキストが読みづらくなります。
ユーザーに違和感や「何か起きたんだな」と理解させるための演出として使うのであれば、表現の幅としては広がるのかな、と思いました。

2Dのゲームで実装するのは難しいかもですが、カメラを使った3Dのゲームを作る際には利用できるかも。
あと、定型枠ではなく漫画の吹き出しのような表現の方が演出と合いやすいのかな、とは思いました。