こんにちは!ちょこです!
スタメンのキャラを入れ替える際にボーナスが付くかどうかが、UIが光って知らせてくれて分かりやすかったです!

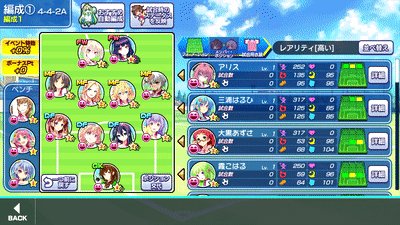
画面の左上にフィールドのUIグラフィックがあるのですが、光ってるの分かりますかね…。

▲フィールドが他と比べて明るくなっている
動きで見るとこんな感じです。

どこに配置されるキャラクターなのか分かるだけでなく、明滅することによって重要な情報だと訴求されています。
ふと思ったのですが、これ結構重要な考え方じゃなかろうか…
サッカー系のゲームってあまりやったことないのですが、ジャンル的には昔からあり、UIの最適化、メンタルモデルも強力なものになっていると推測できます。
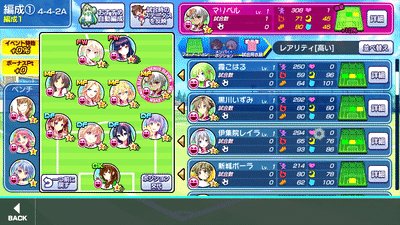
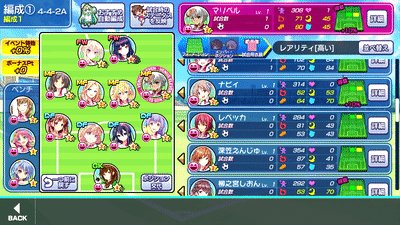
また、本質的にはシミュレーションであるため、表示するパラメーターが非常に多いのも特徴です。

▲表示する情報が非常に多い
そういった画面であるので、ただ数字を並べるだけだと複雑なゲームに見えてしまう可能性があります。
ですので、アイコンや色で情報に変化を持たせています。
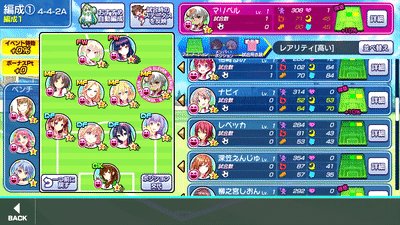
ここまでやると画面がごちゃごちゃしそうなものですが、このフィールドのアニメーションがあることによって情報に優先度が生まれています。

▲このグラフィックによってメリハリが生まれている
パラメーターが多く情報の扱いが難しい画面をデザインする際に、明確に情報の優先度を決めておかないと目が泳いでしまいます。
そういった時に、こういったアニメーションを使って画面にメリハリを生む方法もあるのだな、と勉強になりました。