こんにちは!ちょこです!
「ファントムローズ スカーレット」の動画インセンティブのグラフィックデザインを紹介します。

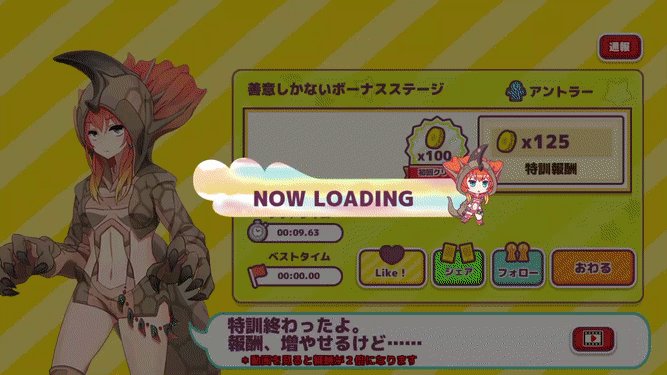
ちょっと歪んでいますが、全体的に揺れてるんですよね。この画面。

▲揺れる画面。
UIデザイナー目線で言うと…
- 読ませたい文字は無闇に動かさない
- 動かすと視線が定まらず可読性が下がる
- 押させたいボタンが動いていると、狙いを定めるのにストレスを感じる
- 単純に誤タップの可能性が増す
って評価なので、まぁまぁBADなUIだったりします。
コンソールの場合は誤タップとかは無いので、可読性の部分だけがデメリットとして残ります。
ゆらゆら揺らすのは表現として斬新ではあるのですが、やらないのには客観的な理由があったりするので、実装する際は注意が必要です。
…とはいえ、ある程度好きなようにやるのも開発者の楽しみだったりするので、個人的には許容だったりします。
どちらかというと、こっちのグラフィックに注目してました!

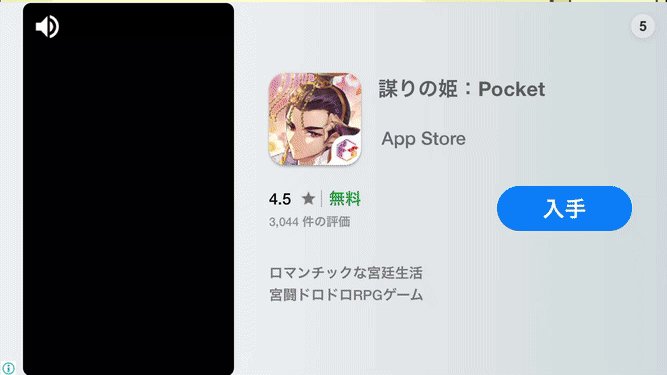
▲映画館でスクリーンを鑑賞しているように見える
動画広告の視聴を現実世界の舞台装置に置き換えるデザインは今までもありました。
例えば以下のようなデザインが分かりやすいかと思います。

▲「ビーナスイレブンびびっど!」スタジアムのスクリーンのデザイン

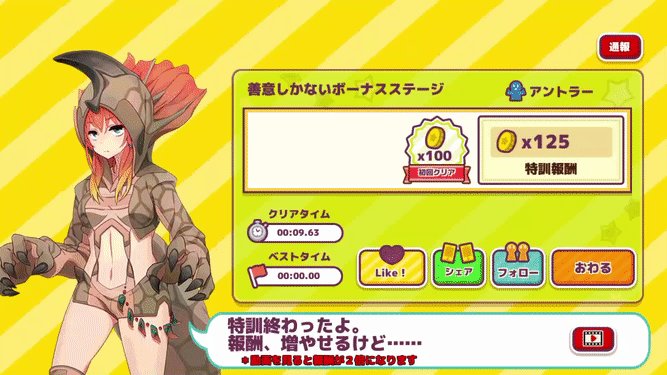
▲「怪獣娘~ウルトラ特訓大作戦~」TVのデザイン
これらのデザインは現実世界に存在する機器が使われており、メンタルモデルが機能しています。その結果、CMへの導入が自然に行われる、というデザインになっています。
素敵ですね!
さて「ファントムローズ スカーレット」のデザインに戻ります。

このデザインの素敵なところは…
- スクリーンを描かずに、スクリーンがあることを示している
- 退屈なCMではなく、楽しい動画であることを期待させるデザイン
- キャラクターが笑顔であること
という点だと感じました。
補足します。
CMはユーザーが観たいものではありません。
それ故に退屈でネガティブな印象を抱いてしまいがちです。
出来るだけそうならないように楽しい動画であるように見せる工夫が施されているように感じました。
「UX原論」の評価軸に当てはめるとどれになるんだろう…。
元々あるストレスを脇に逃がすようなデザインなので十分な満足に繋がりにくいのが悩ましい…。
「主観的設計時品質」の「感性訴求性」なのかな…。どうだろう…。
この辺は他の人の意見も伺いたい次第です。
参考書籍「UX原論 ユーザビリティからUXへ」
 |
新品価格 |
![]()
余談ですが、ゲーム自体は玄人好みで面白いです。難易度下げてキャッチーにしたらジャンルとして確立しそう。

▲かわいい