こんにちは!ちょこです!
今回は「聖闘士星矢 ライジングコスモ」の商店画面のアニメーションが気になったので、なぜ気になったのか書いてみます。
UIのアニメーションを付ける機会がある方、あるいは考える方の参考になれば幸いです。
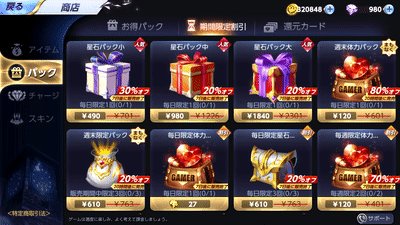
さて、紹介する商店画面は以下のようなデザインです。

登場アニメーションはこんな感じです。

画面右端からスライドインしてきます。
横スクロールだと思うやん…?
でも実際は縦スクロールする挙動です。

なんで!?
これはちょっと誤解を招きやすいデザインになっていると感じます。
スクロールさせることを暗に仄めかす手法としてアニメーションを用いることはあります。その際はスクロールする向きに合わせてアニメーションを作成する必要があります。
なぜそのように誤解したのかについてですが、アフォーダンスが作用しているのだと考えられます。
今回のデザインの場合は右から入ってきます。
この時「右から入ってきたので左右に動かせるのかな」と予測します。
これは現実世界でそのような動作をする物体に接して学習した結果です。
分かりやすいのはスライドする扉やカーテンなどでしょうか。
逆に今回紹介している「聖闘士星矢 ライジングコスモ」のような挙動をする物体はかなり少ないのではないかな、と感じます。
以上です。
繰り返しになりますが、アニメーションによってスクロールすることを示したい場合はスクロールする向きに合わせてアニメーションを用意する必要があります。
その方が、自然です。
なぜ自然だと感じるかと言うと、現実世界においてそのような振る舞いをするものが多いため、脳が動きを予測するからです。これは意識的ではなくシステム1と呼ばれる作用です。
UIのアニメーションを実装する際の参考になれば幸いです。