こんにちは!ちょこです!
今回は「少女歌劇 レヴュースタァライト -Re LIVE-」の会話シーン中において、キャラごとのイメージカラーが反映されているデザインを紹介します。
- イメージカラーをどこに反映させているか
- 影響範囲はどの程度になるか
- 影響範囲のUIパーツのデザイン
などを検討する際の参考になれば幸いです。

キャラクターの数はどの程度か?
キャラクター別にイメージカラーを設定するのですが、総勢何名で、どのように色分けされているのか確認してみました。
聖翔音楽学園…9名









凛明館女学校…5名





シークフェルト音楽学院…5名





フロンティア芸術学校…5名





その他




結果!
9+5+5+5+4=28名
です!多っ!
この辺とか横に並べないとどっちがどっちか分からないな…






また、主人公は比較的目立つ色が設定されていることが印象的でした。

キャラクターにイメージカラーを設定する理由について
ゲームUIの評価軸ではキャラクターのイメージカラーを設定する理由は説明しづらいです。どちらかというと、マーケティング側。カジュアルなブランドイメージに近いです。
色の商標登録も認められているので、色をブランドイメージに用いて訴求する流れはあるように感じます。
セブンイレブンの“あの色”が商標登録。簡単そうで実はシビアな「色彩のみからなる商標」の登録条件
「この色を見たらセブンイレブンである」という認識を持つように、
この色を見たら「○○」を思い浮かべて欲しい、というような意図が感じられます。
これは何もエンタメ関係に限った手法ではなく昔からある手法です。
例えば聖母マリアのイメージカラーは赤と青なので、絵画の中に説明が無くても赤と青の服を着た女性がいたら、マリアと紐づけることが可能である、という構造になっています。
デザインを省略したい時であったり、関係性を暗に仄かしたい時などにも使えます。
イメージカラーを設定しやすい環境
イメージカラーを設定しやすい環境としては…
といったゲームと相性が良さそうです。
100名を越えるキャラクターが登場するようなゲームだと色を設定することが物理的に困難です。10名程度であれば比較的まとめやすいかなと思います。
28名はちょっと…と言うか結構苦労しそうな範囲になってきているかと思います。
将来的に登場するキャラクターの分もある程度想定しておかないといけないので尚更…。
その他イメージカラーを設定する場所
他にどういった場所でイメージカラーが使われているのか確認してみました。
1:データDL画面

データDL画面でイメージカラーが反映されていました。
最初に表示される画面であること、色の面積が大きい、といった理由でユーザーの印象に残りやすいデザインです。
2-1:コレクション画面

コレクション画面でもキャラクターのカラーが反映されていました。
2-2:コレクション画面

子階層でも反映されていて…
2-3:コレクション画面

更に子階層でも左上のUIのパーツにキャラクターのイメージカラーが反映されていました。

こちらのUIパーツですね。
コレクション画面はキャラクターと強く結びつけることができる画面なので、UIパーツに反映しやすい画面です。
3:ホーム画面

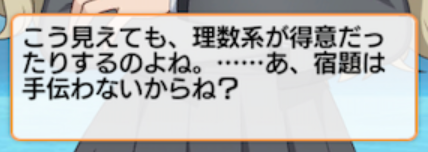
またホーム画面でもキャラクターの会話の枠でキャラクターのイメージカラーが反映されています。
こちらのパーツですね。

枠がオレンジ色であることが確認できます。
4:番外編(他のタイトル)
最後に番外編として。
今回紹介した「少女歌劇 レヴュースタァライト -Re LIVE-」ではないのですが「キズナストライカー」ではフィルタ画面で用いていました。

キャラクターとイメージカラーの関係性と一貫性が強く結びつけられている事例だと感じました。
まとめ
以上です。整理すると、
- 「少女歌劇 レヴュースタァライト -Re LIVE-」ではキャラクター毎にイメージカラーを設定していた
- イメージカラーを設定することにより、色とキャラクターを結びつける意図が感じられる
- 色だけでキャラクターを想起することが可能
- キャラクターが多いゲームには向いていない
などです。
キャラクターのイメージカラーを設定する際のデザインや影響範囲の参考になれば幸いです。
 |
![]()