こんにちは、ちょこです!
今回は「キャラバンストーリーズ」の会話シーンを紹介します。

横画面のゲームで会話シーンをデザインする際の参考になれば幸いです。
さて、早速ですが「キャラバンストーリーズ」の会話シーンのデザインの特徴はこんな感じ!
- キャラクターの顔が大きく表示されている
- ログとしてひとつ前のセリフが表示されている
- 吹き出しのデザインのバリエーションが豊富
- 吹き出しがアニメーションすることにより、目を引くデザインになっている
- どちらのセリフであるかシルエットだけで分かるようになっている
- メッセージが話者の顔に近い位置に表示されている
などです。

このようにかなり丁寧に作られています。
ひとつずつ簡単に補足します。
1:キャラクターの顔が大きく表示されている

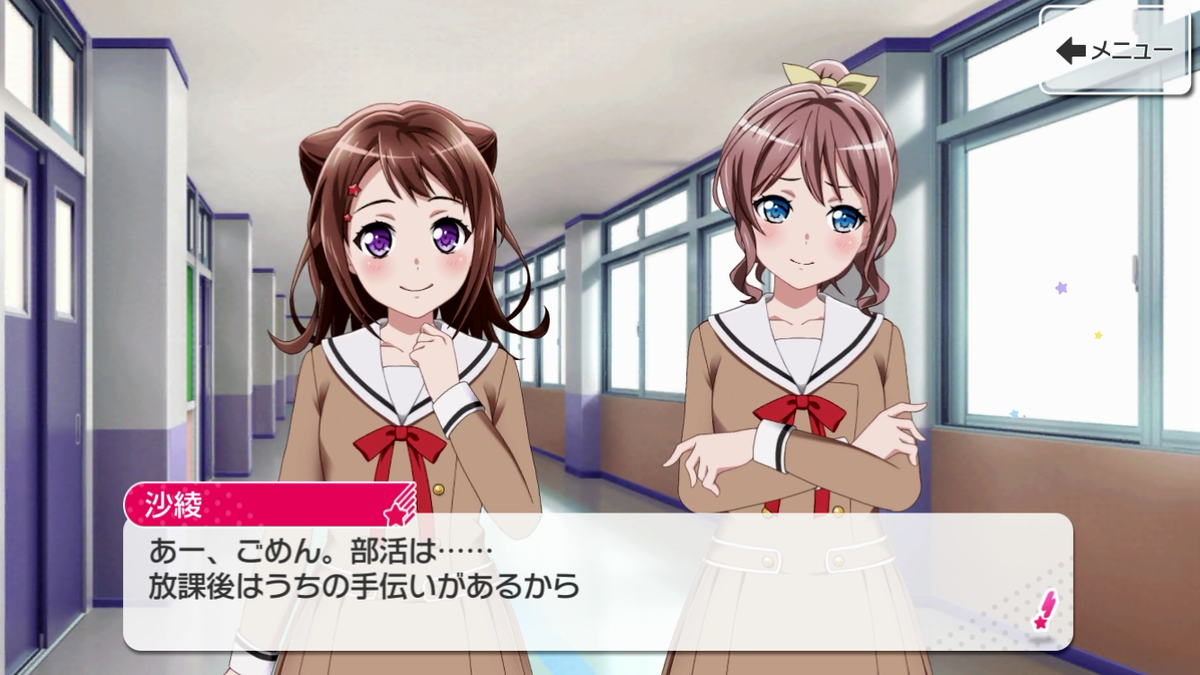
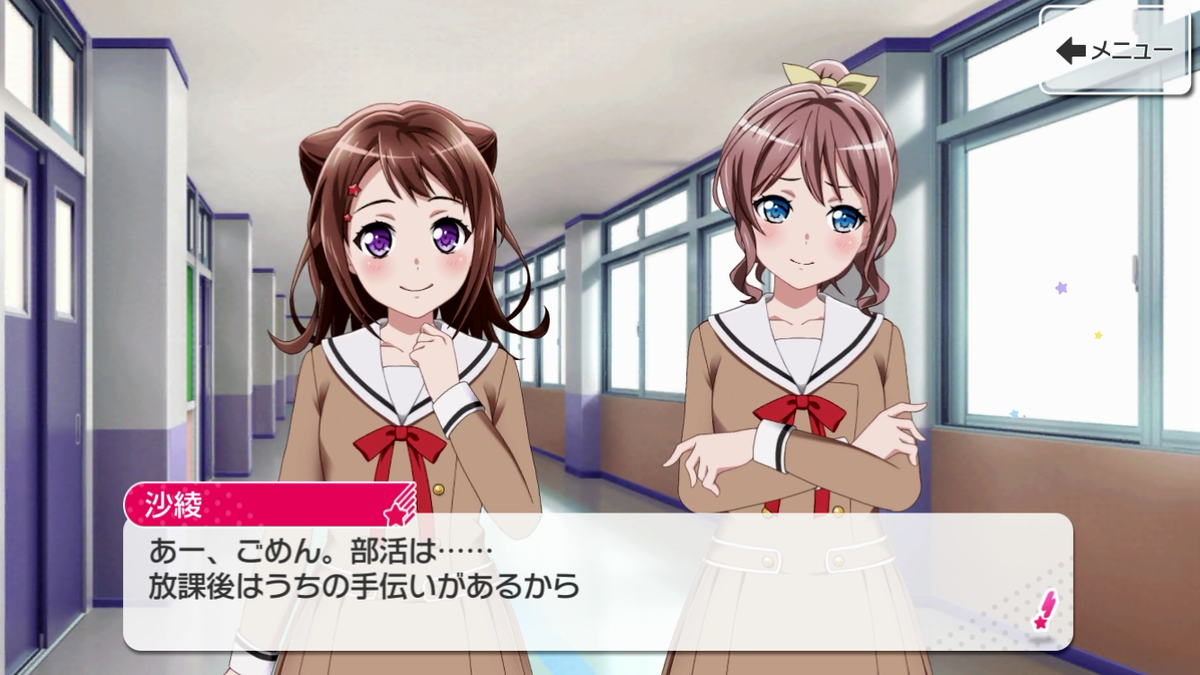
横画面であれば、このようにキャラクターの下部にセリフ枠が表示されるデザインが多く見られます。

▲「バンドリ! ガールズバンドパーティ!」の会話シーン
このデザインの欠点として、グラフィックの一部がUIで隠れてしまう点があります。
そのUIのままキャラグラフィックを表示しようとすると、必然的に文字を小さくするか、キャラを小さく表示せざるを得ません。

▲「アークナイツ」
このように吹き出しを中央に寄せることにより、画面の左右でキャラクターのグラフィックをしっかりと見せることができます。

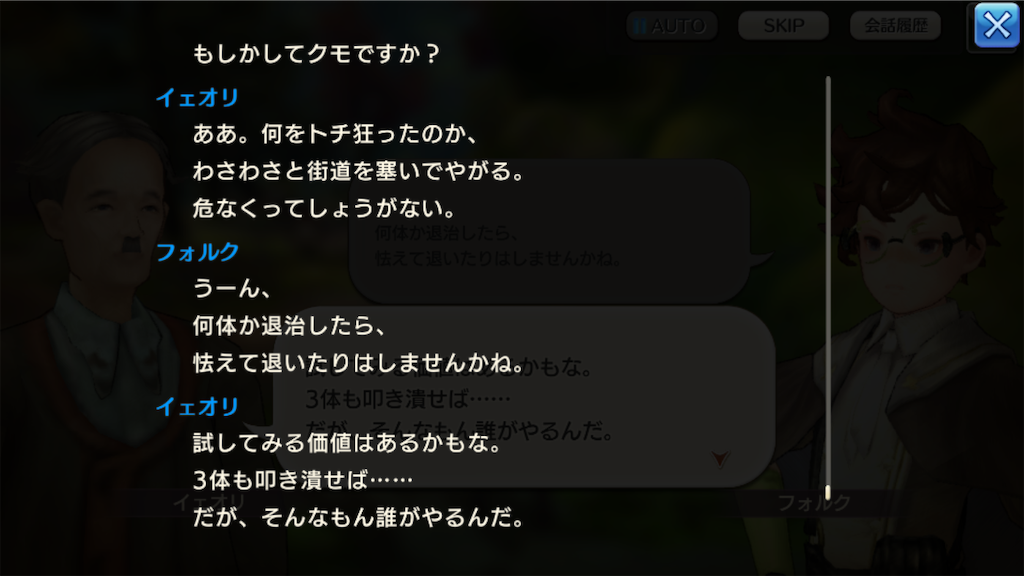
2:ログとしてひとつ前のセリフが表示されている

ログとしてひとつ前のセリフが表示されていることも特徴です。
もちろん通常の会話ログの機能もあります。

その上で、直前の会話を見せるデザインです。

このデザインがあることにより、連続してタップしてメッセージを読み終えず次のメッセージに進んでしまった場合の保険になります。

▲「うたわれるもの ロストフラグ」
一つ前の会話のログを見せる機能は、こういった画面デザインにはない要素なので、デザインを検討する際の判断軸のひとつになるのかもしれません。
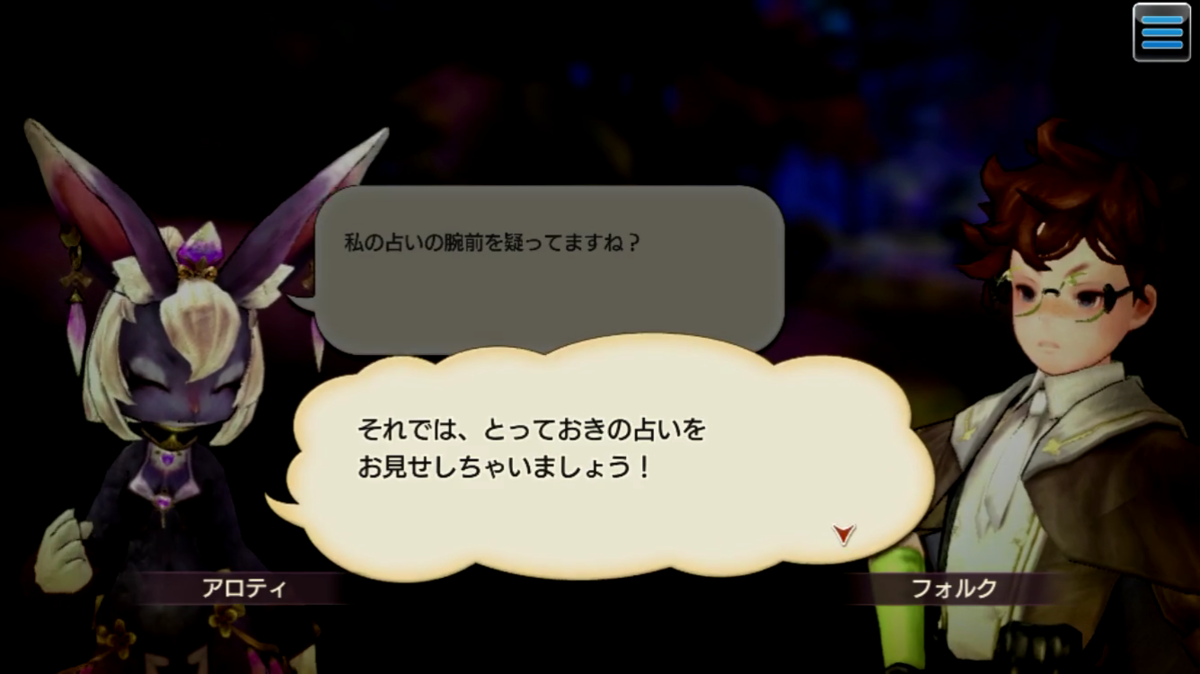
3:吹き出しのデザインのバリエーションが豊富
吹き出しのデザインもいくつかのバリエーションが確認できました。

▲通常の吹き出しデザイン

▲シャウトする吹き出しデザイン

▲明るい雰囲気を感じる吹き出しデザイン
以上の3パターンが確認できました。
吹き出しのバリエーションが用意されていると、台詞に感情が乗ります。
「ビーナスイレブン びびっど!」でも吹き出しのデザインが採用されています。
また同様に吹き出しのデザインのバリエーションも存在しています。

▲「ビーナスイレブン びびっど!」の会話シーン

▲「ビーナスイレブン びびっど!」の会話シーン
こういったデザインが採用できるのも吹き出しのデザインの特徴なのかもしれません。
吹き出しのデザインを採用する際はセットで採用するのが良いのかなと思います。
4:吹き出しがアニメーションすることにより、目を引くデザインになっている
視線誘導はUIの基本のひとつです。
「キャラバンストーリーズ」の会話シーンは吹き出しが拡縮アニメーションしています。

このデザインにより、視線が自然と台詞周りに集中します。
5:どちらのセリフであるかシルエットだけで分かるようになっている
先ほど紹介した「バンドリ! ガールズバンドパーティ!」だとどちらが話しているか、静止画では分かりません。

これに対する対応策としては、このように話者のみ明るくして表示するデザインの方法も一般的です。

▲「うたわれるもの ロストフラグ」
ただ、登場人物が多くなると、画面が全体が暗い印象になること、「キャラクターを見たい!」という要望も考えられます。
そういった意味で暗くすることに対してネガティブな反応を示すユーザーも考えられます。

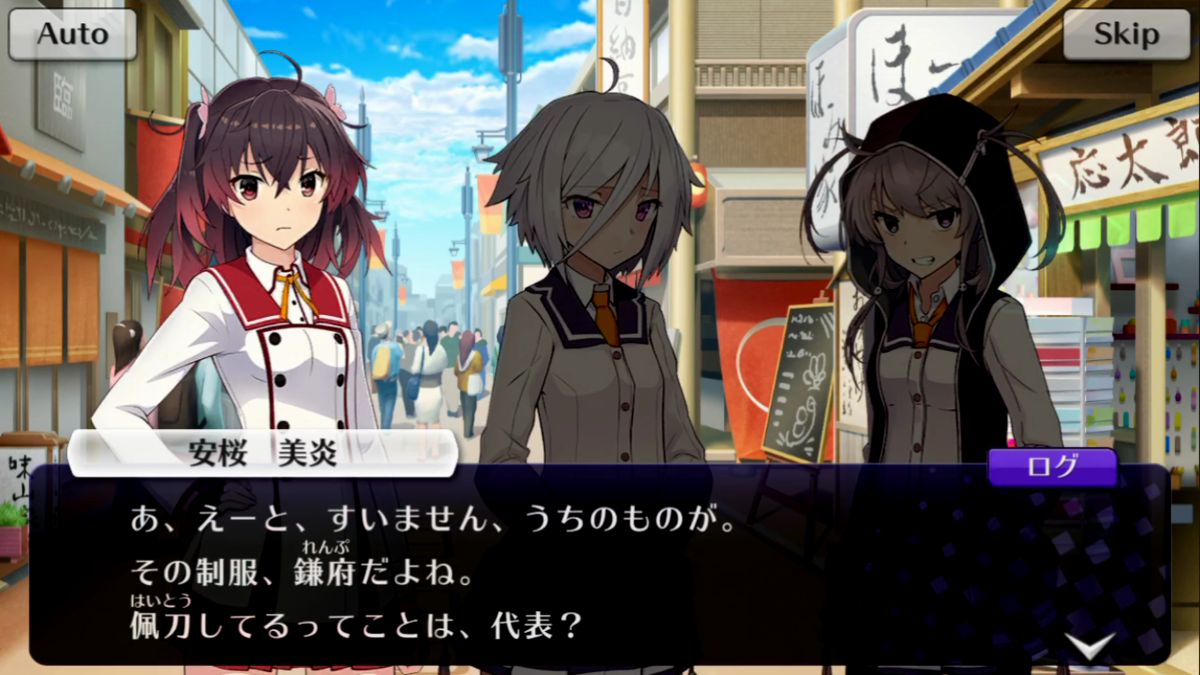
▲「刀使ノ巫女 刻みし一閃の燈火」

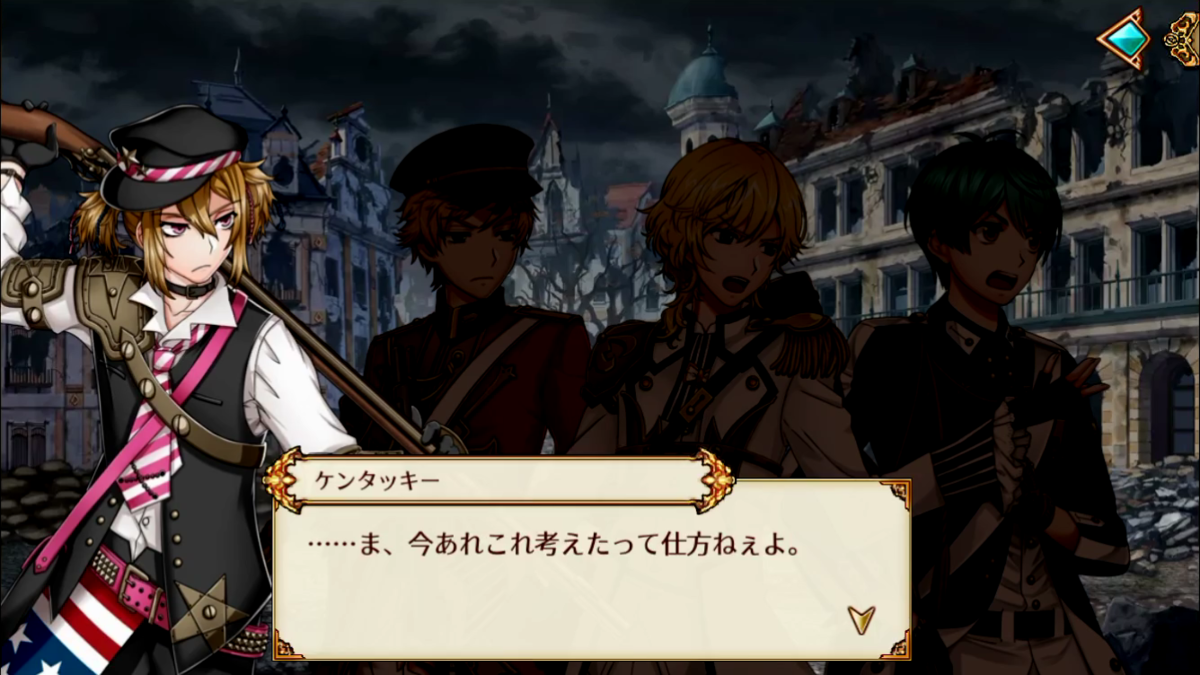
▲「千銃士」
それに対して吹き出しのデザインを採用した場合は、話者から吹き出しが伸びているデザインであるため、静止画であっても話者が分かりやすいデザインになっています。

▲話者から吹き出しが伸びている
6:メッセージが話者の顔に近い位置に表示されている
メッセージが話者の顔に近い位置に表示されていることも特徴として挙げさせていただきます。

画面下部にメッセージを表示すると、どうしても顔グラフィックとメッセージの位置が離れがちです。

▲「とある魔術の禁書目録 幻想収束」

吹き出しだと、話者と近づけた方が相性が良いです。

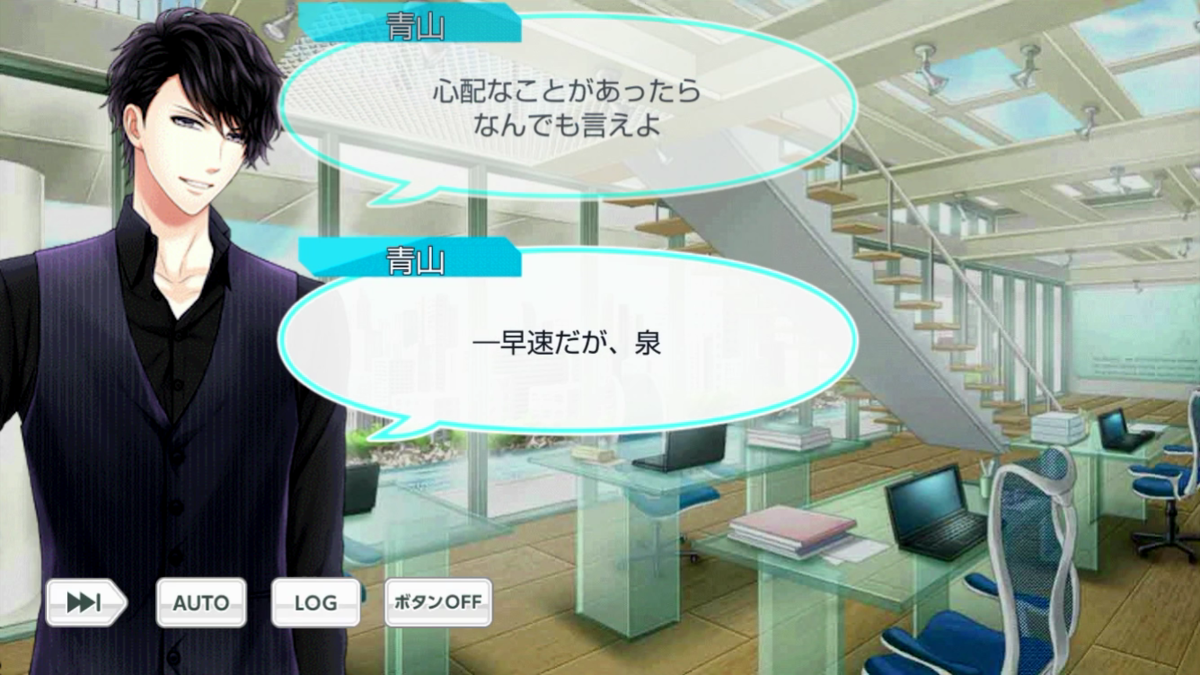
▲「スタンドマイヒーローズ」
そのため、視線の移動も短く済み、ストレスなく会話シーンを楽しむことが出来ます。
以上です。
繰り返しになりますが「キャラバンストーリーズ」の会話シーンの特徴は以下のものでした。
- キャラクターの顔が大きく表示されている
- ログとしてひとつ前のセリフが表示されている
- 吹き出しのデザインのバリエーションが豊富
- 吹き出しがアニメーションすることにより、目を引くデザインになっている
- どちらのセリフであるかシルエットだけで分かるようになっている
- メッセージが話者の顔に近い位置に表示されている

会話シーンのデザインを考える際の参考になれば幸いです。
良いUIはその良さに気付かれないことが多いです。他にも私が気付けていないメリットがあるかもしれません。
何かありましたらコメントにて教えていただければと思います!
▼参考書籍
 |
![]()
 |
![]()