こんにちは!ちょこです!
「三国ドライブ」で視認性が良くない文字があったのが気になりました。
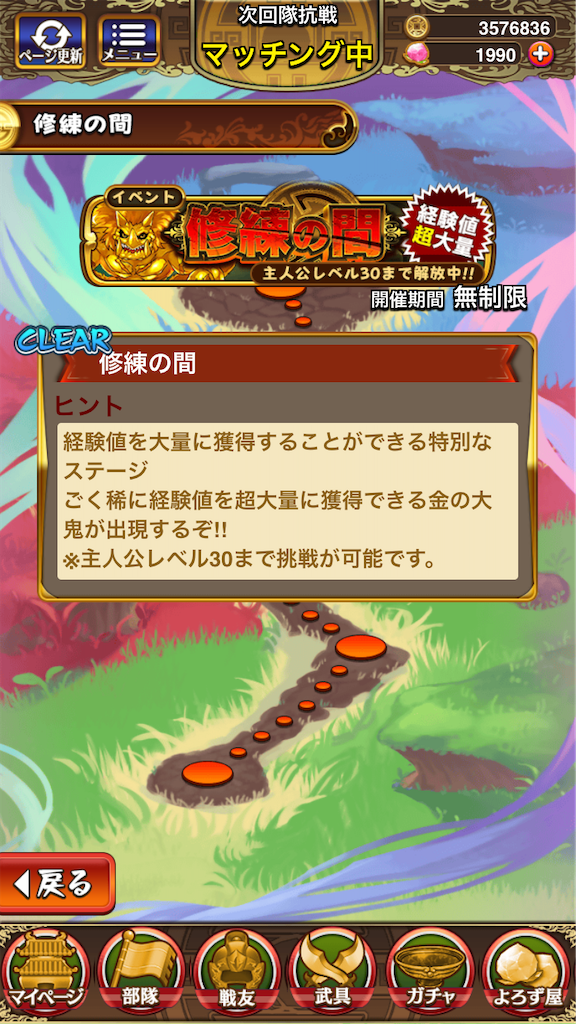
画面としては以下の画面です。

具体的にはこの部分です。
背景が無彩色に近い赤、文字が暗めの赤です。

オリジナルでも視認性は低いのですが、これをシミュレーターを通してみました。
P(protanopia)型だとこんな感じの見た目です。

見えなくはないけど…隠れてる感じがします。
「いや、見えるじゃん」と思う方もいると思います。
画面全体で見るとこんな感じです。

情報量が増え、より目立つ情報、読みやすい文字もあります。
ぱっと見で「ヒント」の文字が見づらいと感じるかな、と思います。
見えるかどうか、ではなく、相対的に見づらいかどうか、という軸で判断していただければ。
色覚多様性の対応はついつい忘れがちになります。
まずは「違う見え方をしているユーザーもいる」ということだけでも意識していくところから始め、慣れてきたらNGな色の組み合わせを意識していくと良いのかなと思います。
▼参考資料
 |
![]()
 |
![]() ▲(めちゃ高いけど良かったので会社で購入すると良いです)
▲(めちゃ高いけど良かったので会社で購入すると良いです)