こんにちは!ちょこです!
「プロジェクトセカイ カラフルステージ! feat.初音ミク」の楽曲開始演出のUIアニメーションが視線誘導と情報の優先度を上手く使っているな、と感じました。

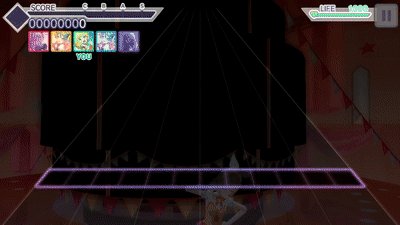
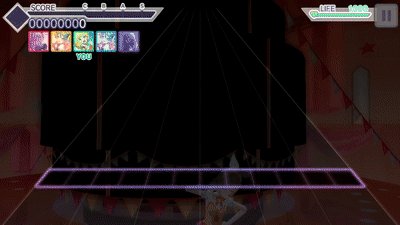
こちらのアニメーションです。

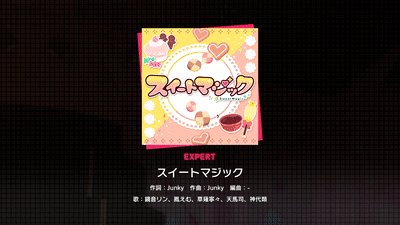
これもアニメーションを利用して視線を誘導。
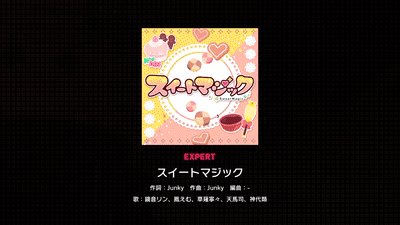
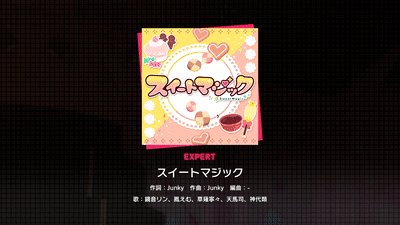
ここですね、にゅっと表示されます。

難易度ごとにイメージカラーが設定されています。
順番に見ていきます。
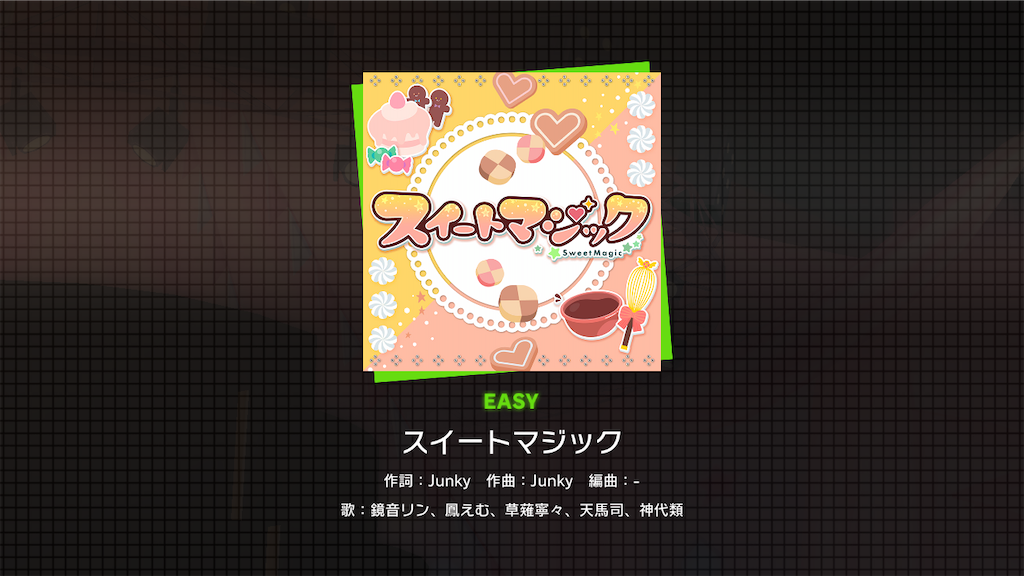
「EASY」は明るい緑色です。

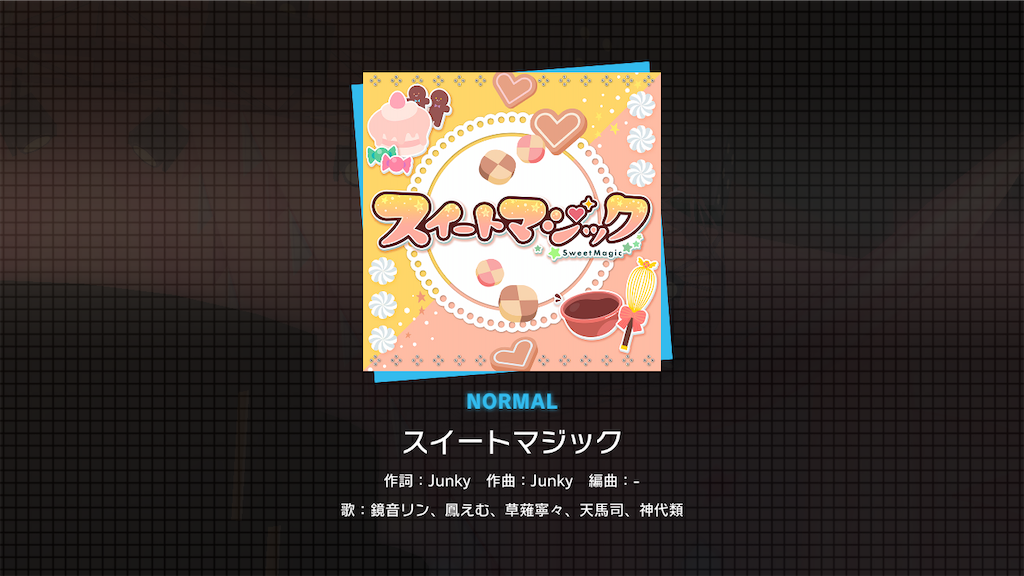
「NORMAL」は水色です。

「HARD」は明るいオレンジ色です。

「EXPERT」は赤です。

※もうひとつ上に「MASTER」と呼ばれる難易度があるのですが、解放できていないので省略します。
改めて画面を見てみます。
このアニメーションの意図を考えると、難易度が強調されていることに気付くかと思います。

順番に説明していきます。
この画面で唯一可変するのは難易度です。楽曲名やクリエイターの名前は変わりません。

▲難易度だけ変わる。クリエイターの名前などは変わらない
難易度はユーザーが選曲するたびに選択している項目です。
また、難易度は楽曲ごとに記憶されるわけではなく、一律で設定されます。
つまり楽曲Aで難易度「EASY」を選択した後に、別の楽曲Bで難易度「HARD」を選択した場合、再度楽曲Aを選択したら難易度「HARD」になっている、という挙動です。
したがって、うっかりすると、意図しない難易度設定にしてしまうことも考えられます
難易度はクリアできるかどうかに直接的に影響します。
楽曲開始前に再度ユーザーに示しておくことでユーザーは安心してプレイをすることが出来ます。

以上です。
このように視線誘導を利用して、ユーザーに見せたい情報を強調するUIアニメーションが実装されていました。
ちょっとした工夫ですが、ユーザーの利便性が考慮された、良いUIアニメーションだと感じました。
余談ですが「プロジェクトセカイ カラフルステージ! feat.初音ミク」はUIアニメーションをうまく利用して情報を整理していることが特徴的です。
アニメーションを入れると情報量が増えると考えられがちですが、視線誘導としての活用は参考になるかと思います。

▼参考資料
 |
![]()
 |
![]()
 |
![]()
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「プロジェクトセカイ カラフルステージ! feat.初音ミク」のガイドラインを確認したところ、ゲーム内で使用されている画像やスクリーンショット画像はWebサイトやSNSへ投稿しても良い旨の文章がありました。
NEWS | プロジェクトセカイ カラフルステージ! feat.初音ミク
SNS、動画共有サイトでの動画投稿または配信でのコンテンツ利用に関して
・本プロジェクトを取り扱った内容の静止画または動画について
本プロジェクトを取り扱った内容の静止画または動画をSNS、動画共有サービスへ投稿することについては、以下の禁止事項に抵触しない限りは問題ございません。ストーリーの投稿または配信に関する禁止事項
開催中のイベントストーリー1話分や、サイドストーリーの内容がまるまるわかるような投稿は、未だストーリーを読んでいない方々に対して予告なく内容を伝えてしまうネタバレ行為に該当してしまい、楽しむ機会が損なわれてしまうため禁止しております。
以下に投稿または配信に関する基準を記載いたします。
■投稿または配信OK
・チュートリアル
・メインストーリー(オープニングを含む)
・開催終了したイベントストーリー
■投稿または配信NG
・開催中のイベントストーリー
・サイドストーリー(前編、後編)
・その他のストーリー
※感想、及び感想に動画やスクリーンショットを添付しての投稿(目安として、動画であれば4〜5タップ程度、スクリーンショットであれば1ツイートに4枚程度)であれば問題ございません)
また、分割して大量の動画やスクリーンショットを投稿するなど、ゲームをプレイしなくても結果的に投稿または配信NGの内容がわかるようなものは問題が生じますので、ご注意ください。
これによりゲーム画面のスクリーンショットのブログの利用についてはガイドラインに従った前提で許可されている認識でおります。
画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。