こんにちは、ちょこです!
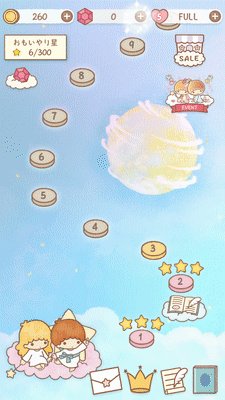
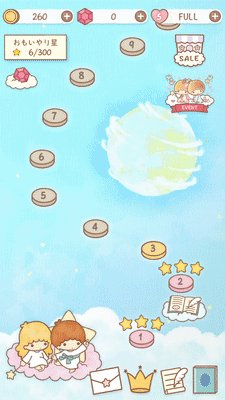
「キキ&ララのトゥインクルパズル」の画面遷移が世界観、ゲームの没入感という観点から素敵だな、と思ったので紹介します。
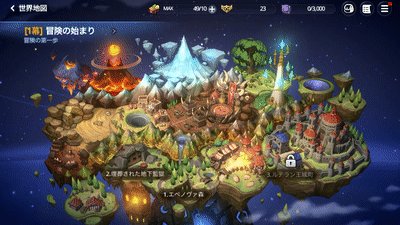
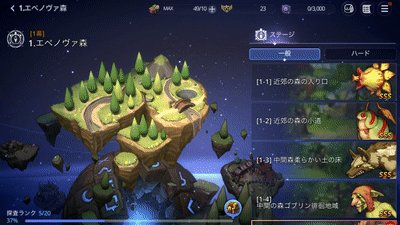
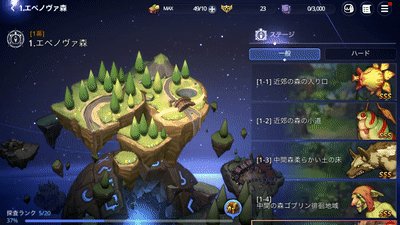
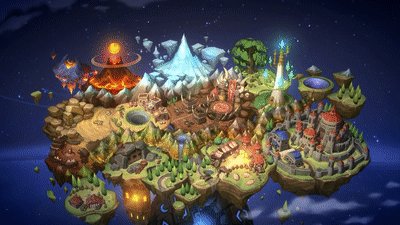
該当の画面遷移演出はこちらです!

画面遷移にはいくつかパターンがあります。
映像作品の場合だと「カット割り」の手法が発展しています。
上手く輸入できれば良いのかもしれませんが、ゲームは映像作品と異なり、双方向に情報をやりとりする性質があります。
そのため、映像作品の文法をそのままゲームに持ってくる事は難しそうです。
その上で、ゲームで人気な手法を紹介します。
1:カメラを動かす
カメラを動かして画面を遷移するタイプはこんな感じですかね。
「サクラ革命」はカメラを左右に振るデザインです。
カメラはプレイヤー自身、という設定です。

▲「サクラ革命」
「永遠の七日」は俯瞰的にカメラを動かすデザインです。
この場合のカメラはプレイヤー自身ではなく、情報を管理する第三者視点です。

▲「永遠の七日」
どちらも情報がシームレスに切り替わっているのが特徴ですね。
2:対象が動く
カメラを固定して、対象を動かすタイプのアニメーションはこんな感じですかね。
「レッド:プライドオブエデン」 の場合はスクロールが動いています。

▲「レッド:プライドオブエデン」
「少女 歌劇 レヴュースタァライト」の場合はカーテンが閉じる演出です。
世界観に沿っててキレイにデザインされているな、と思いました。

▲「少女 歌劇 レヴュースタァライト」
3:物体で隠してる間にシーンが切り替わる
「マギア カルマサーガ(Magia Charma Saga)」はカメラを隠している間に画面を切り替える手法です。
映像の世界だと「インビジブルカット」という手法に近い気がします。
画面が切り替わる前後の映像が上手に繋がっていることが分かるかと思います。

▲「マギア カルマサーガ(Magia Charma Saga)」
4:複合型
「ファイナルギア」は
など、複合的な要素で構成されています。
これだけ情報盛り盛りだけどうるさくなり過ぎてないのが凄い…。

5:マスク
「リボルバーズエイト」は黒マスクですが、本をめくるような演出になっています。
「リボルバーズエイト」はおとぎ話モチーフのゲームです。
この演出もそういった世界観をよく表現したデザインかなと思います。

▲「リボルバーズエイト」
以上です。
最近のゲームはロードが無いことが当たり前になってきています。
そうなってくると画面遷移中の演出の目的は、待ち時間のストレスを軽減するのではなく、ゲームの没入感、情報の段階的な表示、といったベクトルの評価軸が求められてきているのかもしれません。
今後、画面遷移の演出を検討する際の参考になれば幸いです。