こんにちは、ちょこです!
「シャイニングニキ」のADVパートにて、メッセージウィンドウの位置に工夫が見られました。
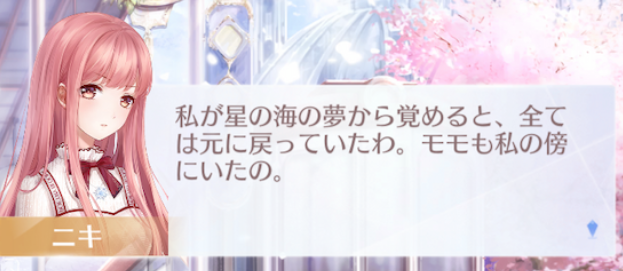
該当の画面はこちらです!

メッセージウィンドウが画面中央に配置されている
このように、メッセージウィンドウが画面下部ではなく、画面中央に配置されています。

一般的に多く見るレイアウトは下揃えのレイアウトです。
今回はメッセージウィンドウが中央寄せになっているメリットを考えてみました。
キャラとメッセージの位置が近いので表情がわかりやすい
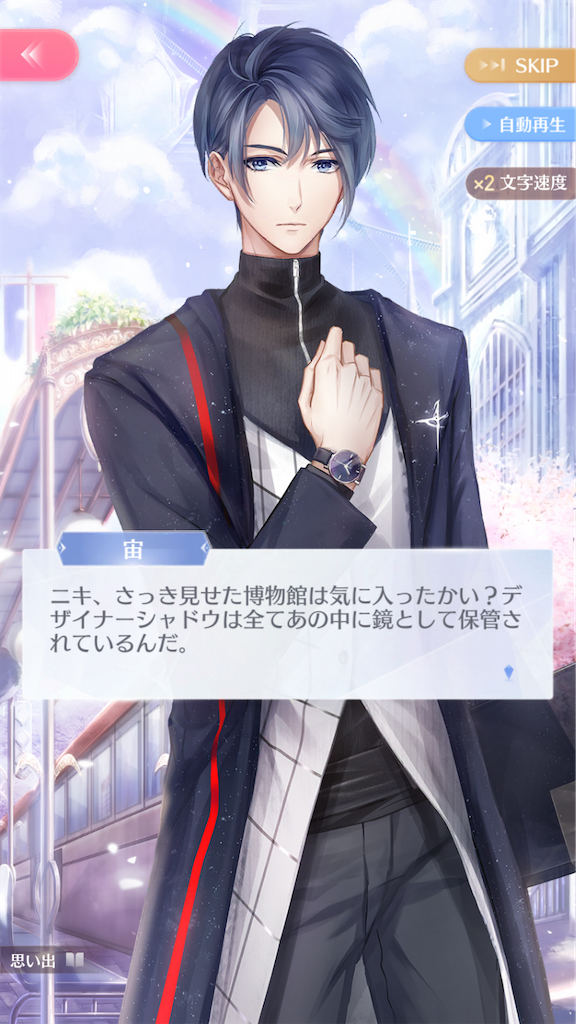
キャラクターが登場するときはこんな見た目になります。
特徴として、キャラクターの顔とメッセージの位置が近く、表情とセリフが自然と目に留まるデザインになっています。

関係する情報を近くに配置することはデザインの4原則にもある「近接」に該当します。
非デザイナーも必見!「4大原則」を知るだけで見違えるデザインに | Swings
そのおかげで、理解しやすいレイアウトになっています。
また、視線の動きも抑えられ、ユーザーの疲れも軽減できると考えられます。
続いてもうひとつのメリットを紹介します。
指でメッセージが隠れないから読みやすい
メッセージを送る際など、画面をタップするような場面でもメッセージウィンドウが画面中央近くにあるため、指とメッセージが被らないレイアウトになっています。
メッセージが指で隠れないことにより、以下のメリットが考えられます。
- 文章が読みやすい
- 没入感を損ないにくい
- 心理的にタップしやすい
などでしょうか。
簡単に補足します。
ADVパートの主な目的は文章を読むことです。ですので、ADVパートでの文章を表示する優先度は非常に高くなります。
優先度の高い情報が指で隠れてしまうのは期待する結果ではない、という考えです。
メッセージウィンドウの位置をカスタムできるゲームもある
以前、メッセージウィンドウの位置が調整できる機能の実装事例を紹介しました。
実装されていたタイトルは「王子様のプロポーズ Eternal Kiss」です。
こんな感じで設定があります。

ここの部分でテキストウィンドウの位置が変えられます。

下部に設定するとこの位置です。

上の方に持っていくと、この位置にも配置できます。

「シャイニングニキ」のようにメッセージウィンドウの位置にこだわるのであれば、「王子様のプロポーズ Eternal Kiss」のようにUIを微調整できる機能も需要が見込めるのかもしれません。
以上です。
端末の比率は頻繁に変わりますが、
- 端末の大型化
- アスペクト比の変化
などの変化は顕著に感じます。
端末側が変化すると、最適なUIも変化していきます。
今回紹介したメッセージウィンドウの位置もその中の一つです。
アドベンチャーパートのデザインを検討する際に、メッセージウィンドウの位置について検討することがあるかもしれません。
その際にデザインの参考になれば幸いです。
▼類似デザインの事例
「王子様のプロポーズ Eternal Kiss」メッセージが指で隠れてしまうストレスから解放される!他ではあまり見ないUIのカスタム仕様 - ゲームアプリのUIデザイン