こんにちは、ちょこです!
今回は「ユージェネ」から、使う色を統一することでユーザーの学習コストを下げているデザインの事例があったため紹介します。
該当の画面はこちらです。
プレイヤーが目的地に向かってフィールドを進んでいる画面です。

目的地に関する情報は同一の色でまとめられている
色が統一されているのは目的地に関する情報についてです。
この画面内に表示されている目的地に関する情報は、全てマゼンタ色で統一されています。
情報は3か所にあります。
1:プレイヤーの周囲にあるマーカー

2:画面左上の簡易マップ上に表示され続けているマーカー

3:目的地が近くになったらフィールドに表示されるマーカー

複数個所にあるのは指で情報が隠れないようにするためでしょうか。
このように同じ色を使うことにより、それぞれの情報の関連性が増します。
ユーザーの学習コストも下がり、自然と理解できるデザインになっています。
言われてみると当たり前のことかもしれないのですが、
「マゼンタ=目的地」という関連性が強すぎると「マゼンタは目的地の情報以外に使えない」となってしまいかねないので、その辺りは臨機応変に対応する必要があります。
ちなみに「ユージェネ」の場合は「目的地=マゼンタ」とはなっていますが、通知マークにもマゼンタを使っています。
ですので、必ずしも「マゼンタ=目的地」という関係性ではありません。
目立つ色を使って誘目性を高めている
情報に対して色を統一するだけではなく、目立つ色を採用している点も重要です。
マゼンタは誘目性の高い色です。
小さな面積でもしっかりと目立つ色が使われています。

誘目性・視認性とは(注目度を上げる?)|色彩検定®2級 | 色彩101™|仕事と暮らしに役立つ色彩情報
また、昼間はゲーム画面の多くは緑色で占められています。
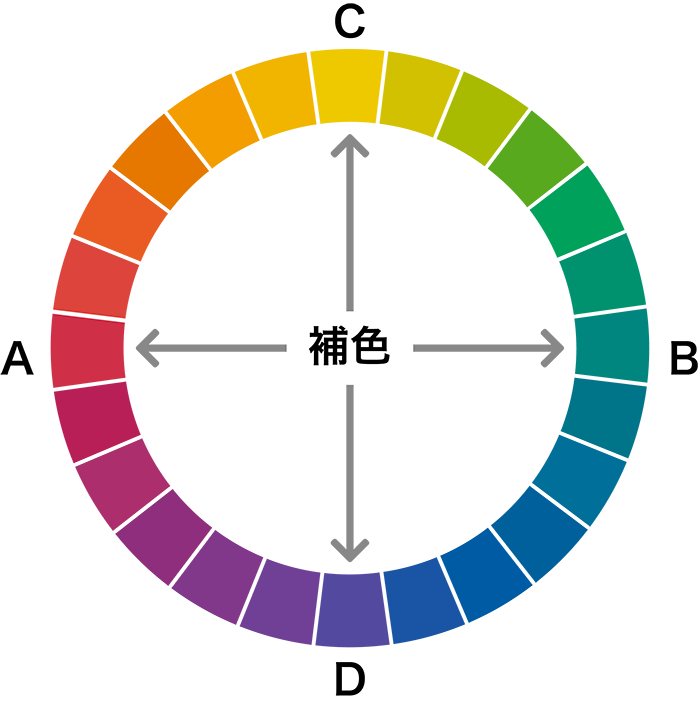
マゼンタは緑の補色です。
補色を使うことよりマゼンタが一層際立つようになっています。
基本的なことですが、しっかりとデザインを積み重ねているように感じます。
色覚多様性対応もバッチリ
色だけに情報を持たせる場合、気をつけたい点として色覚多様性の対応があります。
視認性を確認してみました。
まずはP型です。
プレイヤーの近くのマーカーがやや見づらいように感じますが、方向は分かるレベルかなと思います。

次にD型です。
こちらもプレイヤー近くのマーカーの視認性は低いものの、他の場所の情報の視認性は担保されているように感じます。

最後にT型です。
これもしっかりとマーカーの視認性が担保されているように見えます。

このように色覚多様性の対応もなされているように感じました。
以上です。
情報と色の関係性をデザインする際の参考になれば幸いです。