こんにちは!ちょこです!
今回は「パニシング:グレイレイヴン」から戦闘中のUIパーツの位置調整ができる機能を紹介します。
「パニシング:グレイレイヴン」アクション性が高いゲームです。
一律的なUIの配置だと、細かやかな操作を行う際にストレスに感じる部分が出てきます。
使いやすさの基準については個人のクセの差だけではなく、同じ人でも習熟度によって評価が変わってきます。
ですので、UIをカスタムできる機能は重要な機能です。
該当の画面はこちらです!

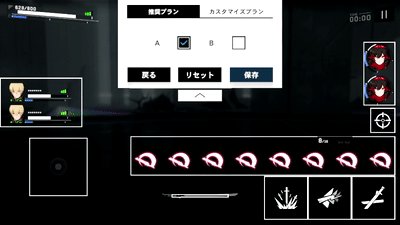
設定の中にある「ボタン」の項目の中にある「ボタン配置」からUIパーツの配置が可能です。

中に遷移すると「推奨プランA」と「推奨プランB」とが選択できます。
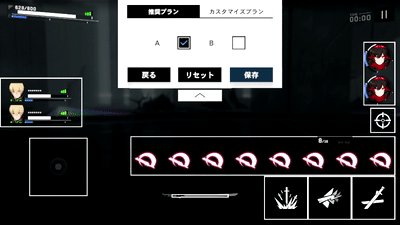
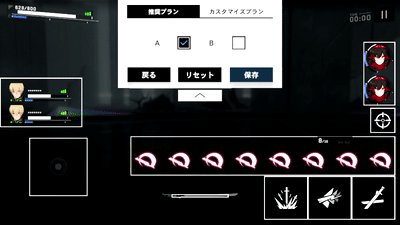
デフォルトはこちらの「推奨プランA」です。

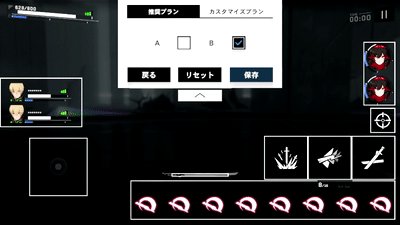
こちらが「推奨プランB」です。

切り替えるとこんな感じです。
画面右下のパーツの位置に違いがあります。

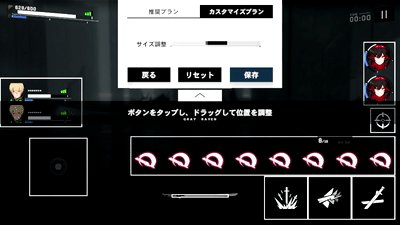
推奨プラン以外にもカスタマイズプランもあります。
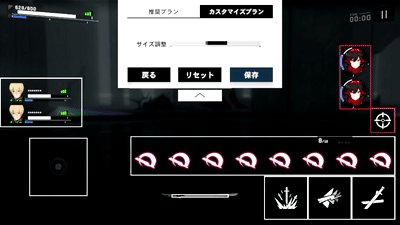
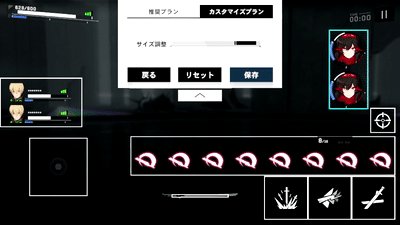
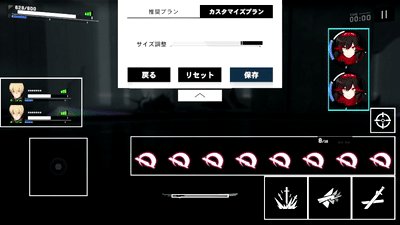
こちらのプランは細かくUIパーツの位置やサイズを変更することができるプランです。

遷移すると「ボタンをタップし、ドラッグして位置を調整」というテキストが表示されています。

実際に操作すると、このようにボタンの位置やサイズを変更することができます。

設定を保存するとバトルに反映されます。
こちらが設定が反映されたUIです。

こちらがデフォルトの「推奨プランA」です。

このように「パニシング:グレイレイヴン」では自由にボタンの位置を変更することができます。
「パニシング:グレイレイヴン」はアクション性が高いゲームなので、操作のしやすさが強く求められます。
細かな操作のしやすさについては個人の好みに左右される部分が大きいです。
同じユーザーでも習熟度によって好みも変わってきます。
開発側が検証、議論しても正解を1つに絞り込むことは非常に困難であることが多いです。
ですので、ボタンの配置をユーザーが自由に設定できる機能を用意することは重要です。
欲を言えば、変更したボタン配置の操作感を確かめるためにバトル画面と簡単に行き来できると、利便性が高まると考えます。
以上です。
アクションゲームなどで、ボタンの配置やサイズをカスタムできる機能の実装を検討する際の参考になれば幸いです。