こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマで毎日ゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「未定事件簿」から、選択肢とゲージが一体となったUIパーツをご紹介します。
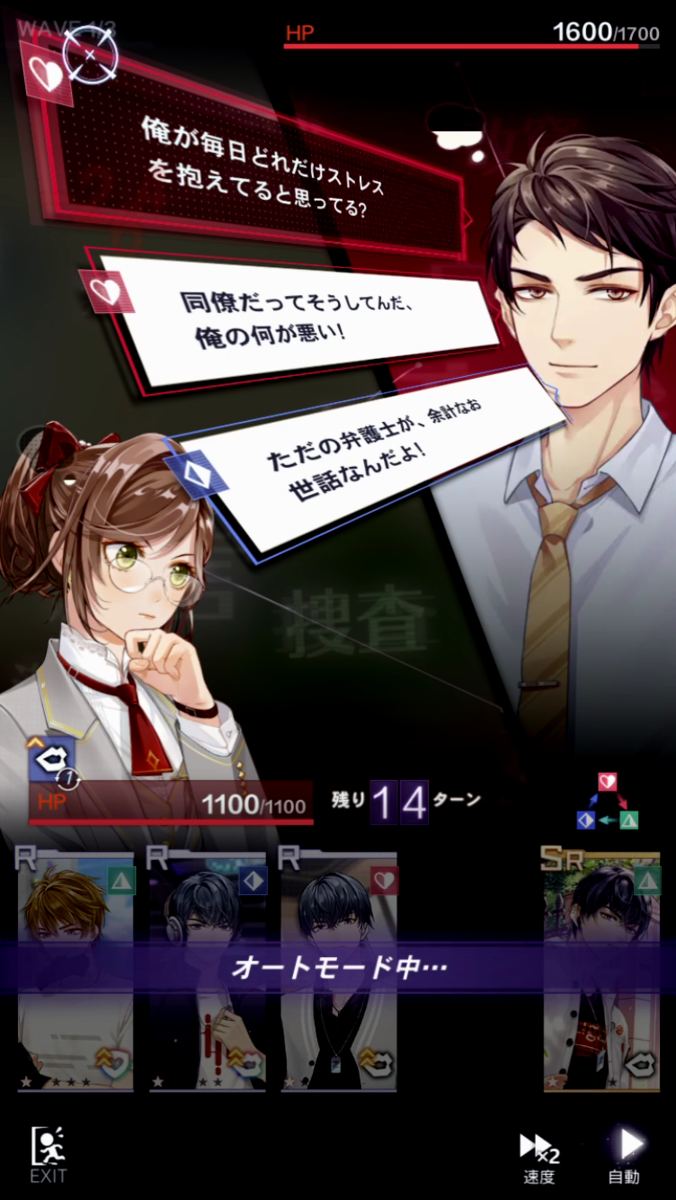
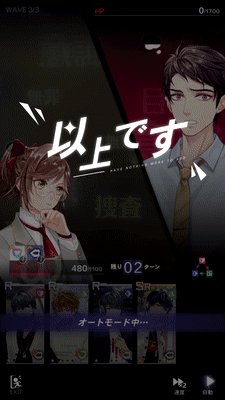
該当の画面はこちらです。

状況としては相手に攻撃し、ダメージを与えてHPを減らす、という所謂バトル画面です。
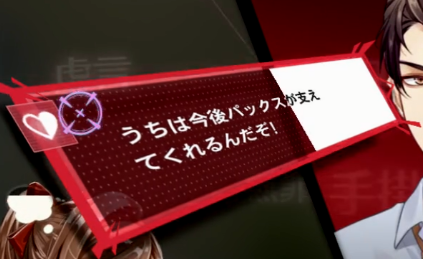
アニメーションで見るとこんな感じの挙動をします。
白いゲージが徐々に減少していくのが分かるかと思います。

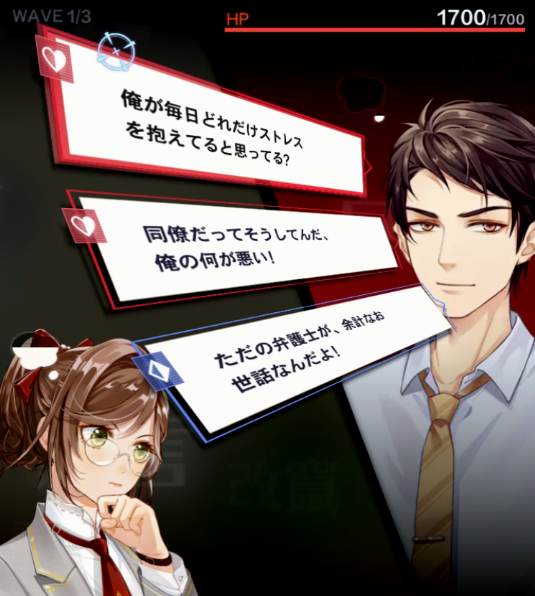
バトルシステムを少し説明します。
HPは画面右上に表示されていますが、選択肢の中にあるゲージはWAVEの中でのHPというデザインになっています。

選択肢の中のゲージを空にすると次のWAVEに切り替わり、HPをゼロにすると戦闘に勝利します。

WAVEによっては選択肢が1つしかない時もありますが、三択の時もあったりします。
例えばこのWAVEではすべての選択肢のゲージを空にする必要があります。

便宜上、選択肢と呼称していますが、システム的には敵キャラと見ると分かりやすいかもしれません。
選択肢の中に文字が書かれていますが、戦闘を進める上で、選択肢の中の文字を読み解く必要はありません。攻略に必要なのは属性情報です。
選択肢の左四隅に属性マークが表示されているので、相性の良い手札を選択すれば良い感じです。

どうでしょう…少しは選択肢が敵に見えてきませんか…?
見た目が選択肢であるため、ゲージと組み合わせていることに違和感を感じるかもしれませんが、設計の骨子は既存のデザインをベースにし、見た目を変えているだけであるため、意外と学習コストは低く済んでいるのではないかなと思います。
メンタルモデルを利用する重要性を感じました。
以上です。
バトル画面をデザインする際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「未定事件簿」のガイドラインを確認したところ、ゲーム実況の配信、動画投稿に関しては許諾されている旨の記載はありました。
ネットワークサービスにおける著作物の利用に関するガイドライン
主な参照箇所を抜粋します。
個人であるお客様が「崩壊学園」、「崩壊3rd」及び「原神」「未定事件簿」からキャプチャーした映像及びスクリーンショットした静止画(以下「本著作物」といいます。)を利用して創作された動画や静止画を、適切な動画や静止画の共有サイトに投稿(実況を含む)し、又は収益化することに対して、当社らは、以下の遵守事項を遵守いただいている限りにおいては、著作権侵害を主張いたしません。
以下は確認したガイドラインページのキャプチャです。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。