こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「COUNTER: SIDE(カウンターサイド)」から、サムネイルを長押しした時に表示されるリングゲージをご紹介します。
該当の画面はこちらです。

画面左側に現在編成中のパーティ、画面右側は控えにいるキャラクターたちです。
編成中のパーティのサムネイルを長押ししてもリングゲージは表示されませんし、遷移もしません。
控えにいるキャラクターのサムネイルを長押しするとリングゲージが表示され遷移します。
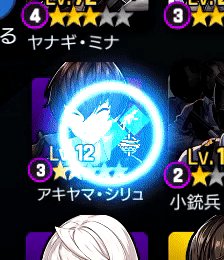
アニメーションで見るとこんな感じです。

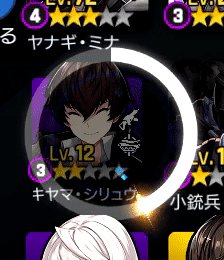
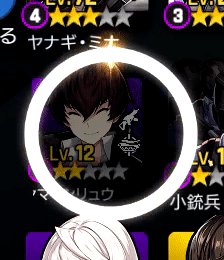
分かりやすいようにリングゲージ部分を拡大します。
見た目のデザインの特徴を挙げると、比較的大きく、ギリギリ指で隠れないサイズになっています。

このようにリングゲージが表示されるされることで、長押しすると何か起こることがユーザーに伝わるデザインになっています。

ただ、「COUNTER: SIDE(カウンターサイド)」に限らないのですが、長押しできるかどうかが見た目では判断できない場合があります。
「COUNTER: SIDE(カウンターサイド)」同じ見た目のサムネイルでも長押しできないところもあります。
この辺りは将来的により分かりやすくなると良いのだけど…少し難しい課題なのかもしれません。
また、ゲージの端が光っていることも特徴のひとつかと思います。

ゲージの端を光らせてしまうと、どこまでが端なのか正確に把握することが困難です。
ただ、コントラストがある分、かなり強力に視線誘導がなされるのかなと思います。
このリングゲージ自体、瞬間的に画面に表示されるため一瞬ユーザーはどこを見たら良いのか判断できない状況が考えられます。
ここでのリングゲージはそこまで正確性は担保しなくてもよいため、視認性を犠牲にして視線誘導を優先したのかもしれません。
他の画面でのリングゲージを紹介してみます。
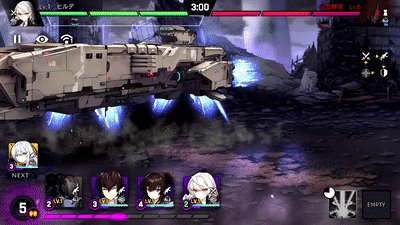
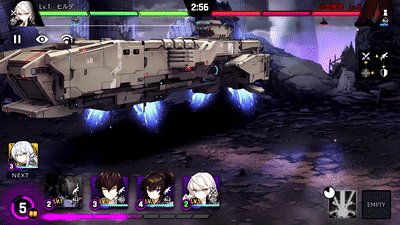
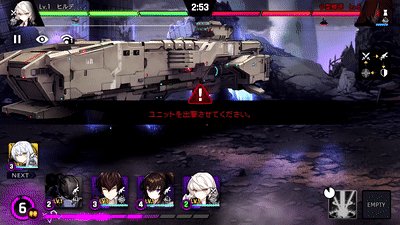
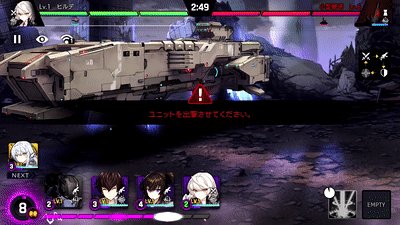
こちらは戦闘中の画面です。
画面左下に紫色のリングゲージが表示されています。
分かりやすいように拡大してみます。
ゲージが満タンになり、数字がカウントアップする度に円の周囲が薄く光っていますね。

一方でゲージの端は光っていません。
これにより、ゲージが満タンになるタイミングを正確に把握することができます。
こちらのデザインは視線誘導はそこまで重視せず、正確性を重視していることが伺えます。

このようにリングゲージを使用する場面によって若干のデザインのバリエーションがあるのも興味深いところだと感じました。
以上です。
リングゲージをデザインする際の参考になれば幸いです
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「COUNTER: SIDE(カウンターサイド)」のガイドラインを確認したところ、二次創作物の制作、SNSやwebサイトへの投稿に関しては許諾されている旨の記載がありました。
NEWS | COUNTER: SIDE(カウンターサイド)公式サイト
主な参照箇所を抜粋します。
「カウンターサイド」(以下、「本ゲーム」という)において、株式会社ネクソン、NEXON Korea Corporation及び本ゲームの開発会社(総称して以下、「当社」という)は、個人のお客様同士のコミュニティ形成の支援及びその経験を共有する手段として、また、お客様に二次創作活動を楽しんでいただけるよう本ゲーム内のキャプチャー、スクリーンショット及び素材(以下、「本件著作物」という)を利用した動画、静止画等を利用すること及び二次創作活動をすることに対し、著作権侵害を主張いたしません。
以下は確認したガイドラインページのキャプチャです。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。