こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「アイドルマスター SideM GROWING STARS」(以下、サイスタ)から、情報の優劣が付けられたメニューデザインを紹介します!
情報の優劣はデザインをする上で基本的な考えのひとつだと思うのですが、ソシャゲのようにリリース後から要件が変更される場合、きれいにまとめるのは難しいことです。
そんな中でもサイスタのメニューはきれいにまとめられていると感じました。
情報の優劣がついたメニュー

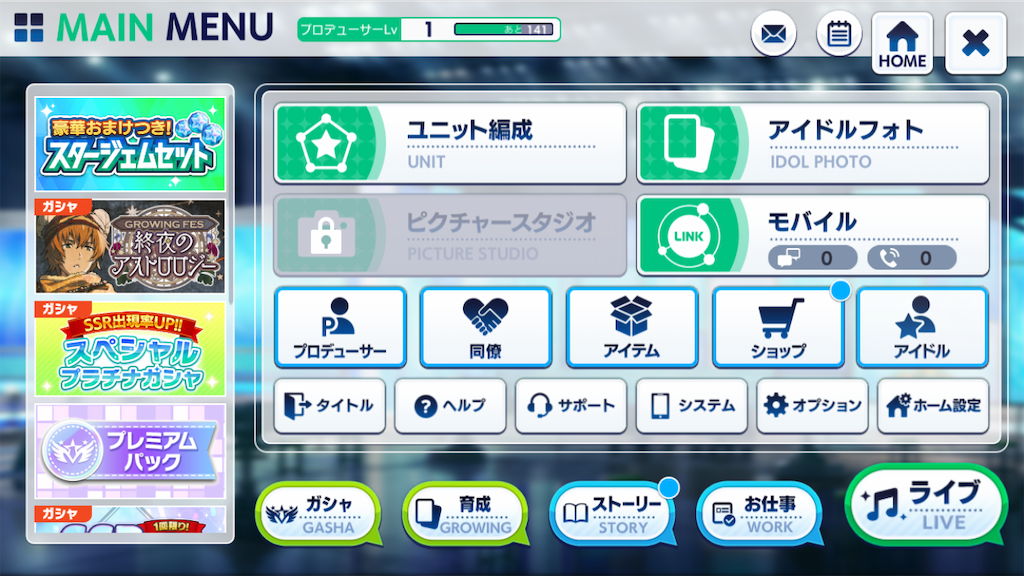
こちらがメニュー画面です。たくさんのボタンが並んでいますね。
どんなボタンがあるのか並べてみました。
- ユニット編成
- アイドルフォト
- ピクチャースタジオ
- モバイル
- プロデューサー
- 同僚
- アイテム
- ショップ
- アイドル
- タイトル
- ヘルプ
- サポート
- システム
- オプション
- ホーム設定
- ガシャ
- 育成
- ストーリー
- お仕事
- ライブ
- 各種商品バナー ×5
- お知らせ
- ミッション
- ホーム
- 閉じる
など、表示数が変動するバナーを1つとカウントしても全部で25種類のボタンがあります。このようにたくさんのボタンがありますが、情報の優劣がしっかり出来ているため、複雑には見えづらく感じます。
どのように情報の優劣をつけているのか要素を分析してみます。
1:上部ボタン

主観ですが、画面内で最も優先度が高いボタンがこのグループです。
ボタンが大きく文字も見やすいデザインに加え、視線が誘導される配色が採用されています。
| 分類 | 備考 |
| 色数 |
彩度の高い色が使われている。また、この色は他画面でも強調色として使われているため、ルールの一貫性もある。 |
| 大きさ | 画面内ではもっとも大きいサイズのグループ。 |
| 可読性 |
ボタンが横に長いため、長い文字列でも大きい文字を入れることができる。画面をぱっと見た時に自然と目に入る程度の大きさ。 |
| 配置 | 左右どちらの指でも押しやすい |
2:下部ボタン

2番目に優先度が高いと感じたのはこのボタン群です。
このボタン群はメニュー画面にも表示されていますが、ホーム画面にも表示されており、ライブ、育成、ガシャなど、基本的なゲームサイクルが並んでいます。
ホーム画面にも表示されていることから、アクセスのしやすさではこのボタン群が最も高いと考えられます。
ボタンの枠が太く、同系色のなかでも色分けされており、意匠性を含めつつ、統一感のあるデザインだと感じます。
| 分類 | 備考 |
| 色数 |
大きなフチに同系色の色が使われています。 |
| 大きさ | 画面内では大きい方ですが、ボタンの周囲に余白を設けることで押しやすさに配慮されています。 |
| 可読性 |
文字は大きく可読性は高いサイズです。 |
| 配置 | ホーム画面での位置を踏襲し、一貫性があります。 アクセシビリティも高いと感じます。 |
3:各種バナー

画面左側に表示されている各種訴求バナーです。
色数は多いのですが、文字の可読性は高いとは言えないデザインです。
導線としての役割というより、画面内を華やかにする効果があるように感じます。
| 分類 | 備考 |
| 色数 | 世界観や華やかさなど、ボタンを魅力的に見せるデザインがされています。 |
| 大きさ | 押しやすいサイズ。画面内の序列的には2~3番目に大きいグループです。 |
| 可読性 |
文字の可読性より、見た目の綺麗さを優先しており可読性は高くはないと感じました。ここでの可読性は必ずしも重要ではないと考えたのかもしれません。 |
| 配置 |
画面左側に配置し、優先度はやや下げているように見えます。 ゲーム内の多くの場面で右側にボタンを配置する傾向があります。そういった意味では、左側に配置することで少しだけ優先度を下げているように見えます。 |
4:真ん中のボタン

4番目に優先度が高いと感じたのはこのボタン群です。
このボタンで注目したいのは青くフチ取りされたボタンです。
この要素があることで下位のボタンとの差別化が明確にできています。
また、ボタンの中の文字は同じ大きさに統一する代わりに、長い文字列は長体をかけたり、文字間を詰めるなど調整しています。
| 分類 | 備考 |
| 色数 |
ボタンのフチの色が特徴的。 |
| 大きさ | 押しやすさには問題ない程度の大きさです。 |
| 可読性 |
文字が小さいため、人によっては読みづらさを感じるかもしれませんが、文字間や長体を調整し、なるべく文字を小さくしようと努力している様子がうかがえます。 |
| 配置 | 画面中央に配置され、上下左右にボタンが並んでいます。 周囲に十分なマージンが確保されていないため、タップする際にはやや慎重になる配置です。 |
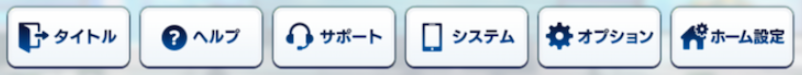
5:下ボタン

どれも頻繁にアクセスする機能ではく、情報の優先度としては低くデザインされています。ボタンのサイズはメニュー項目の中では最も小さボタン群です。
| 分類 | 備考 |
| 色数 |
アイコンと文字が同系色でまとめられシンプルなデザインです。 |
| 大きさ | メニューコマンドの中では最も小さいボタン群です。 |
| 可読性 |
上で紹介したボタンのラベルより若干小さいか同じくらいです。 |
| 配置 | 視線誘導としては最後の方に誘導される位置です。 |
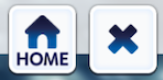
6:下ボタン

メニューコマンドではなく、戻る導線のボタンです。
ボタンの大きさ、面積、ラベルの有無など、いずれも情報の優先度が高くないことを示しています。レイアウト的には画面端にあることで視線が留まる位置になっています。
| 分類 | 備考 |
| 色数 |
アイコンとHOMEの文字が若干異なるデザイン。 |
| 大きさ | 小指の先程度の大きさです。 押しやすさがギリギリ担保されるかどうか、というサイズに感じます。 |
| 可読性 |
「HOME」と英語で書かれています。 |
| 配置 | 画面端に表示されているため、若干視線は留まります。 |
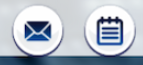
7:下ボタン

最も簡素で優先度が低いボタンです。大きさ、位置、ボタンのラベル、色数など、情報量を絞って目立たないデザインになっています。
| 分類 | 備考 |
| 色数 |
アイコン部分のみ色が乗っています。 |
| 大きさ | 非常に小さいサイズです。押せなくは無いですが、慎重さが求められます。 |
| 可読性 |
ラベルが無いため一見して分からず、何の機能であるか学習することを求められます。 |
| 配置 | 閉じるボタン、ホーム画面に戻るボタンの近くに配置され、誤タップが懸念されます。 |
以上です。
このような要素、情報量の組み合わせによって、情報の優劣が付けられています。
メニュー画面をデザインする際の参考になれば幸いです
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「アイドルマスター SideM GROWING STARS」のガイドラインを確認したところ、公式HPにて、ゲーム実況が許諾されている旨の記載がありました。
ガイドラインによると、ゲーム実況とは静止画をインターネット上で共有することも含まれています。
当社では、ゲーム実況を、「ご自身がゲームを遊んだ動画や静止画をファンコミュニティ等とインターネット上でご共有いただくもの」と捉えています。
ゲーム実況ポリシー | バンダイナムコエンターテインメント公式サイト

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。