こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「千銃士:Rhodoknight」(以下、千銃士R)から、季節感を取り入れた画面デザインを紹介します!
ハロウィンに合わせた画面デザイン

「千銃士R」ではハロウィン期間中、士官学校画面のデザインがハロウィンのデザインになっていました。
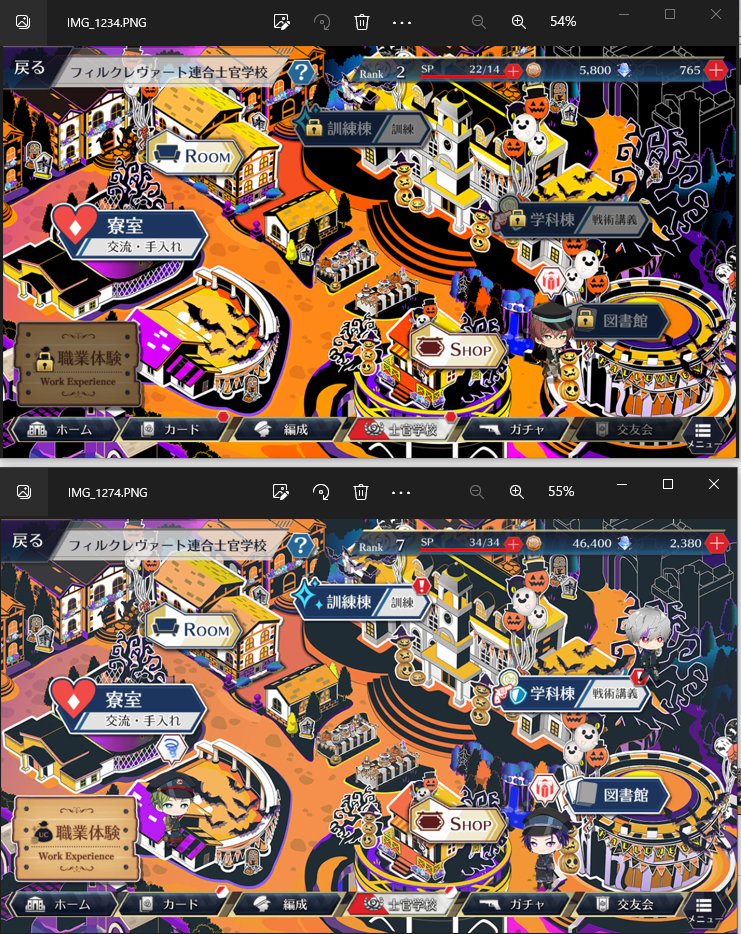
一見してそれとわかるように彩度やコントラストが高い色使いになっています。

普段はこんな感じの画面です。
背景はUIやキャラクターよりも落ち着いた色合いで構成されています。

また、施設がボタンであることが分かりやすいように、輪郭線が強調され、馴染まないようにデザインされています。
利便性にも配慮した上でビジュアルが構成されていることが分かります。

それに対してハロウィンのデザインは利便性よりも季節感を重視して構成されているように感じました。
例えば、ハロウィンの装飾は利便性には貢献しない情報な上、かなり細かく描かれています。普段は空き地の場所にもテーブルと食べ物が置いてあり、ハロウィンの賑やかさを表現しているようです。
情報量が増えたことで、本来目立たせたい情報が埋まってしまっているようにも感じました。
士官学校のデザインを変えたのはキャラクターが居るから

季節感を表現するのは良いとして、どの画面で季節感を表現するか、というもの重要な要素です。
ユーザーの目に触れやすいマイページのデザインを変更する考え方もあるかと思いますが、「千銃士R」では士官学校画面のデザインが変更されていました。
士官学校画面のデザインを変更する理由は前作のデザインの意図を引き継いでいるとも考えられますが、UIの視点で考えるならば没入感を如何に効果的に高めることができるか、ということも考えたいところです。
士官学校画面ではキャラクターが往来しており、キャラクター達がそこで過ごしていると推測することが可能な画面です。
したがって、士官学校画面のデザインを変更することで、現実世界のプレイヤーと同じく、キャラクター達もハロウィンの空気に触れている、とユーザーに伝えやすい画面であると考えます。
トーンが抑えられたデザインに変更

やや余談ですが、最初の配色だと流石に彩度が強すぎて世界観から外れると考えたのか、ややトーンを抑えたデザインがリリースされていました。
細かいところですが、世界観と季節感をどの程度取り入れるのがバランスが良いかは、都度変わるものなのかもしれません。
以上です。
ゲーム内に季節感を取り入れたいときの参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「千銃士:Rhodoknight」のガイドラインを確認したところ、公式HPにて、ゲーム画像をブログに投稿することは許諾されている旨の記載がありました。
主な参照箇所を抜粋します。
ゲームのスクリーンショット画像やプレイ動画は、非営利目的かつ私的利用の範囲内でSNSなどへ投稿いただくことを歓迎します。
『千銃士:Rhodoknight』二次使用・二次創作に関するガイドライン

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。