こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「アイドルマスター シャイニーカラーズ Song for Prism」(以下「シャニソン」)からレビュー誘導のダイアログのデザインをご紹介します。レビューの数や評価を高めたい開発者が多いのか、しばしば見かけるデザインです。
以下、概要です。
イラストには新ユニットが描かれている

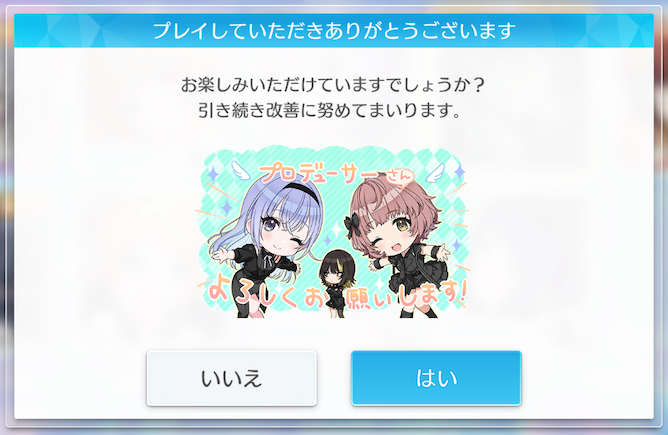
こちらが「シャニソン」のレビュー誘導ダイアログです。
アイドルが描かれた魅力的なイラストが目を引きます。

描かれているユニットがナビキャラではないのが意外でした。
…というのも、ここで描かれているキャラクターは新ユニットのアイドルたちです。
アイドルたちは基本的には公平に描かれることが多いため、こういった場面ではナビキャラか、アイドルを描いたとしてもチュートリアルでプロデュースする「イルミネーションスターズ」を描くのが無難な気がしていました。
疑問に思って開発者インタビューを読んでみたところ、新しいユニットを訴求したい意図が感じ取れました。以下は開発者のインタビュー記事です。
『シャニマス』コメティックが今冬に登場決定。『シャニソン』に参加が発表されていた新ユニットがenza版にも登場 | ゲーム・エンタメ最新情報のファミ通.com
記事のタイトルにも新ユニットやユニットに所属するアイドルに触れられている通り、ユーザーの関心度が高く、開発側としてもアピールしたい要素だと考えられます。
レビュー誘導ダイアログにどのようなイラストを表示するのが適切か、と考える際の視点の幅が広がったように感じました。
イラストにアイドルからのメッセージが書かれている
ダイアログを見ると、2つのメッセージが書かれています。
1つ目はダイアログに書かれているメッセージです。
お楽しみいただけていますでしょうか?
引き続き改善に努めてまいります。
もうひとつはイラストの中に書かれているメッセージです。
プロデューサーさん
よろしくお願いします!
文脈から察するに、イラストの外の文字は運営からのメッセージ、イラストの中の文字はアイドルからのメッセージと解釈できるかと思います。
おそらく「近接の法則」が自然にはたらいているものと推測します。
これは近くに配置されている情報は同じ仲間だと認識する、という法則ですね。
また、アイドルからのメッセージと解釈すると、「単純接触効果」によりメッセージの内容も肯定的に受け入れやすくなる可能性が考えられます。

このようにユーザーにメッセージを伝える際は、メッセージの内容だけではなく「誰からのメッセージであるか」も意識するとより良いのかもしれません。
イラストはボタンが埋もれないような配色

このダイアログでは魅力的なイラストも重要な要素ですが、ボタンを押してもらうことも重要です。
ボタンは元々やや目立つ色ですが、イラストの配色やコントラストがボタンの色よりも控えめでデザインされているため、ボタンに視線が向きやすくなっています。
このように、ボタンが埋もれない程度のトーンでまとめられているのも興味深いデザインだと感じました。
ダイアログを表示するタイミングはガチャを引いた直後

背景がボケていて分かりにくいのですが、レビューを誘導するダイアログを表示するタイミングはガチャを引いた後でした。
ガチャ結果に満足していればポジティブなレビューを書いてくれる、という期待があるのかもしれません。
ガチャ結果の直後に限らず、何かしら達成感を感じてユーザーがポジティブな感情を抱いているタイミングに表示するなど、「いつどのようにレビューに誘導するか」も重要な要素なのかもしれません。
以上です。
レビューに誘導するダイアログをデザインする際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「アイドルマスター シャイニーカラーズ Song for Prism」のガイドラインを確認したところ、以下の記載がありました。
当社では、ゲーム実況を、「ご自身がゲームを遊んだ動画や静止画をファンコミュニティ等とインターネット上でご共有いただくもの」と捉えています。 例えば、「ご自身によるゲームプレイ映像に、皆様の声や姿、アバターなどを重ねた動画又は配信をデジタルプラットフォーム(Youtube,Twitch,ニコニコ動画等。以下、単にプラットフォームといいます)上で共有すること」のみならず、「スクリーンショットやプレイ動画の切り抜きをインターネット上で共有すること」等も含みます。
【「アイドルマスター」シリーズ】「ゲーム実況ポリシー」の変更に関するお知らせ | 【公式】アイドルマスター ポータル(アイマス)
ゲーム実況ポリシー | バンダイナムコエンターテインメント公式サイト
これによりゲーム画面のスクリーンショットのブログの利用についてはガイドラインに従った前提で許可されている認識でおります。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。
































