こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
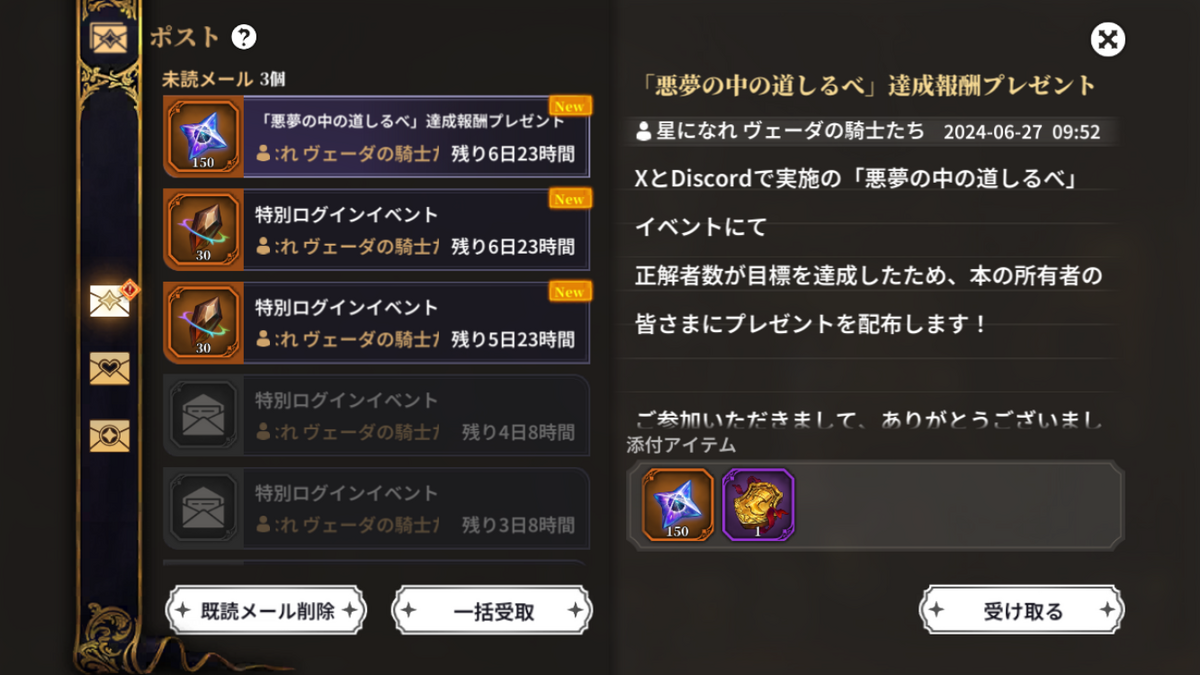
今回は「星になれ ヴェーダの騎士たち」(以下「星になれ」)のプレゼントを受け取る画面のデザインを紹介します。この画面をどう呼ぶかはゲームによって変わりますが、「星になれ」ではポストという名前で呼ばれていました。

▲「星になれ」のポスト画面
以下、目次です。
1:報酬内容が分かりやすい
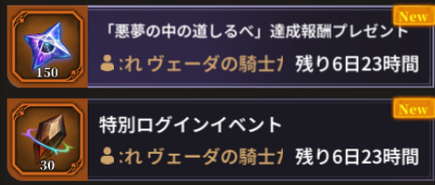
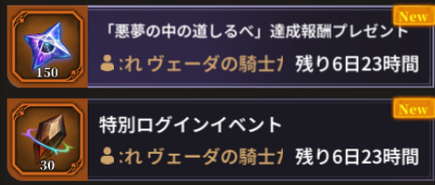
「星になれ」のポスト画面では、各メールに添付されている報酬が一種類だけアイコンで表示されていました。

▲報酬の一部がアイコンで表示されている
アイコンが表示されているメリットは以下の2点が考えられます。
- 一見してどのような報酬が獲得できるのか分かりやすくなる
- 複数の報酬が獲得できる場合、特に目玉となる報酬が分かりやすくなる
「星になれ」では、ひとつのメールの中に複数種類のアイテムが含まれていることもあり、報酬内容全ては表示できません。あくまで大まかな把握ができるのみですが、分かりやすさに貢献していると感じました。
2:内容の区別ができる
アイテムのアイコンというグラフィックの情報が追加されることで、各メールが区別がしやすくなっていると感じました。
このグラフィックがないと、ポストという機能名が示す通り、件名で判断するしかなく、認知コストの面で差が生まれると考えます。

▲アイコンがあるので区別しやすい
3:開封前後が分かりやすい

開封前後が区別しやすいデザインになっている点にも注目です。
開封前後の変化を整理すると主に以下の2点にまとめられそうです。
- サムネイルが記号的な見た目に変化
- 文字やグラフィックが無彩色に変化
それぞれ補足してみます。
1:サムネイルが記号的な見た目に変化
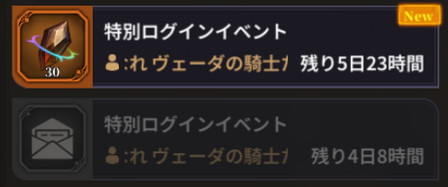
アイテムのサムネイルが専用のグラフィックから記号的なグラフィックに変化していました。具体的には以下の要素が変化としてあげられます。
- 単純なシルエット
- 陰影がない
- 世界観が含まれていない
このように情報量を絞るデザインを採用しているため、未開封と開封済みが直感的に区別しやすくなっていると感じました。

▲記号的なデザイン
2:文字やグラフィックが無彩色に変化
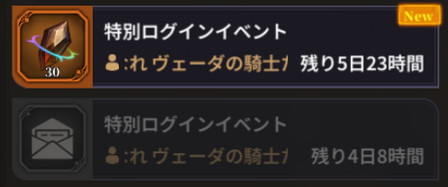
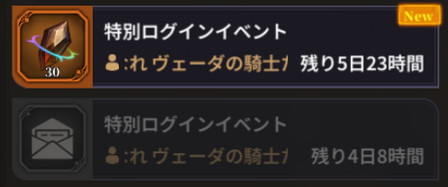
文字やグラフィックの色が無彩色に変化することで開封前後の状態が分かりやすくなっていると感じました。
開封済みのデザインは開封前のグラフィックと比較して明度や彩度が下がっており、背景とのコントラストも下がっています。
結果的に文字の判読性も下がり、開封済みのアイテムの情報には視線が誘導されにくくなっています。

▲コントラストが下がるので、未開封のメールと比較して相対的に視線が誘導されにくい
4:受け取れるアイテムの有無が分かりやすい
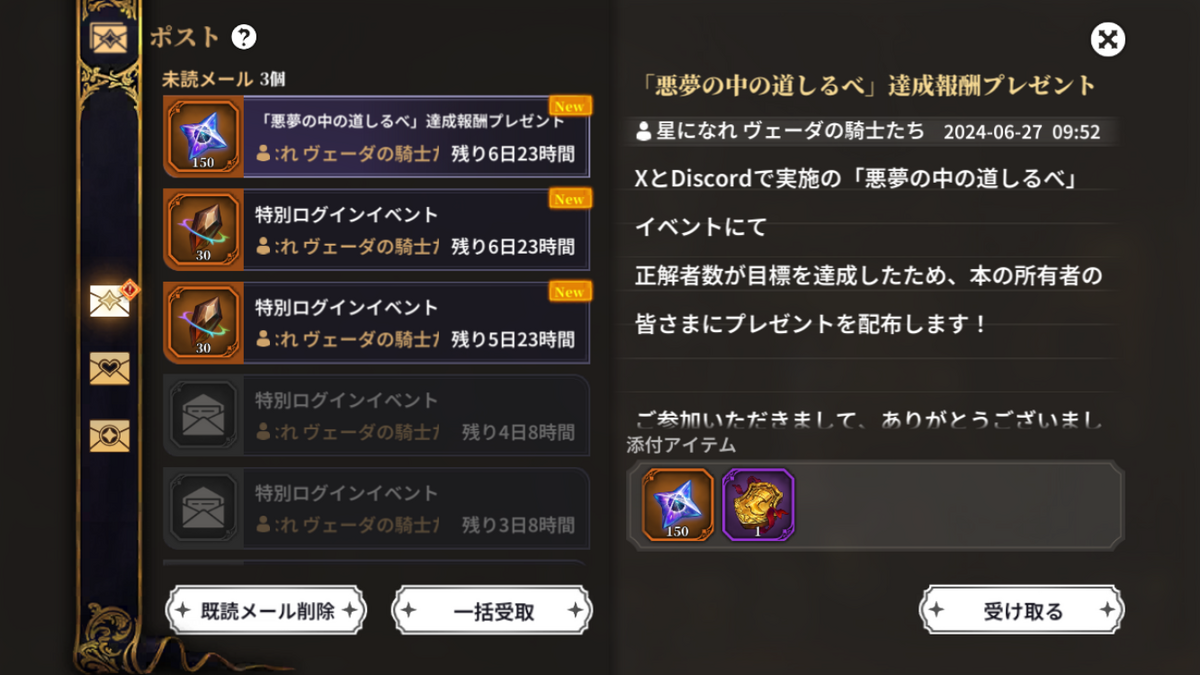
先ほどの「開封前後が分かりやすい」とも関連するのですが、未開封のメールが相対的に目立つことで、受け取れるアイテムが残っていないか分かりやすくなっていると感じました。
とはいえ、多くのユーザーは「一括受取ボタン」を押すと考えられるため、手数には大きな影響はなさそうですが、一括受取ボタンを押すかどうか判断するコストに関わってくるのかなと考えます。

▲受け取れるアイテムの有無が分かりやすい
以上です。
プレゼントを受け取る画面をデザインする際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
「本コンテンツは、『星になれ ヴェーダの騎士たち』のために公式に作成されたものではなく、使用された情報又はデータの一部は開発会社の商標又は著作物です」
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「星になれ ヴェーダの騎士たち」のガイドラインを確認したところ、ブログの記事(文書)に利用可能な旨が書かれていました。
主な参照箇所を抜粋します。
- ファンコンテンツの範囲には以下が含まれます!
· 文書、絵、アートワーク、ウェブトゥーン、小説、ストリーミング映像、ファンページ、コスプレ衣装の作成等
【公式コンテンツとの混同を防止する】
- HYBE IM及び開発会社が公式に作成したコンテンツとの誤解を与えないようにしてください。以下のとおり、作成したファンコンテンツを配布又は共有する際に、公式コンテンツではない旨を表示するという方法もあります。
「本コンテンツは、『星になれ ヴェーダの騎士たち』のために公式に作成されたものではなく、使用された情報又はデータの一部は開発会社の商標又は著作物です」
「星になれ ヴェーダの騎士たち」ファンコンテンツガイド

これによりゲーム画面のスクリーンショットのブログの利用についてはガイドラインに従った前提で許可されている認識でおります。
画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。
お問い合わせ