こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「ブルーロック Project: World Champion」(以下「ブルーロックPWC」)からリストを見切れさせることで続きがあるように見せるデザインをご紹介します。忘れないようにする意味でも、しばしば取り上げています。
以下、概要です。
見切れたリスト
情報が画面内に収まりきらずスクロールさせる必要がある場合、スクロールバーを設けるだけでなく、情報を見切れさせることも重要な見せ方です。
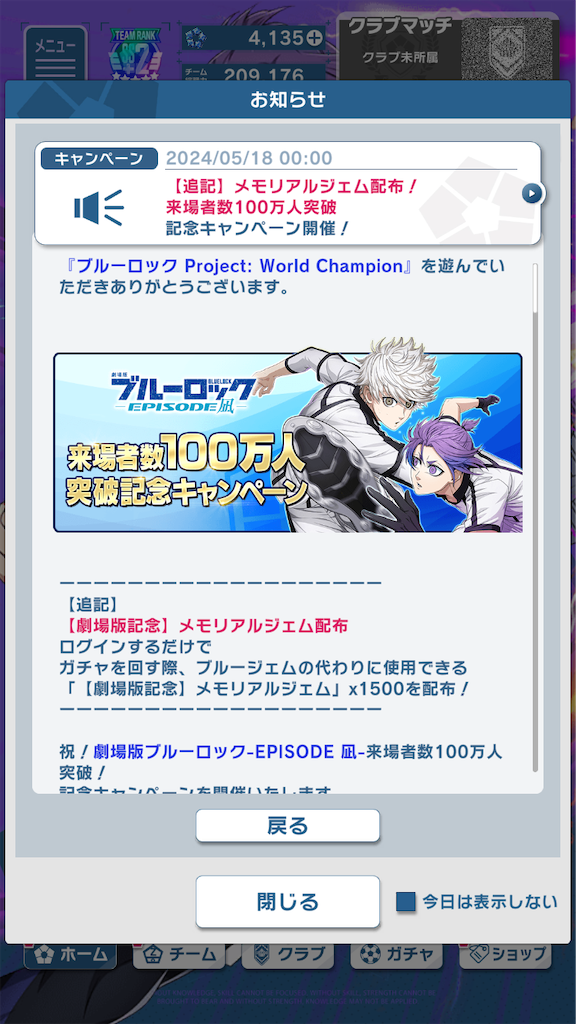
例えば「ブルーロックPWC」のショップ画面の場合、このように情報を見切れさせていました。

分かりやすいように見切れている部分を抜粋します。
このように情報が見切れていることが分かります。

▲見切れている部分の抜粋
文章が中心のコンテンツにも利用できます。
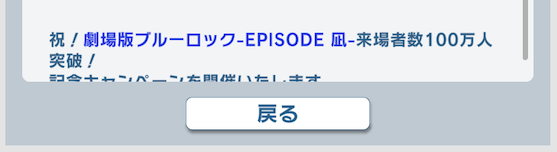
ショップ画面同様に、見切れている部分があると続きがあることが分かりやすいです。

端末の比率にもよると思いますが、私の端末の場合は文字が半分程度隠れています。

▲文字も見切れています
見切れてないと終わり感
さまざまな比率の端末があるため、全てのリストが途中で切れてるわけではありません。表示する情報と端末の比率の組み合わせによっては、見切れずに綺麗に画面内に収まるケースもあります。
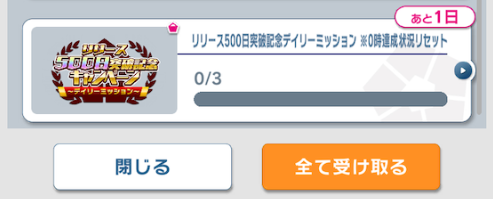
「ブルーロックPWC」の場合、デイリーミッション画面は見切れずに画面に収まっていました。

▲表示する情報と端末の比率によっては見切れない
情報が見切れていないと、スクロールできることを見落とす懸念があります。
情報が見切れるかどうかは端末の比率の問題もあるため、デザイン側でコントロールしにくい部分でもありますが、なるべくなら情報があることに気付きやすいデザインにしたいところです。

▲見切れていないとスクロールできるように見えない懸念
以上です。
スクロールする画面をデザインする際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「ブルーロック Project: World Champion」のガイドラインを確認したところ、以下の記載がありました。
当社は、個人であるお客様が、プレイ動画等を利用した動画や静止画等を、適切な動画や静止画の共有サイトに投稿することおよび以下で指定するシステムにより収益化することに対して、著作権侵害を主張いたしません。
動画投稿ガイドライン | 「ブルーロック Project: World Champion」ゲーム公式サイト
これによりゲーム画面のスクリーンショットのブログの利用についてはガイドラインに従った前提で許可されている認識でおります。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。