こんにちは、「アプリゲームUIデザイン」のちょこきなこです。
今回は久々のアンチパターンです。
メギド72 なんですが、ウィンドウを閉じるときの挙動がバラバラすぎます…。
おそらく「画面にボタンは一つしか置かない」という信念が招いた悲劇。またはレギュレーションを決めていなかった。あるいは内部でも意見が割れているのか…。
もし完璧に遂行している状態だったらごめんなさい。でも、ダメだと思います。
どんなパターンがあるか順に紹介していきます。
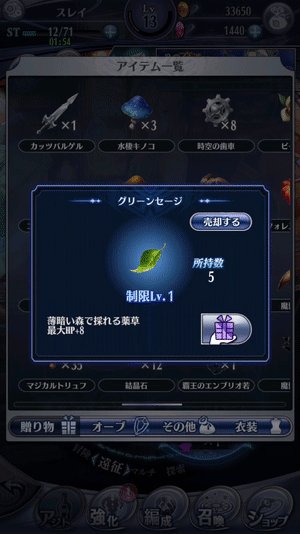
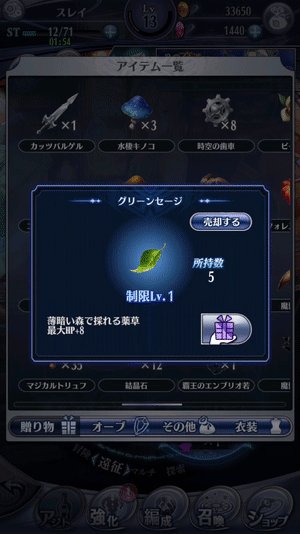
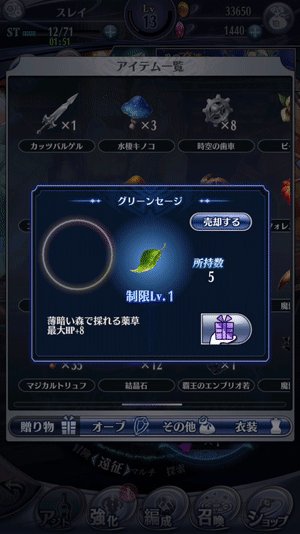
ウィンドウの上側、またはちょっと下側だと閉じれるパターン

赤い範囲をタップすると閉じることができます。
▼gif

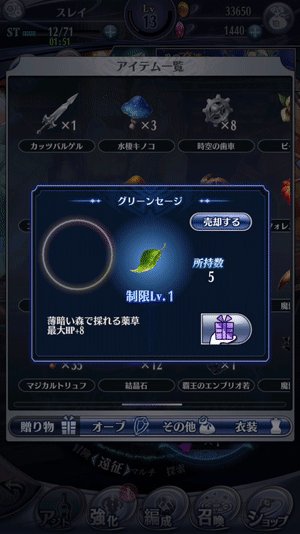
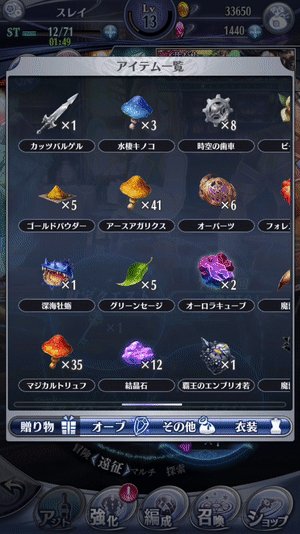
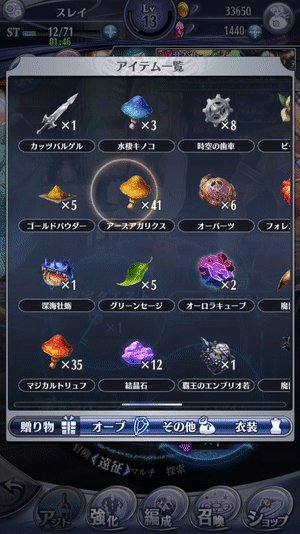
謎挙動。端末によっては範囲がズレるとかあるのかな。
▼gif

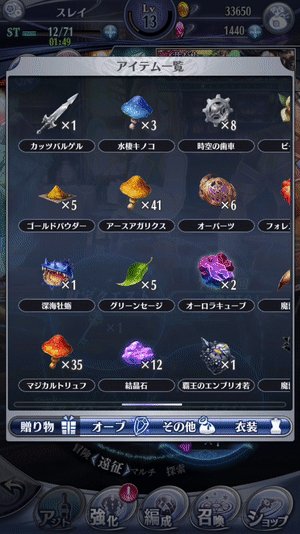
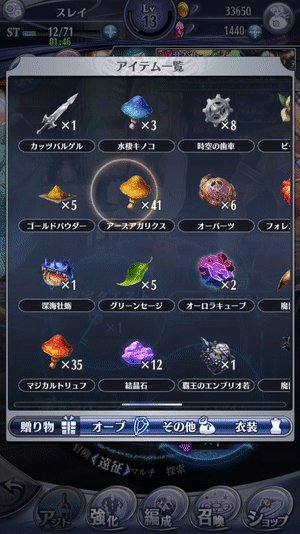
他の画面を見てみると「キャラが装備できるアイテム」と「そうでないアイテム」とで挙動が違っています。
やばい…。
つぎ!
「閉じる」ボタンがあるパターン

閉じるボタンがあると挙動が予想できるので安心します、ただ、ゲーム内と比較してすごく小さいので押しづらく感じます。
また、実装方法が違うのは分かりますが、デザインを変える必要はないと思います。デザイン違いすぎて別タイトルに見えます。
デザインと判定範囲をゲーム内のものと統一するのが無難かなと思います。
特殊パターン
▼gif

ガチャ画面。実はガチャの種類によって挙動が異なっています。
画像部分をタップした際、「詳細を見る」のボタンがあると、ガチャ詳細に遷移するけど、
「詳細を見る」のボタンがなければガチャを閉じます。
こんなん誤タップするやん…。やーん…。
ルールとしては意味は分かるけど、「詳細を見る」の有無を把握してタップしないし、把握していたとしても文字列と判定の範囲が離れすぎてて関連性が分からないです。
また、どうやら判定としては「画像をタップする」みたいなので、下の方をタップすると、「詳細を見る」のボタンがあったとしても、ウィンドウが閉じます。
一部透過してる画像の範囲なんか正確に分からないです。
う~ん…複雑…。
言葉にしててかなり複雑な仕様なので、ほとんどバグみたいな挙動です。
次!
「OK」「キャンセル」があるパターン

枠内、枠外を含めて「OKボタン以外を押すとキャンセル扱い」となり、ウィンドウは閉じます。
別パターン。

同じに見えますよね…。
でも、こっちは枠内、枠外は反応せず。
処理を進めるためにはいずれかのボタンを押す必要があります。
このように同じデザインでも挙動が異なる画面が存在します。
…と、挙げればキリがないのですが、おおまかに
1:枠内をタップして閉じるor閉じないパターンの混同。
2:枠外をタップすると閉じるor次の画面に進むパターンの混同。
3:閉じるボタンをタップしないと閉じないパターン。
がこれにデザイン差分が混在していてがすごいことになっています。
ここまで混在しているのは初めて見たかも…。
まとめ
「閉じるの挙動が統一されていないと学習コストや誤タップのリスクがあり、ストレスを与えてしまいます」
やりたいことは分かるけど、それならきちんとやり切って欲しい。
現状だと、不統一がものすごいので開発者も何が正解か分かってないんじゃないかな…。