こんにちは!ちょこです!
「サッカースピリッツ」の会話シーンのキャラクターのトリミングが独特だったので、デザインのアイディアとして紹介してみます。
会話シーンのデザインを検討する際の参考になれば幸いです。
早速ですが「サッカースピリッツ」の会話シーンのUIは以下のようなデザインになっていました。
左右にキャラクターを寄せるレイアウトになっています。
画面の中央は場面がよく見えるように空けています。
多くの会話シーンはこんな感じで2Dなり3Dの立ち絵が表示されていることがほとんどです。

▲「ビーナスイレブン」の会話シーン
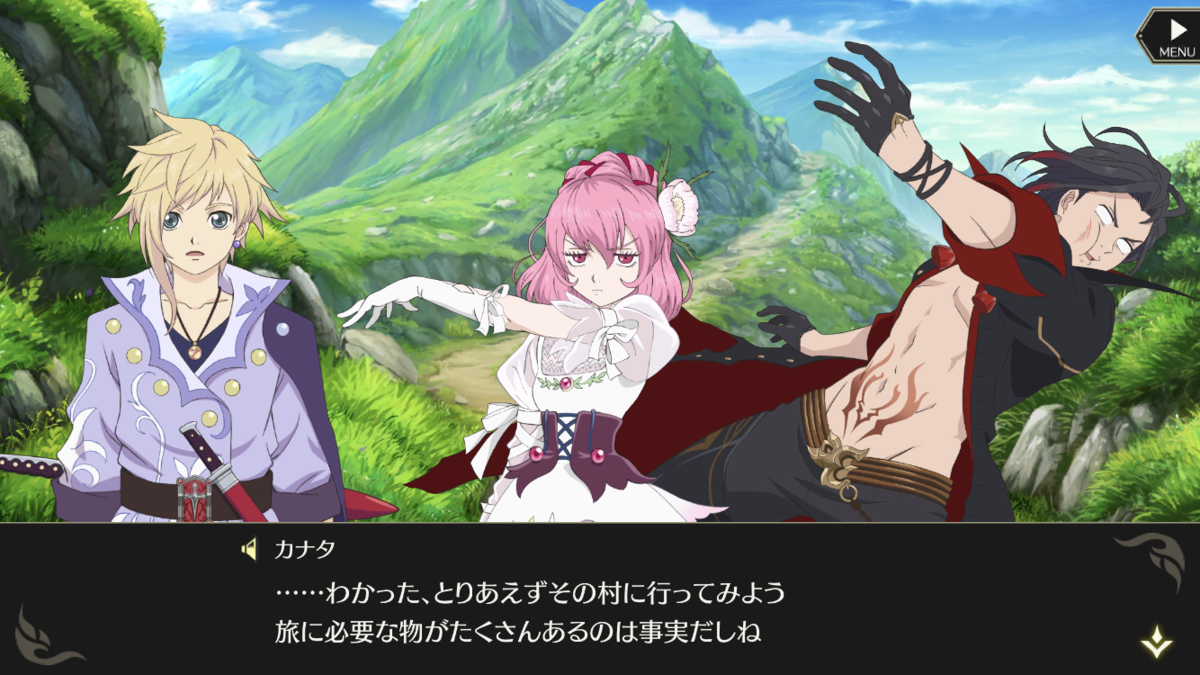
全身が表示されていると、こんな感じでキャラクターのポーズも付けれます。

▲「テイルズオブクレストリア」の会話シーン
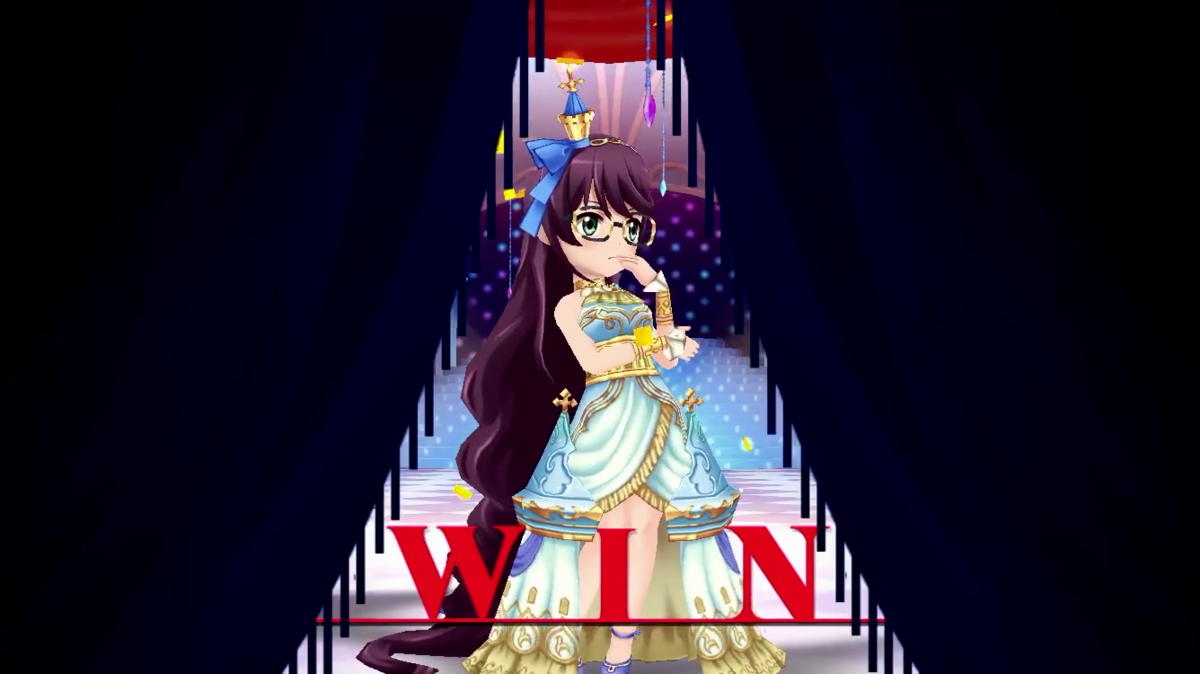
「サッカースピリッツ」の場合、キャラクターの全身イラストはあるようなのですが、その上でトリミングしています。

▲斜めにトリミングしているので躍動感があります
ん~…このイラストになっている事情は分かりかねますが、極端にポーズが付いているイラストは会話シーンには向いてないことが多いです。
などの理由が挙げられます。
ですので、全身イラストではなく、顔をトリミングするようなデザインの方が扱いやすかったりします。
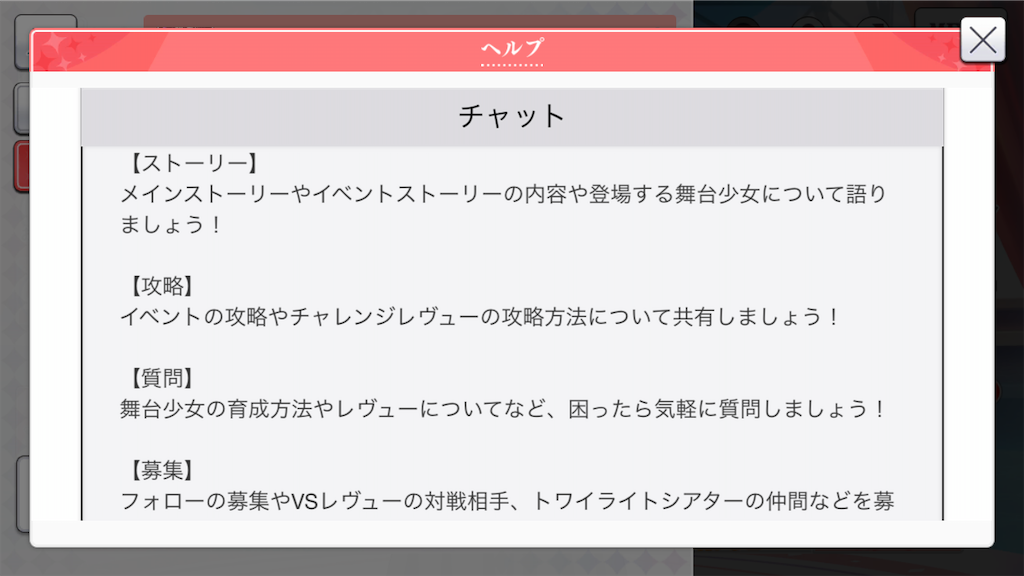
 ▲「ゴエティアクロス」の会話シーン
▲「ゴエティアクロス」の会話シーン
顔だけではなく、全身のイラストがあるメリットとして
ということが考えられます。
顔のみにしてしまうとそういった情報が無くなってしまいます。
そういった場合、画面の中央に情景を説明するイラストなどがあると間が持ちます。

▲「コルヌコビア」の会話シーン
以上です。
カードイラストの素材を流用する際、マスクで処理することが必要になります。
「サッカースピリッツ」のデザインの場合はキャラクターをなるべく大きく見せようとする意志が感じられました。
必ずしもUIに使う素材をUIデザイナーがコントロールできるわけではありません。
すでに使用する素材が決まっており、その上でより良いUIになるように最善を尽くす場面もあります。
「サッカースピリッツ」の場合は…
- キャラクターを大きく見せる
- 躍動感のあるトリミング
といった工夫が感じられました。
制限の上でデザインをする方の参考になれば幸いです。
以下、参考書籍の紹介です。
 |
![]()
 |
![]()