こんにちは、ちょこです。
「マギア カルマサーガ(Magia Charma Saga)」のバトルのメインコマンドのインアニメーションが特徴的でした。


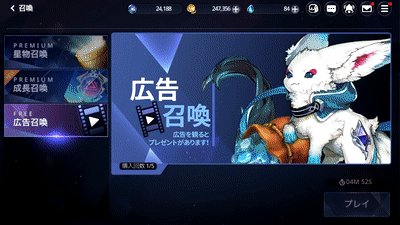
▲右下のUIパーツ

▲ガチャン!って感じのアニメーション
正直ガチャガチャしてうるさく感じるかもしれませんが、ゲームのエフェクトが派手です。また、アクションゲームであり、画面内で様々なものが動いているので意外と気になりません。
UIとして見た場合、wave表現のような、場面の切り替えを意識するような意味合いがあるのかも…?
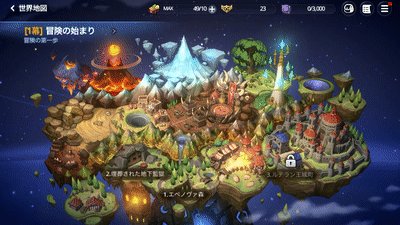
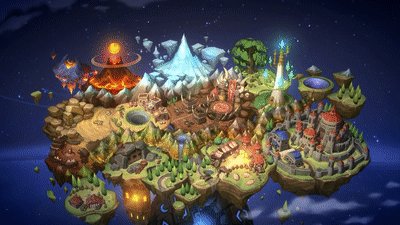
また、世界観として捉えるなら重厚なファンタジーの世界観の表現にも与しているようにもうかがえます。
ちょっとしたことですが、世界観を意識する演出を考える際の参考までに!