こんにちは、ちょこです!
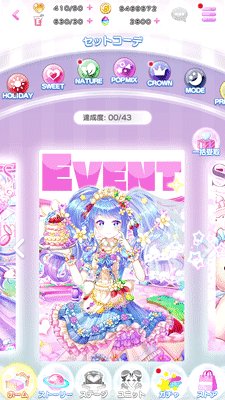
「ココッパドール(ココドル)」衣装セットのサムネイルが雑誌の表紙風で可愛かったです!

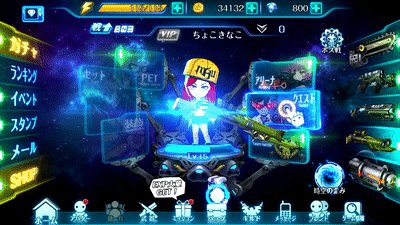
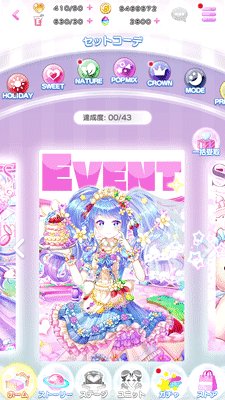
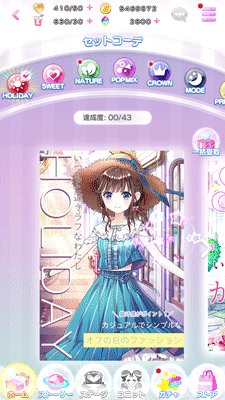
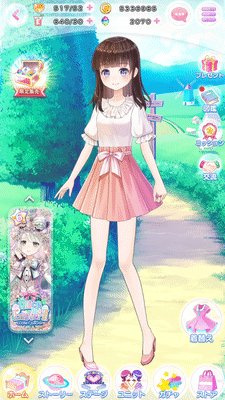
▲TOP画面。雑誌風でかわいい

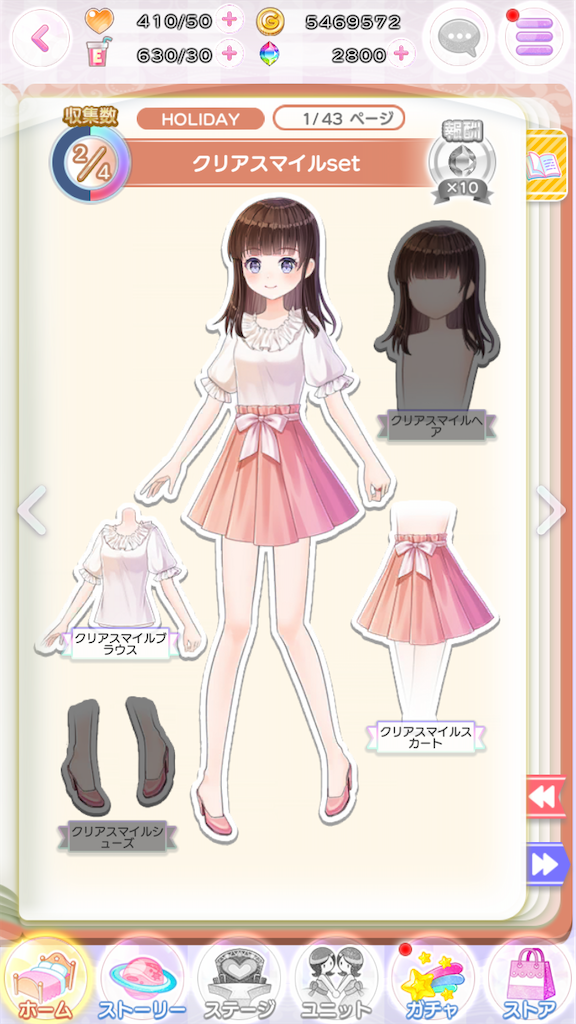
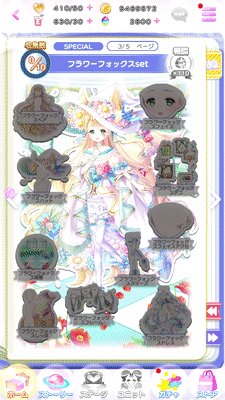
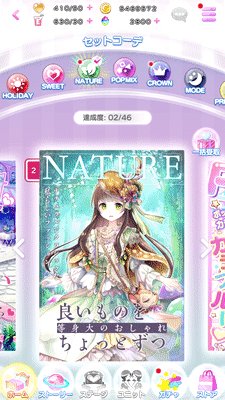
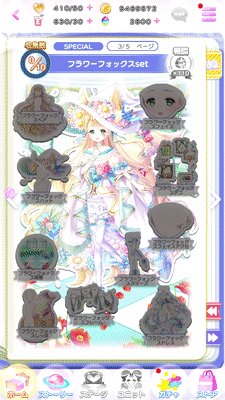
▲ひとつ潜った画面。着せ替え人形でかわいい
衣装を魅力的に見せようとしているのが良いな、と思いました!
この辺りは知ってか知らずかメンタルモデルを意識しているように感じます。
トップ画面では全身が見えませんが、そこでは衣装の魅力を伝えるだけに留めて一階層潜った画面で衣装の詳細を伝えるようにしています。

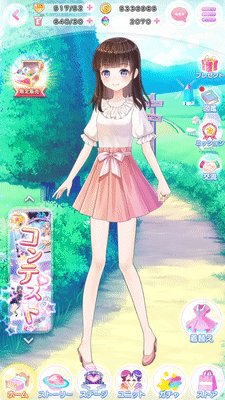
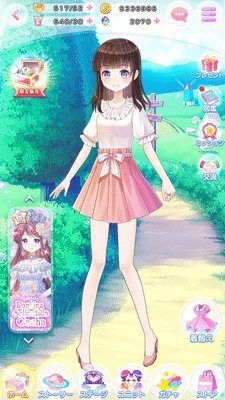
▲動きで見るとこんな感じです
良いですね、こういう見せ方。
ゲーム中のキャラクターの見た目を変更する仕様は多く見かけます。
ちょっと前に紹介した「アークナイツ」もそうでしたが、衣装をデータとしてではなく、ファッションとして捉えています。
そうすることによってデザイナー側も情報をどうレイアウトするかではなく、衣装をどうディスプレイするか、という意識に変わります。

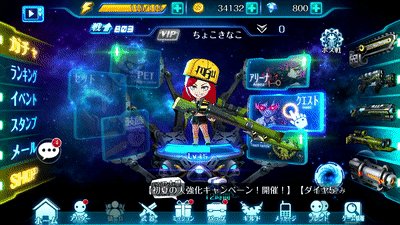
▲アークナイツ


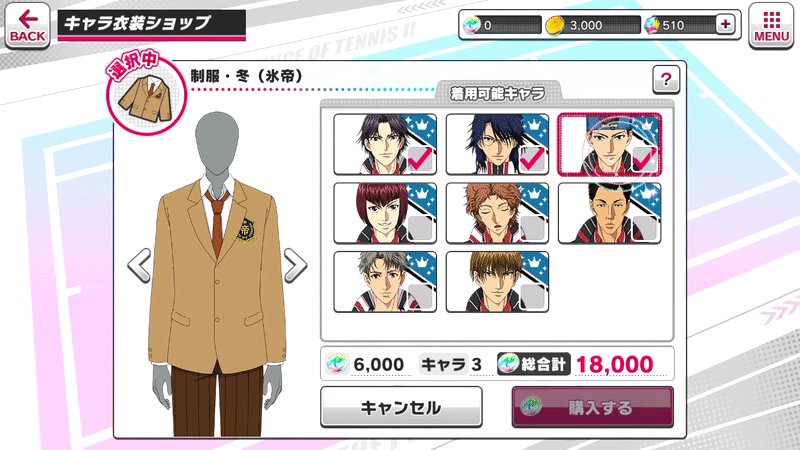
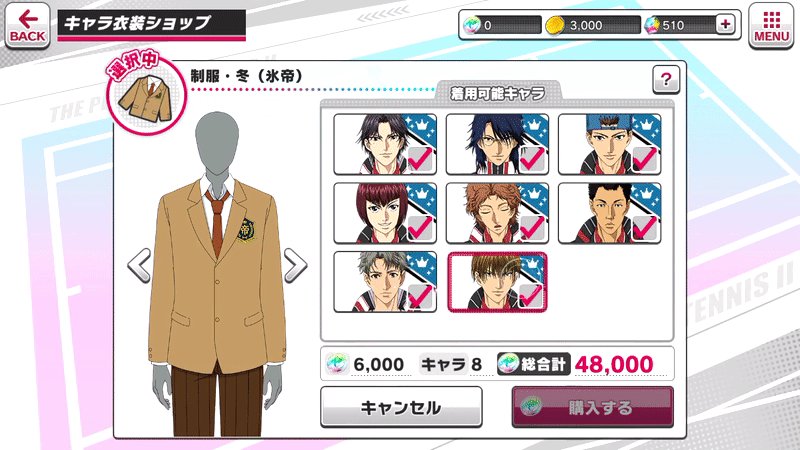
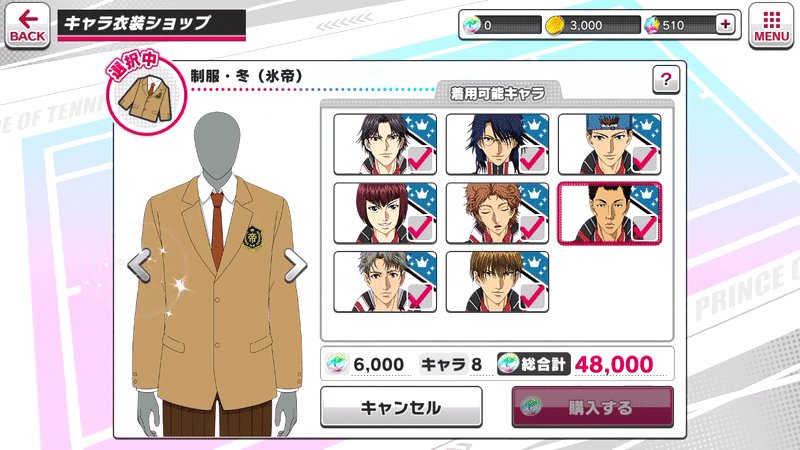
▲新テニスの王子様 ライジングビート。同じ制服でもキャラごとにビューを変える拘り
この辺りは、かなりはっきりとコンセプトが分かれています。
衣装に力を入れたいのであれば、ただ並べるだけではなく、衣装の魅力が十分に伝わるような画面を意識する必要があります。

ショップ画面のデザインの参考になれば幸いです!









 この画面の左側にある
この画面の左側にある