こんにちは!ちょこです!
「ココッパドール(ココドル)」のホーム画面のバナーが縦にスワイプする操作で斬新だったので紹介します!

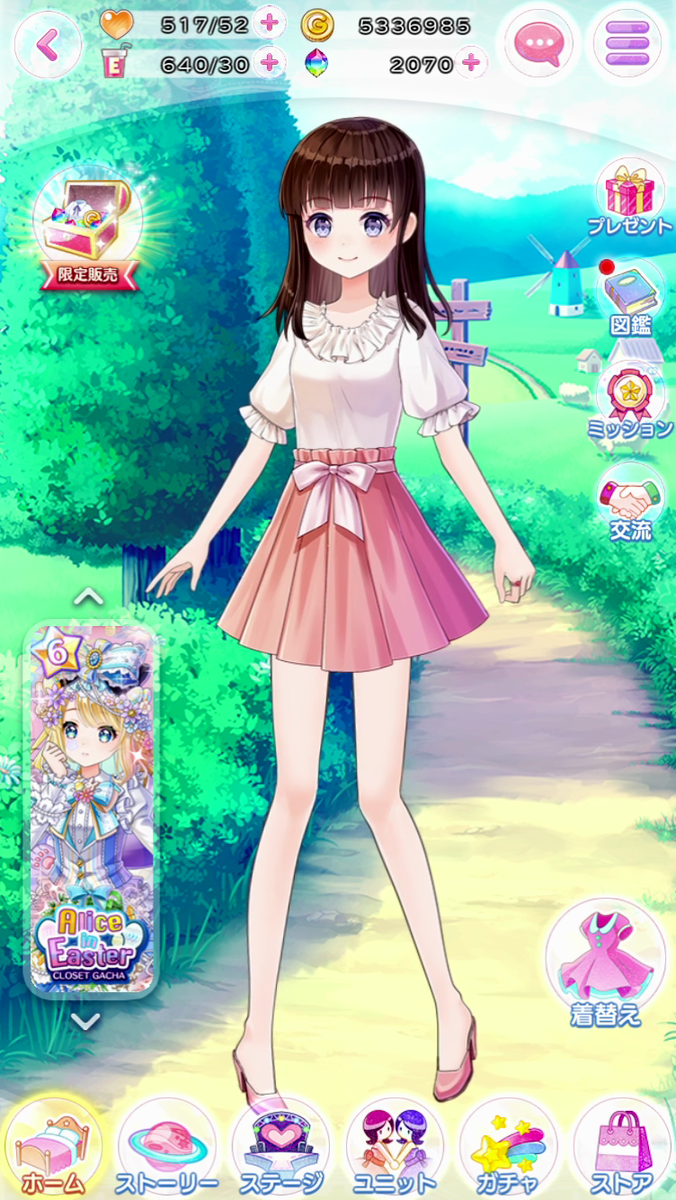
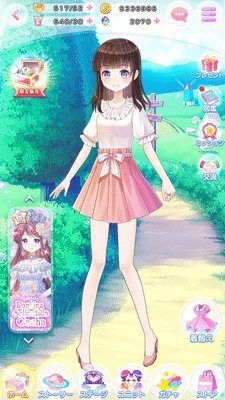
挙動を見るとこんな感じです!

縦にスライドするバナーは初めて見ました!
どんな意図があるの?
デザインの意図ですが、よくある横スライドのバナーデザインを採用すると、足元が必ず隠れてしまう、という問題があります。
それを解決するためにこのようなデザインに至ったのだと推測します。

▲足元までしっかり見えます
衣装が見えることが大事
なぜそこまでするのかですが、このゲームにおいて最も重要な情報はキャラクターの衣装であり、ユーザーもそれをモチベーションとしてゲームをプレイしていることが考えられます。
実際、ゲームスキームも衣装を集めることがメインサイクルですし、SNSを覗いてみても衣装のキャプチャがほとんどです。(他のゲームはガチャ結果や高難易度のクエストをクリアした時とか、そういったものが多いように感じます)
何を見せたいのかがハッキリしていて良いですね!
情報の優先度決めはUIデザインの基本的なところであります。
ユーザーが見たいものを見せる姿勢は素晴らしいなと感じました。
操作性と訴求に関して
変わったデザインなので操作性に関しても少し触れておきます。
縦持ちの場合、横にスライドする操作より、縦にスライドする方が指に負担はかかりません。ですので、操作性に関しては特に懸念はないように感じました。
デメリットをあげておくと、テキストがほぼ入りません。

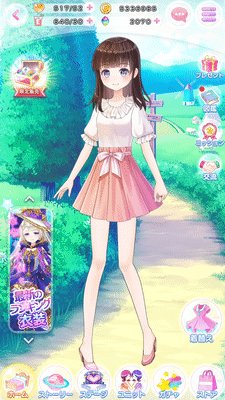
▲ガチャの訴求としてはこれくらい

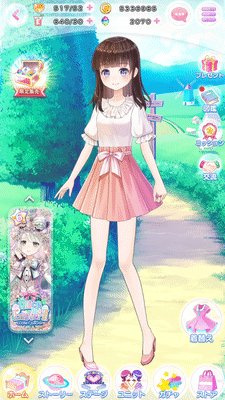
▲これぐらいの文言なら入る

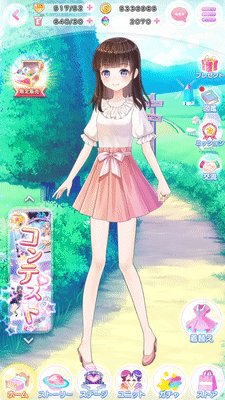
▲頑張った縦書き
ですので、文字で訴求できる情報量はかなり限られたものになります。
可能な限りビジュアルで表現するのが良いのかな、と感じました。
縦カルーセルを採用するかどうかは別にして、かなり珍しい例ですが見せたい情報によっては選択肢のひとつになるのかな、と感じたので紹介させていただきました。
いやー…このデザインの発想は自分にはなかったので大変参考になりました。