こんにちは!ちょこです!
このブログでは「ゲームのUIを見てみよう!」というテーマでゲームを紹介しています。少しでもゲームのUIに興味を持ってくれる方が増えると嬉しいです。
今回は「IDOLY PRIDE アイドリープライド」のダイアログのデザインを紹介します。
「IDOLY PRIDE アイドリープライド」で実装されているダイアログはソシャゲで一般的に使われがちな画面中央に表示されるデザインではありません。
いくつか実装されている場面を紹介します。
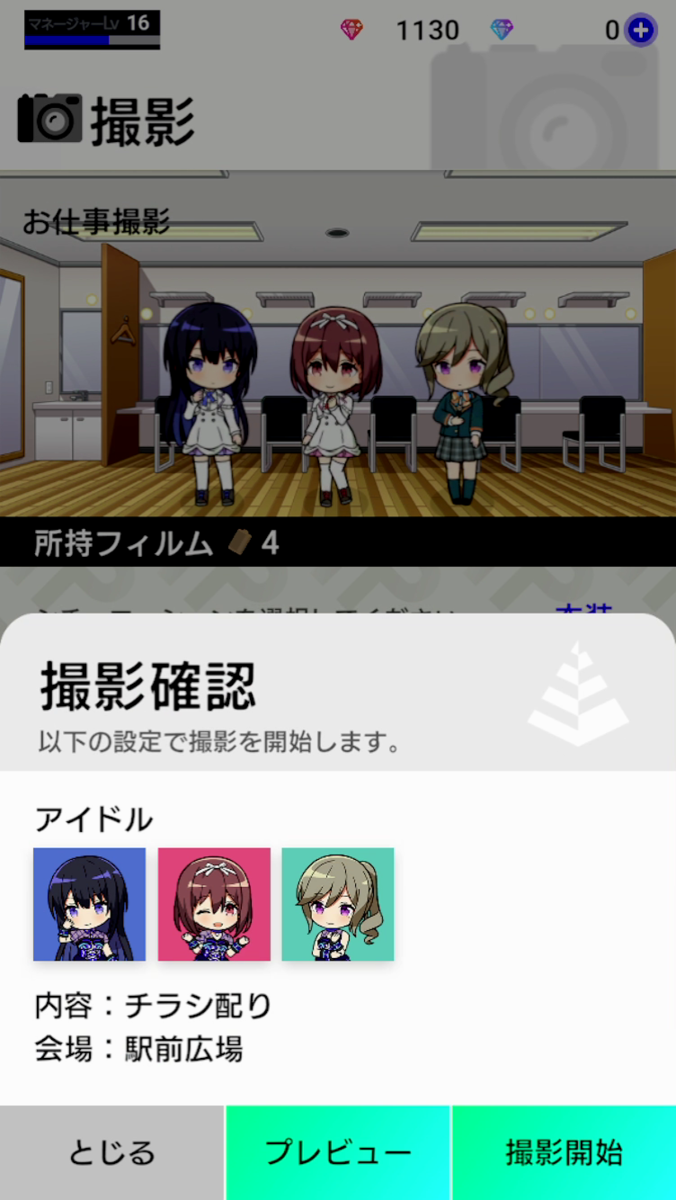
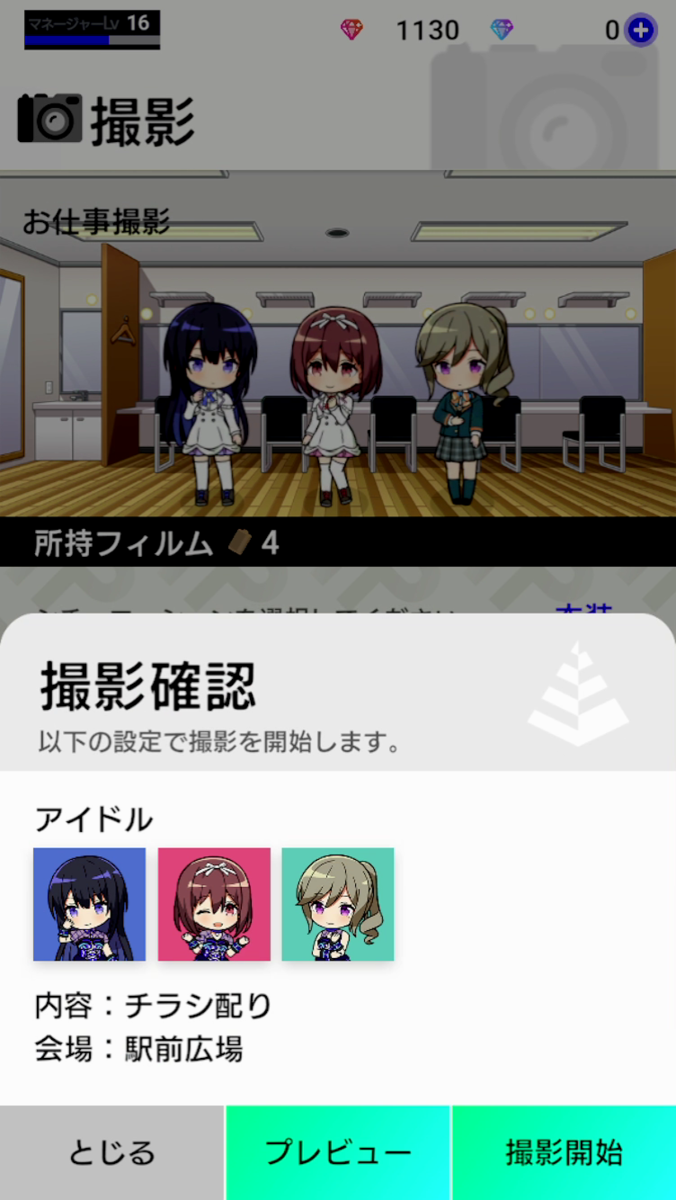
例えばこちらの画面です!

縦画面の場合、画面中央にOKボタンが寄ってしまうことがある…
このように「IDOLY PRIDE アイドリープライド」では画面下部から表示されるダイアログが採用されています。
縦画面のゲームの場合、ダイアログのサイズと表示位置によっては画面中央にOKボタンが寄ってしまい、指で押しづらくなってしまうことがあります。
例えば「ヴァンガード ZERO」の場合、小さいダイアログのOKボタンが画面中央に寄っています。

指が届きやすい位置にボタンが配置されているため、操作しやすいデザイン!
このように一般的なソシャゲのダイアログのデザインの場合、ダイアログの中に表示される情報量によって決定ボタンの位置が変わることがあります。
「IDOLY PRIDE アイドリープライド」の場合はそういったことを考慮し、決定ボタンの位置が大きく変わりません。
指が届きやすい位置にボタンが配置されているため、操作しやすいデザインです。

サイズが変化するデザインも!
ダイアログのサイズが変化するデザインもあります。
例えばリストのようにスクロールするようなデザインです。

以上が「IDOLY PRIDE アイドリープライド」の基本的なダイアログのデザインの紹介です。
しかし、すべてのダイアログがこの形式になっているわけではありません。
見せたい情報によってダイアログのデザインフォーマットを変える柔軟さ!
文字情報ではなくグラフィックを見せたい場合はこれとは違うデザインのダイアログがあります。
例えばこれは放置ボーナスを獲得する際のダイアログです。
報酬などのアイテムのグラフィックを見せたい意図が感じられました。

以下はこちらはストーリー解放のダイアログです。
ダイアログの左側にストーリーに関係するシーンやキャラクターのサムネイルを大きく表示しています。
この場合は閉じるボタンが枠の外にあり、「今すぐ観る」がテキストリンクになっているデザインです。
他の場面で青いボタンが採用されているため、文字が青くなっているだけで押せるものだと認識することができるのもポイントですね。

テキストリンクだけのダイアログもあります。
システム的、メタ的なメッセージであるためか、ゲームの世界観の要素は少なく、隔絶している印象があります。

ボタンが押しやすいダイアログをデザインする際の参考になれば!
以上です。
近年は端末の大型化が進んでいます。
そのため、意識しないと端末によってはボタンが押しづらいデザインになってしまうことがあります。
「IDOLY PRIDE アイドリープライド」のダイアログの場合は、ボタンの押しやすさに配慮したデザインになっていると感じました。
ボタンが押しやすいダイアログをデザインする際の参考になれば幸いです。
権利者さまへ
以下のガイドラインによりゲーム画面のスクリーンショットの公開については許可されている認識でおります。
著作物利用ガイドライン | 株式会社QualiArts(クオリアーツ)
画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。
お問い合わせ