こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
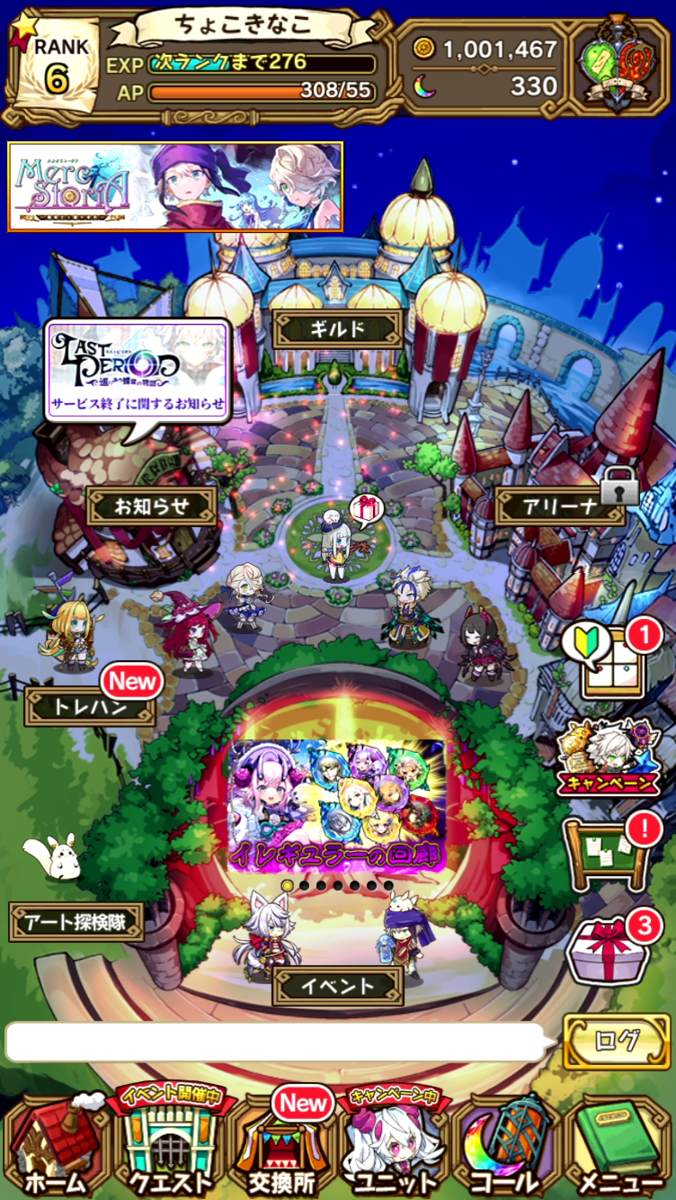
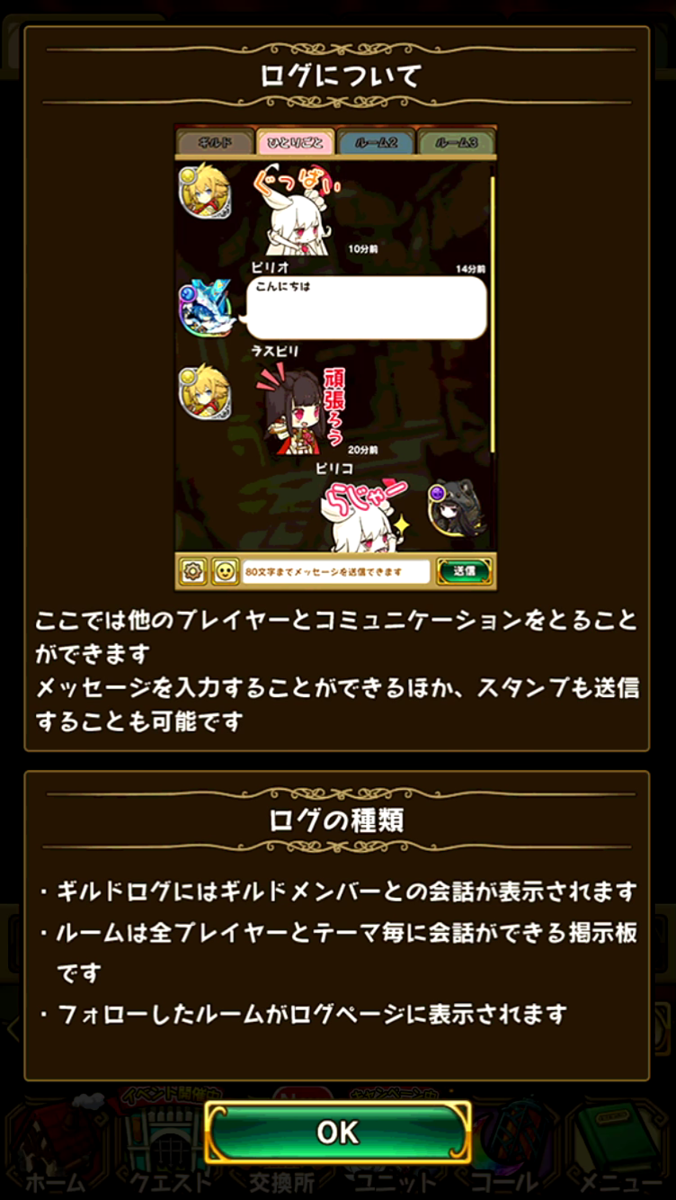
今回は「ラストピリオド」、(以下、ラスピリ)のサービス終了間際のチャット機能を紹介します。

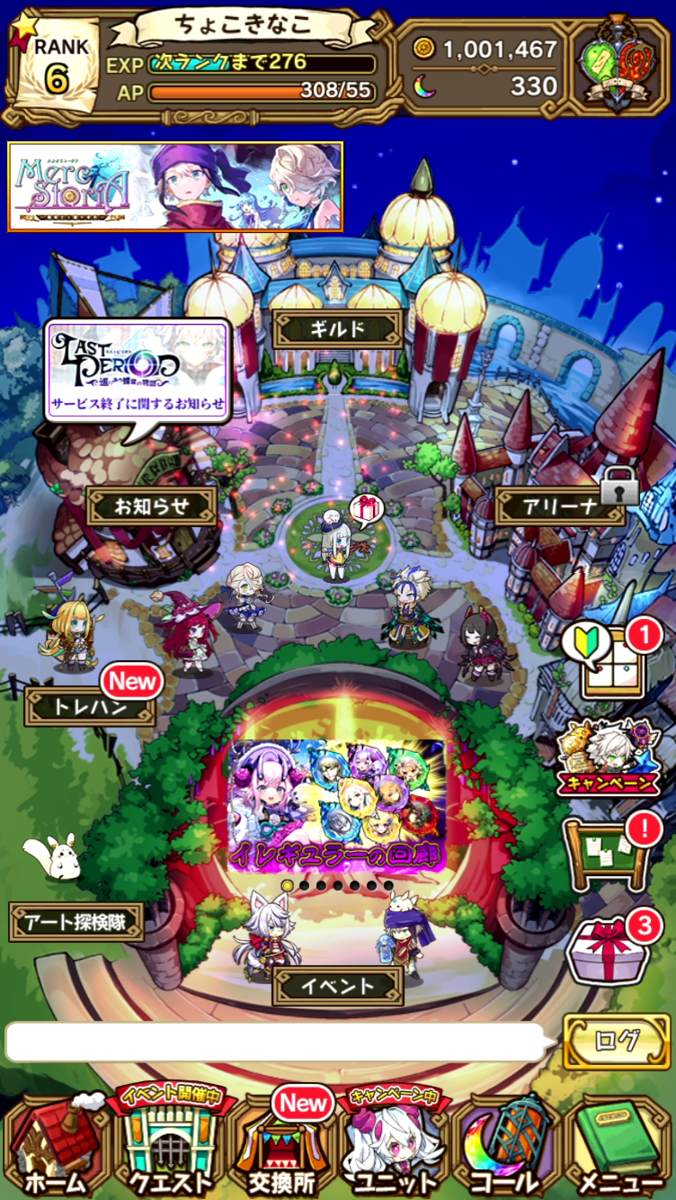
チャットはホーム画面で確認できる

チャットは専用画面だけではなく、ホーム画面下部からも確認可能です。

文章は一行だけ表示されるデザインです。
簡易的な表示ですが、新規投稿の有無や投稿内容の概要を把握するだけであれば、チャット画面に遷移せずとも確認可能なので、手数は抑えられています。
チャットは最後にみんな集まってくる場所に

さて、そのチャット欄ですが。
サービス最終日は平日の日中にも関わらず大変賑わっていました。
久々にログインした方もいたようで、チャットはサービス終了を惜しむ人、思い出を共有する人であふれ、いつものチャット欄とは違った雰囲気でした。
チャット欄を眺めつつ感じたのは、2013年に小学館のビルが取り壊しになる際、縁のある漫画家さんたちが訪れ、壁にイラストを描きニュースになった件です。
感覚的にはこれと似ている空気が作られていたと感じました。
似ていると感じた要素は主に以下です。
- 時間が来ると二度と見れなくなる
- その場に居ることで臨場感、空気感、一体感、熱量が感じられる
- ユーザー主導でコンテンツが作られていく
- 思い出の共有という側面が加わり、デザインにストーリーが加わる
- 感情に訴えかけるデザイン
アクティブユーザーが集まりやすい

ゲーム内にチャット機能があることで、アクティブユーザーが集まりやすい環境だったのも良かった点だと感じました。
リアルタイムなやりとりが活発に行われていたため、ユーザー同士がゲーム内に居る感覚を強く認識し、共有し合い、ある種の熱量が感じられました。
ユーザー同士で情報交換やコミュニケーションを取るだけであればTwitterなどの外部サービスを使う、という手段も考えられますが、「ラスピリ」をプレイしている全てのユーザーがそこでやり取りできるわけではありません。
サービス終了間際にチャット機能がゲームを大いに盛り上げていたと感じました。
以上です。
サービス終了時にアプリを盛り上げる施策の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
当ページは、Happy Elements株式会社「ラストピリオド」の画像を利用しております。
該当画像の転載・配布等は禁止しております。
©Happy Elements K.K
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「ラストピリオド」のガイドラインを確認したところ、ゲーム内で使用されている画像やスクリーンショット画像はWebサイトやSNSへ投稿しても良い旨の文章がありました。
コンテンツ利用ガイドライン | Happy Elements株式会社
② インターネット上での利用について
非営利目的の場合においては、当社ゲームを題材としたWebサイト等を自由に制作していただいて問題ありません。 Webサイト及びSNSや画像・動画共有サイトへの投稿での利用に限り、ゲーム内で使用されている画像を含んだスクリーンショット画像やストーリーシナリオ等をご利用いただいて構いません。また、趣味の範囲で利用し、原材料費程度の対価・利益を得る場合においても非営利目的の範囲内とします。ただし、以下の場合においては利用を禁止させていただきます。
- 当社ゲームのイメージを著しく逸脱する、または損なう内容を含むもの
- 当社ゲーム内で使用されている画像の過度なリサイズ、編集加工
- スクリーンショット画像・プレイ動画を除く、直接的に各コンテンツの素材(イラスト、動画、音声、楽曲等)をコピー、スキャン、サンプリング、トレース等を行い使用すること
- 当社ゲーム内で使用されている画像またはシナリオの閲覧、楽曲の視聴のみを主目的としたWebサイトやブログ記事での利用
- 当社、もしくは当社ゲーム公式や公認と詐称しての活動、またはそのように誤認するおそれのある表示、外観、状況を利用しての活動
- その他当社の各ゲームで個別に禁止されている利用方法
- 当社ゲームを題材としてWebサイトを公開される場合は、必ず以下のように著作権者の表示と再利用の禁止を明記してください。
(○○○○○はゲームタイトル)
当ページは、Happy Elements株式会社「○○○○○」の画像を利用しております。
該当画像の転載・配布等は禁止しております。
©Happy Elements K.K

これによりゲーム画面のスクリーンショットのブログの利用についてはガイドラインに従った前提で許可されている認識でおります。
画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。