こんにちは、ちょこです!
今回、私が購入した書籍の中からゲームUIデザイナーさん向けに紹介する書籍はこちらです!
「データ視覚化のデザイン」

情報を魅力的なビジュアルにした事例が数多く紹介されていました。
- 見た目かっこ良いデザインを作るならデザインの知識が必要
- ゲームUIとデータビジュアライゼーションの組み合わせは未開拓だったかも
- チャートやグラフの名前が知れて便利
- SFチックなUIを作る時にも良さそう
見た目かっこ良いデザインを作るならデザインの知識が必要
取り扱うデータとグラフの結び付けは紹介されています。
いわゆる情報整理の段階ですね。
そこからフォント選びや配色、ちょっとしたレイアウトなどを整えて魅力的な見た目にしていくのですが、非デザイナーだと少し大変かもしれません。
少なくともこの書籍の中ではデザインに対してそこまで細かく説明されていません。元々デザインの知識がある人に対して、データの視覚化をする際にはこのデザインの知識が優先的に使われるよ、と紹介されている感じです。
なので、見た目にこだわりたい人はグラフィックデザインの知識を別で仕入れてくる必要があると思います。個人的にグラフィックデザインに関してオススメの本も置いときます。
ゲームUIとデータビジュアライゼーションの組み合わせは未開拓だったかも
ゲームUIではデータビジュアライゼーションを用いるケースは稀かもしれません。
キャラ一覧画面であれば、サムネイル表示かリスト表示が選べることがありますし、キャラクターのパラメーターであれば以下のように取り扱われるケースが思い浮かびました。
- 数字の羅列
- 棒グラフ
- レーダーチャート
実装コストや使い勝手も考慮した上で、ある程度最適化されているようにも見えますが、動的に情報が変化するゲーム画面と、既存のデータビジュアライゼーションの知見を組み合わせることで、今までにない新しい表現が生まれる可能性もあるように感じました。
少し気になったので今後、注意深く見るようにしてみたいと思います。
チャートやグラフの名前が知れて便利
「データ視覚化のデザイン」では、様々なデータを魅力的なビジュアルに落とし込んで表現された事例が豊富に紹介されています。
その一つ一つの事例に名前とデザインの特徴が簡潔に述べられています。
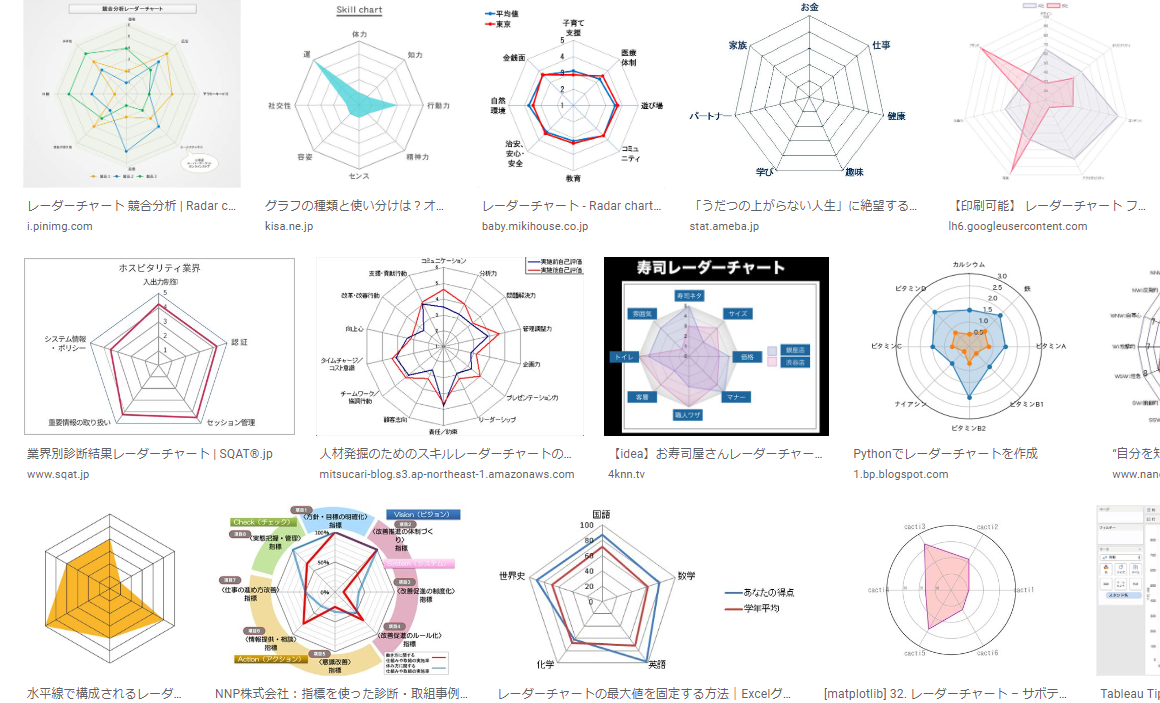
例えば、ゲームではキャラクターや武器の能力を表すとき見かけるこの図は「レーダーチャート」という名前で紹介されていました。

このように「見たことはあるけど名前は知らなかったグラフ」がたくさん紹介されています。
棒グラフや折れ線グラフくらいの超メジャーなものしか知らなかったため、どれも新鮮で大変興味深く読むことが出来ました。
SFチックなUIを作る時にも良さそう
想定されていない使い方だとは思いますが、その他役立ちそうな場面としてSFっぽい画面や演出を作る時「なんだか分からないグラフがたくさん並んでいる画面」を作ることが求められると推測されます。
「データ視覚化のデザイン」では様々なグラフが見本帳のように並んでいるため、デザイン制作のヒントになると思います。
以上です。
他の書籍も以下にまとめています。良かったらこちらもご覧ください。