こんにちは、ちょこです。
「ペンギンの島」の訴求に関して運営側の取り組みについて考えてみました。
商品を売るための訴求もUIの範囲かな、と思っているので。
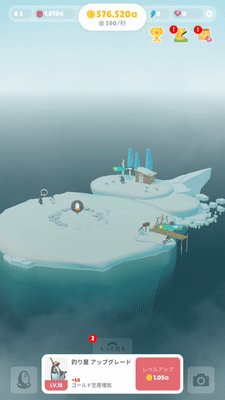
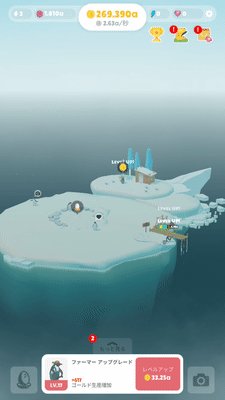
1つ目は通知マークです。
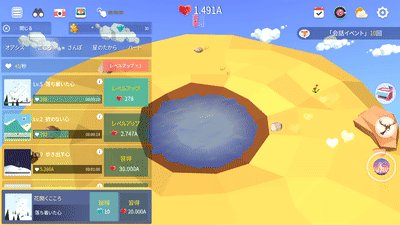
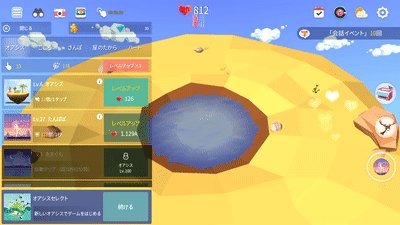
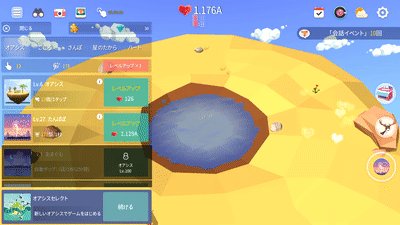
こちらは動画を見ないと消えません。


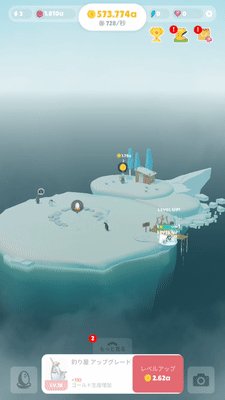
▲動画を見ると消える。
この通知マークの配置が実に絶妙で、受け取れるミッションがある時の通知マークと同列になっているんですよね。

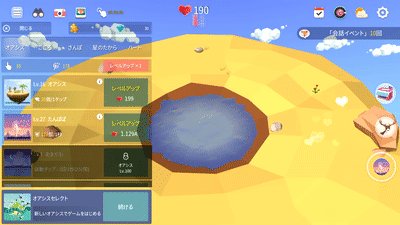
▲プレゼントなどと近い位置に配置されている
プレゼントに付いている通知マークとショップに付いている通知マークは厳密には同じカテゴリの情報ではありませんが、近接の法則により脳が同じ情報だと錯覚します。多分。
つまり「この赤い丸は良いことが起きることを通知してくれているマークだ」と認識されます。
故に「広告のマークだと理解していても、一瞬インセンティブを貰えるボタン」という誤解をします。
その一瞬の誤解によってついボタンを押したくなります。
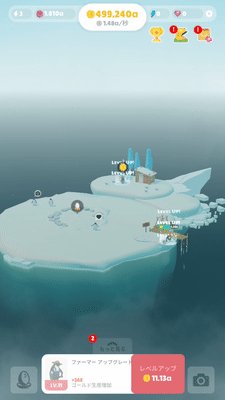
また、他の動画広告を押させるためのデザインも完璧です。
世界観に合わせて漂流物というデザインを採用しています。

また、ただの漂流物ではなく、木箱、宝箱、ギフトボックス、といった「中に何か価値のあるものが入ってそうなデザイン」になっています。
これによりユーザーはポジティブな感情を持って広告を再生することになります。
ややもすると、このゲームは広告動画を観るアプリになるところですが、こういったデザインによってタスク処理に近い感情でゲームをプレイすることができます。
訴求の手法はたくさんあります、
「50%オフ!」といったお得感を訴求する方法ではなく、非言語で押したいと思わせる仕組みをデザインしているのが興味深いと感じました。
知識として知っていても、ここまで鮮やかに実装されている例は珍しいのではないかな、と思います。
色々な訴求の仕方を知り、選択肢を多く持っておくことにより、最適な選択を最短で行える可能性があるので、訴求に関するデザインも学んでいきたいな、と思いました。