こんにちは、ちょこです。
「ペンギンの島」が話題になっていたのでプレイしてみました。
ジャンル的にはクリッカー系です。
女性向けのビジュアルデザインでライト層向けに機能を絞っているように見えました。
というのも中央のボタンを押すだけで良いんですよね

▲遠目でもどこを押したら良いのか明確

▲念のため。このボタンを押すです
ただ、このボタンを押すのが攻略面で最適解、というわけではありません。
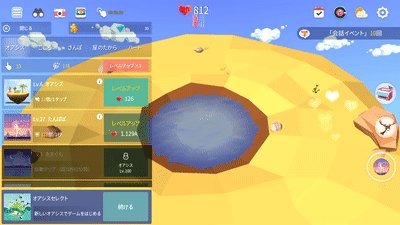
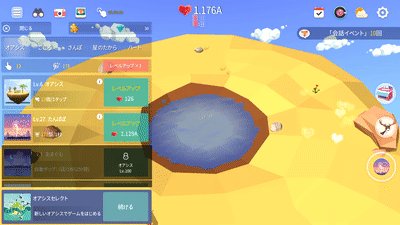
数字を伸ばそうと思ったらレベルアップさせる施設を都度選ぶ方が効率的です。

▲任意の施設をレベルアップさせる方が効率的
今までのクリッカー系のゲームはこのようなUIになっていることが多いです。
リストで並んでいる中から任意の一つを選ぶ感じ。
クリッカーなので、とにかくタップするのが気持ち良いというデザインになっているからボタンを押すことはさほど気にならなかったんですよね。
とはいえ、数字がたくさんあって難しそうに見えたり、オシャレには見えないので、そういう意味でこの「オススメボタン」を実装したのかも。

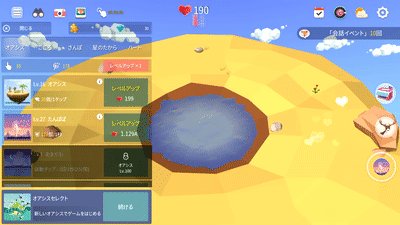
▲オススメボタンを押すだけで色んな施設がレベルアップできる
オススメボタンを押すことは、ゲームを進める上での費用対効果という面では最適解ではありません。
しかし数字がたくさんあって複雑そうに見えていたのが情報を整理したことによってとてもスッキリして見えます。
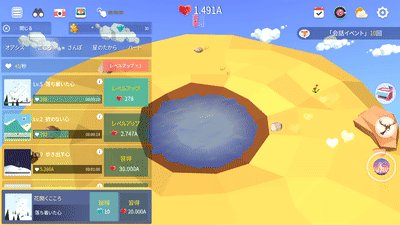
同じくクリッカー系の「my oasis」ですが、比較してみるとスタイリッシュなデザインを損なっているようにも見えます。

▲オシャレだけど情報が多くて難しそう

クリッカーゲーにおいては数字を見るのが楽しい、というのが通例ですが、逆説のUXを持ってくるゲームが出たのは興味深いな、と思いました。