こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「ヘブンバーンズレッド」、(以下、ヘブバン)からグリッチフィルタの使い方について紹介します。グリッチフィルタの取り入れ方、表現の参考になれば幸いです。
主な事例は以下です!
ADVパートでは遠方との通信表現として

アニメーションで見るとこんな感じです。
背景は歪まずに、キャラクターだけ歪んでいるのが分かります。

よく見ると目や口などの顔のパーツ周辺は歪みが少なく、顔から離れた帽子や髪の毛は大きく歪んでます。

もしかするとキャラクターの表情が分かるように調整しているのかもしれません。
フィルタを取り入れるだけではなく、キャラクターの見せ方にもこだわりが感じられました。
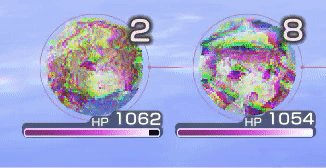
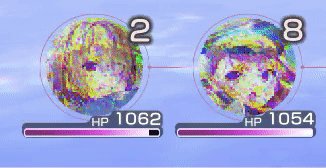
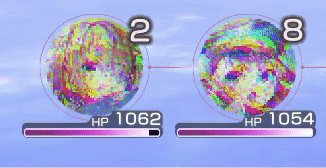
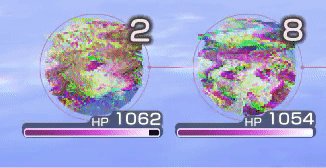
瀕死のパーティメンバーの顔アイコンとして

ADVパートだけではなく、パーティメンバーが瀕死の時の顔アイコンにもグリッチフィルタが使われていました。
アニメーションで見るとこんな感じです。

ADVでの利用事例と比較してノイズが強く、歪み、アニメーションも速いことが分かります。
ちなみに普段の見た目はこんな感じです。とてもきれいですね。

グリッチフィルタを適用させると、普段の見た目と比較してかなり劣化しているように見えるため違和感も強く、キャラの状態が悪化しているのは伝わるかと思います。SFやロボットなどデジタルな世界観だと、文脈としてより伝わりやすそうだと感じました。
以上です。
グリッチフィルタの利用の仕方を検討する際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
©WFS Developed by WRIGHT FLYER STUDIOS ©VISUAL ARTS/Key
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「ヘブンバーンズレッド」のガイドラインを確認したところ、以下の記載がありました。
個人または法人格のない団体は、「YouTube」「ニコニコ動画」等の動画投稿サイトや「Twitter」「Instagram」「Facebook」等のSNSに投稿(ストリーミング配信を含むものとし、以下同様とします。)するにあたり以下の事項をすべてご確認いただき、ご同意いただいた場合に限り投稿および収益化プログラムシステムによる収益化が可能です。
これによりゲーム画面のスクリーンショットのブログの利用についてはガイドラインに従った前提で許可されている認識でおります。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。