こんにちは、ちょこです。
ここではUE5の超初歩的な操作方法を書き残しておきます。
今回はPrint Stringsを利用したテキストの表示を紹介します。
ざっくり手順です。
- 1:レベルブループリントエディタを開く
- 2:「BeginPlay」を作成
- 3:「Print Strings」を作成
- 4:ノードを接続する
- 5:コンパイルを実行
- 6:レベルをプレイ
- 7:テキストの表示を確認

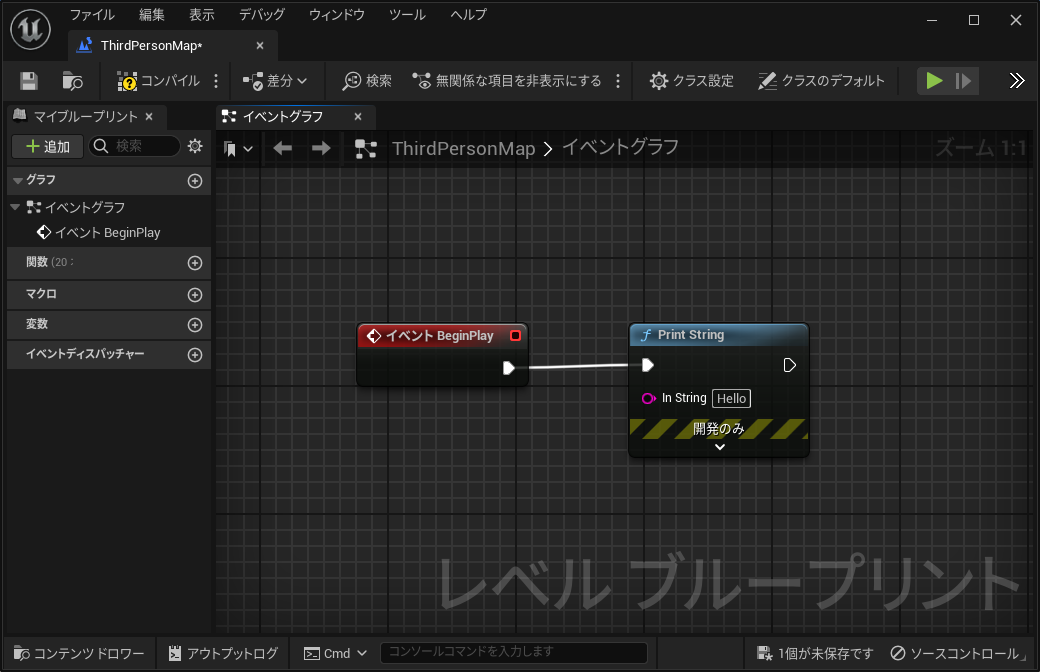
最終的にレベルブループリントエディタの中身がこんな感じになればOKです。
では、それぞれ手順を説明します。
1:レベルブループリントエディタを開く
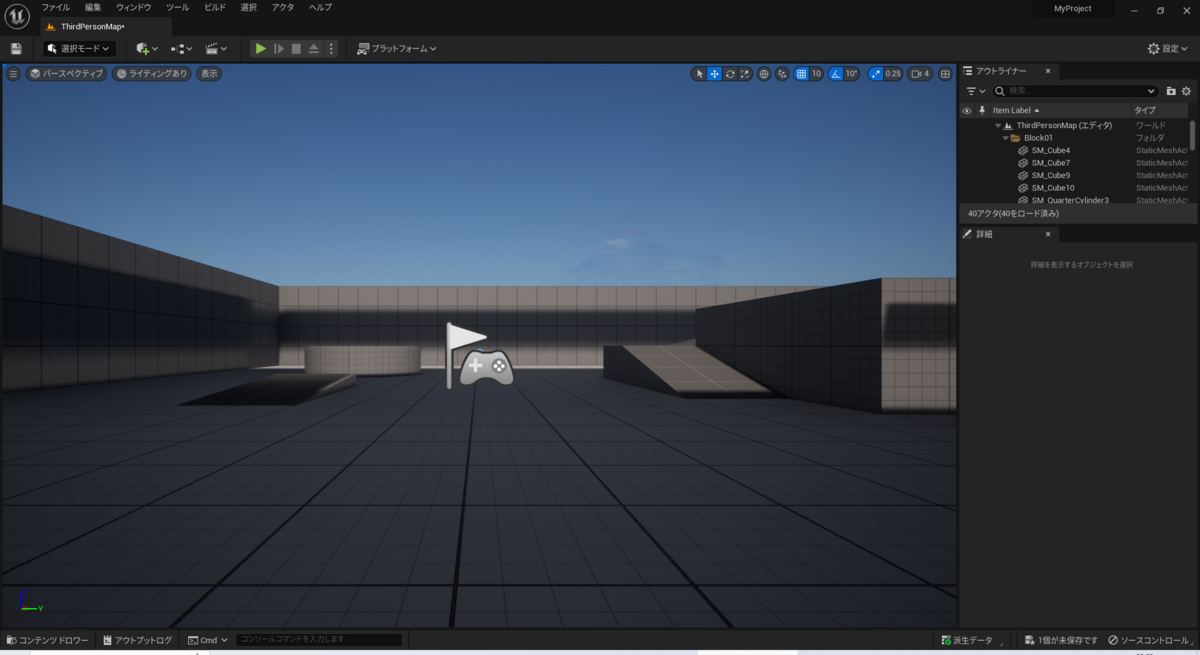
まず、レベルブループリントエディタを開きます。

プロジェクト画面上部にある、遷移図を示すようなアイコンをクリックします。

▲このアイコンからエディタが開けます

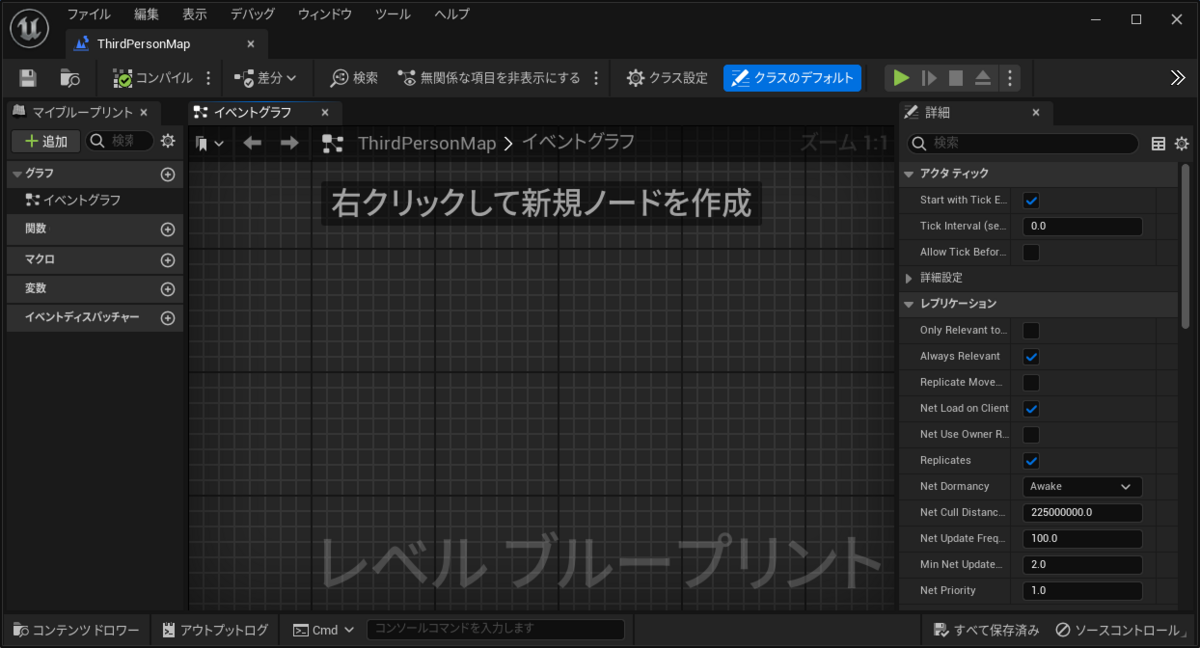
すると、レベルブループリントエディタが別ウィンドウで表示されます。

▲エディタを開いた直後はこんな状態になるかと思います
|
称号【レベルブループリントエディタを開く者】を獲得! |
2:「BeginPlay」を作成
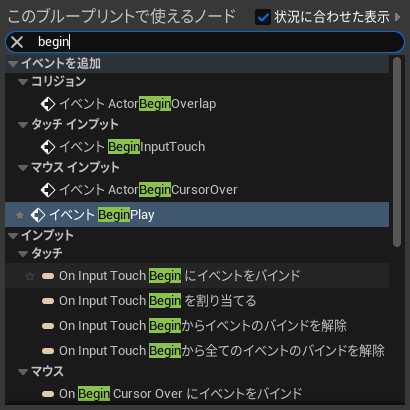
レベルブループリントエディタ―上で右クリックをして、ノードの検索窓を表示。
検索フィールドに「BeginPlay」と入力し、BeginPlayノードを検索します。

▲Beginと入力すると候補が表示されます
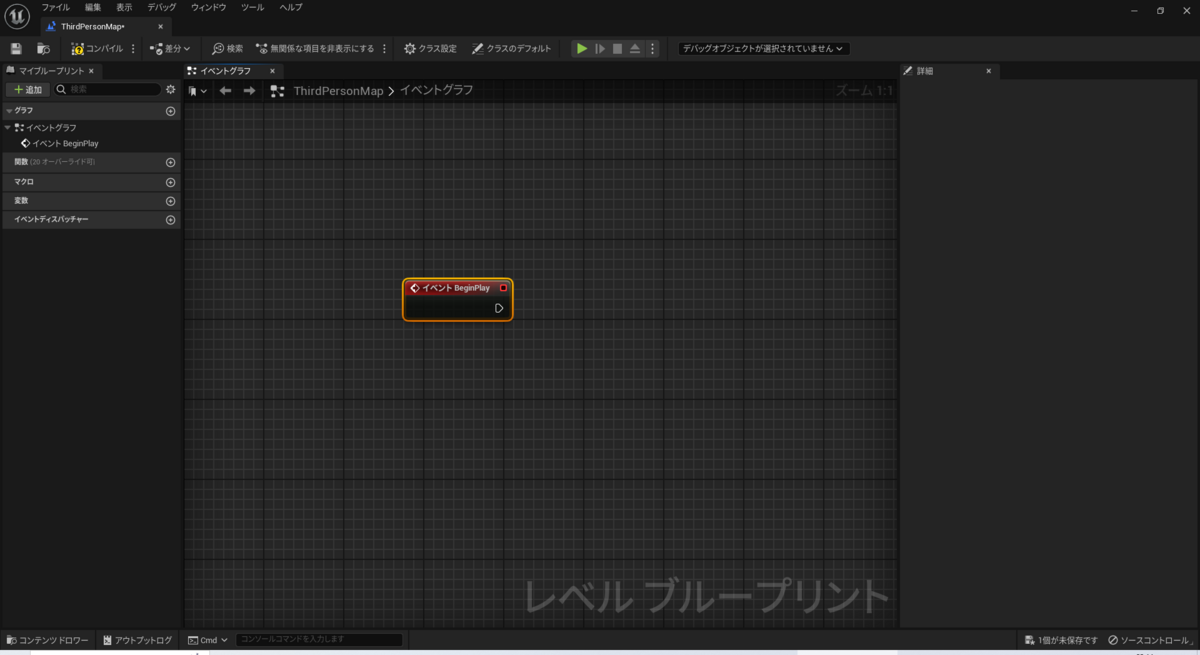
表示されたBeginPlayのテキストを選択するとノードが作成されます。

▲ぽつんと配置されるBeginPlayノード
|
称号【BeginPlayノードを作成せし者】を獲得! |
3:「Print Strings」を作成
続いて「Print Strings」を作成します。
先ほどと同様に、レベルブループリントエディタ上で右クリックし、ノードの検索窓を表示。
検索フィールドに「Print Strings」と入力し、Print Stringsノードを検索します。

▲Printと入力すると候補が表示されます
表示されたPrint Stringsのテキストを選択するとノードが作成されます。
この後の作業工程の都合のため、Print StringsのノードはBeginPlayの右側に表示させておいてください。

▲BeginPlayノードの右に配置されたPrint Stringsノード
|
称号【Print Stringsノードを作成せし者】を獲得! |
4:ノードを接続する
BeginPlayノードとPrint Stringsノードを接続します。
BeginPlayノードの右にある、矢印型のアイコンからPrint Stringsのノードまでドラッグアンドドロップをしてください。

▲BeginPlayノードから接続します

▲ドラッグしている間は白い線が表示されます
BeginPlayノードとPrint Stringsノードが白い線で繋がったら準備OKです!

▲BeginPlayの右に配置されたPrint Stringsノード
5:コンパイルを実行
BeginPlayノードとPrint Stringsノードが接続されたらコンパイルを実行し、処理を更新、反映します。
画面右上のコンパイルのアイコンをクリックします。

▲未更新の処理があった場合はハテナアイコンが表示されます
黄色いハテナアイコンから緑のチェックアイコンに更新されたらコンパイルは成功です。

▲コンパイルが成功したらチェックアイコンに変わります
|
称号【コンパイルを成功させし者】を獲得! |
6:レベルをプレイ
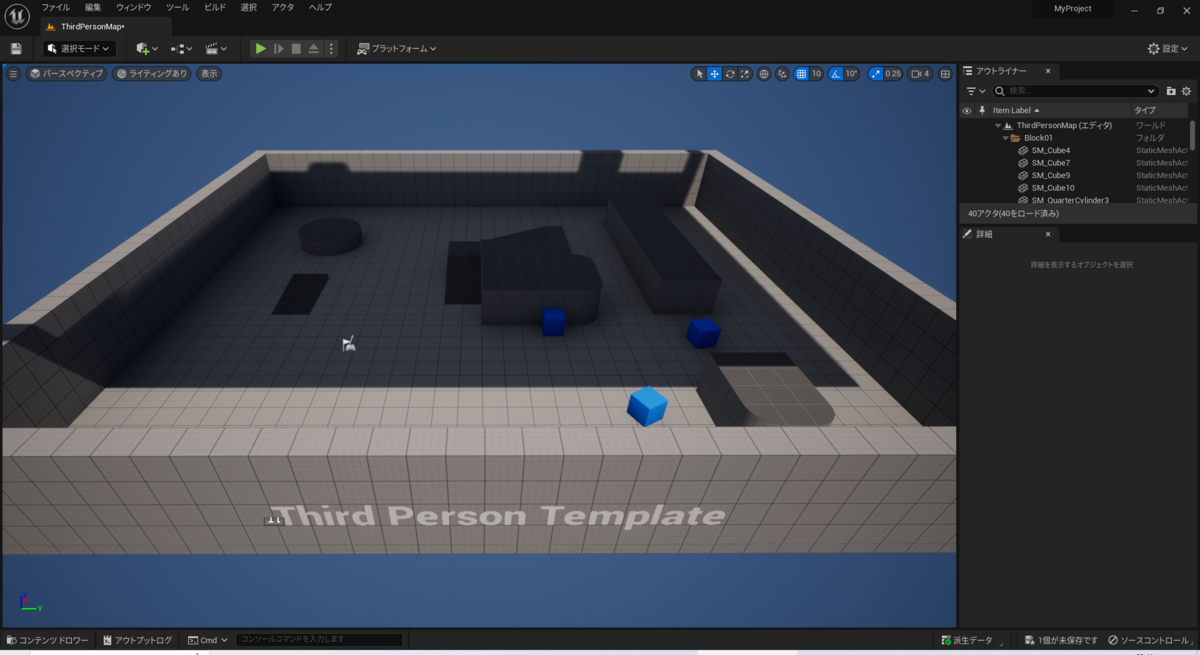
プロジェクトに戻り、レベルをプレイして処理を確認します。

画面上部にある、レベルプレイのアイコンをクリックします。

レベルをプレイするビュー(シミュレーション)に切り替わります。

7:テキストの表示を確認
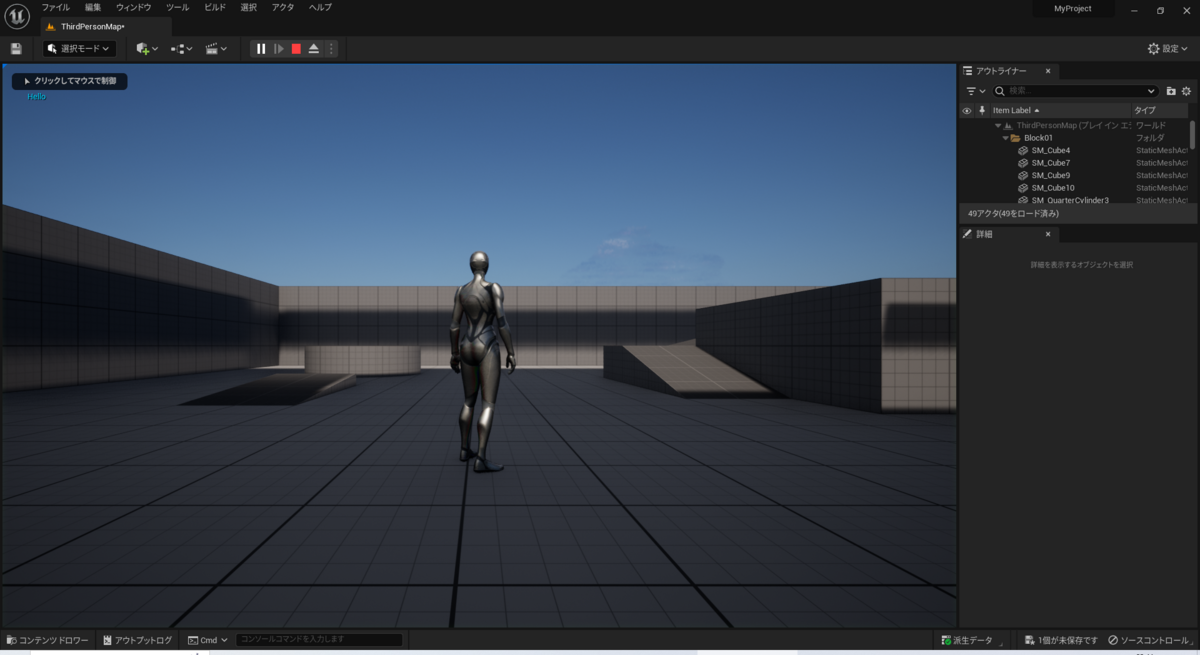
シミュレーションの画面左上に「Hello」の文字が表示されたらOKです!
Helloはすぐに消えてしまうため、見逃さないように注意が必要です。

|
称号【Helloを表示させし者】を獲得! |
以上です。
また何かあればメモを追加します。
環境
- UE5.1.1
- Windows 11