こんにちは、ちょこです。
「三国ブレイズ」にはチャット機能があるのですが、チャットボタンの位置が自由にカスタムできるようになっていたのが特徴的だと思いました。
該当の画面は以下です。

チャット機能のボタンはこちらです。

ホーム画面の例ですが、このようにチャットボタンが自由に動かせます。

このチャット機能は個人的には非常に扱いづらい存在です。
チャット機能をどこからでもアクセスできるようにしたい!という気持ちは分かるのですが、本当にその通りにすると情報の扱いとして最上位に設置せざるをえなくなります…。
その結果、画面でやらせたいことや、見せたい情報に干渉してしまいます。
例えばホーム画面以外だと、以下のような見た目になります。

常に最前面…。
ガチャ画面でも…

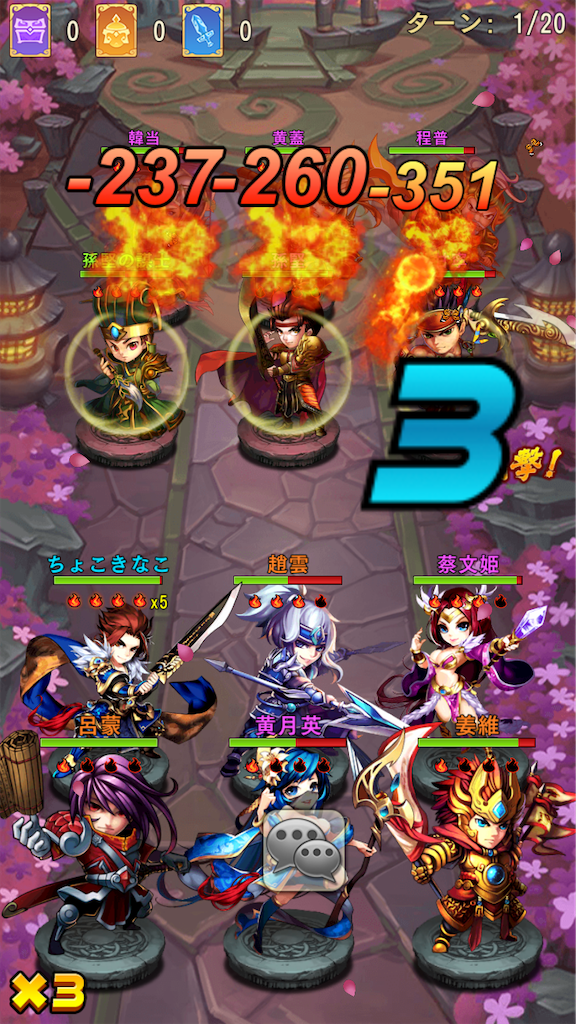
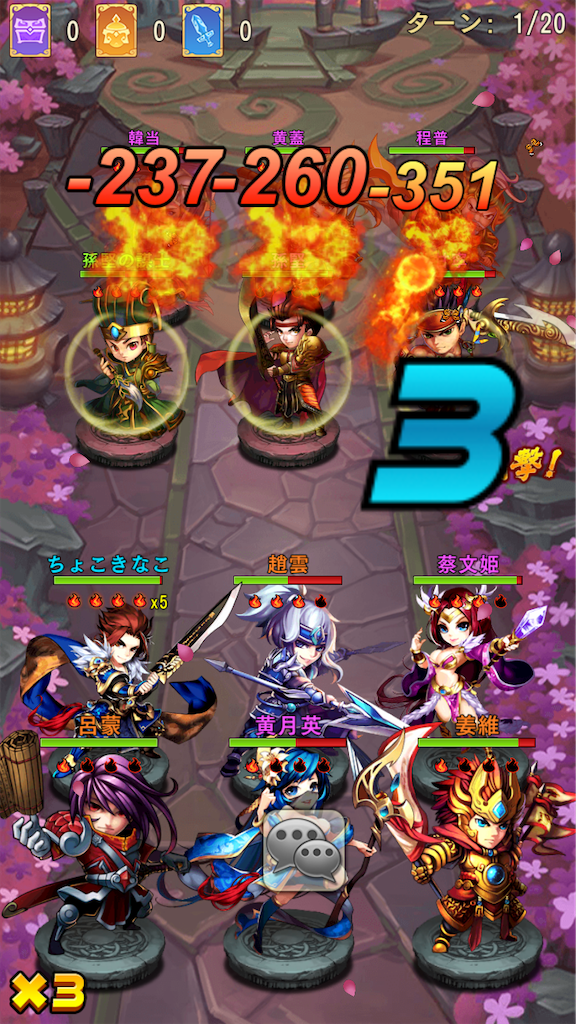
バトル中でも…

ガチャ演出中でも…

このように、常にチャット機能へのアクセスが可能であることを最重要にされるとシステム寄りにならざるを得なくなります。
これにより、以下のデメリットが考えられます。
- 没入感の低下
- 情報の優先度の合理性に疑問
「没入感の低下」についてですが、
ゲームUIの場合は没入感も重要な評価軸になります。そこのバランスを取るのが困難になります。
次に「情報の優先度の合理性に疑問」が生じる点ですが、例えば
ガチャ演出中にチャットにアクセスしたいか?
といった点です。
通常通りにゲームをプレイしていてどの程度その要望があるのか疑問に感じます。

一律にチャットボタンを画面に表示させるデザイン案を選択した場合、個々の画面や場面において適切なデザインか、疑問に感じる場面があります。
可能であれば、チャット機能にアクセスできる画面を限定した方が良いと考えます。
例えば、ゲームのスキーム的にバトルを周回することが多いゲームデザインであれば、クエスト選択時やバトル中の画面を中心にボタンを配置する、といった考え方です。
。

▲バトル中は放置時間が長く続くのであればアクセスしても良さそう
以上です。
整理すると、チャット機能を実装する際は
- どこに表示させるのかの精査
- どのように表示するのか検討
をした上でデザインを検討するのが良いのかなと思います。
画面端に固定表示する方法が一般的ですが「三国ブレイズ」のようにボタンの位置を変えることが出来るデザインもあります。
最近、ゲーム内にチャット機能を実装するゲームが増えてきてます。
チャットボタンの位置が変えられることによる良し悪しは別にして、デザインの参考までに。
















