こんにちは、ちょこです!
「アズールレーン」のUIでいくつか気になった箇所があったんですよね…。ちょっとまとめて考えてみます。

なるべく主観によらず普遍的な部分での話でまとめたつもりですが、考察不足であればすみません。
- 1:情報の扱い方
- 2:ボタンのラベルと遷移先のラベルが一致していない
- 3:ボタンの使い分けがチグハグに見えます
- 4:押せるボタンと押せないボタンの区別がない
- 5:色覚多様性対応が不十分
- 6:ラベルが同じボタンが並んでいる
- 7:文字のマージンが取られていない箇所がある
- 8:ボタンがズレています
1:情報の扱い方
早速ですが、見出しの情報の扱い方が気になりました。こちらの画面はショップ画面です。

よく見ると左上の見出しと下タブの情報が被っており、冗長な印象を受けます。

▲見出しのラベル

▲下タブのラベル
情報の階層としてタブは見出しの子階層です。タブを切り替えて見出しが変わってしまうと、自分がどこ画面にいるのか分かりづらくなってしまいます。

▲タブを切り替えると見出しまで変わってしまう
【補給画面】ではタブを切り替えても見出しは変わりません。

▲同じくショップの中にある【補給画面】では見出しは変わらない
こんな感じの挙動が一般的なのかな、と思います。
情報として重複している点、子階層のラベルが親階層に影響される点が気になりました。
2:ボタンのラベルと遷移先のラベルが一致していない
今紹介したばかりの【補給画面】ですが、実は【購買部】というボタンから遷移します。


▲見出しには【補給】とあります。
ショップトップの画面。右下の【購買部】から遷移します。

▲右下に【購買部】というボタンが表示されています

こちらのボタンを押すと【補給画面】に遷移します。
流れで見ると以下のようになります。

これだけであれば、脳内でラベルの名称を変えておけば良いのですが、複雑なことに【補給ボタン】も別で配置されています。

▲左下に【補給ボタン】が表示されています

つまり、ショップのトップには【購買部】のラベルが採用されており、子階層の別の画面ては【補給】というラベルが採用されているという状況です。
こうなってくると【購買部】のボタンを押したら【購買部画面】に遷移して欲しくなります。
これは実際に操作してみると想像以上に混乱します。
もちろん慣れてくればラベルは読まないようになるので、徐々にストレスは無くなります。
しかし、デザインのルールとして複雑なものになっている状況は変わりません。
ボタンのラベルと遷移後の見出しのラベルを一致させておくと、余計な学習コストを支払ったり、不要な混乱を招く可能性がなくなるかと思います。
3:ボタンの使い分けがチグハグに見えます
続いて、ボタンの使い分けがチグハグなのが気になりました。具体例をあげます。
以下はクエスト画面の中の準備画面と結果画面です。

▲クエスト準備画面

▲クエスト結果画面
それぞれ画面の右下に黄色いボタンがあります。
このデザインの使い分けがよく分からないので、ゲームをプレイしていてチグハグな印象を受けます。


【出撃】が黄色いボタンのデザインで、強く訴求したい意図は分かります。しかし、クエスト結果画面でのボタンの使い方はよく分かりません。
同じようなボタンは他の画面にもあります。

よく見ると「購入」の文字にドロップシャドウが付いているのが分かるかと思います。これはまた違うバリエーションなのかな…。
このようにデザインバリエーションが多岐に渡ってしまうとコンテンツとしての統一感、情報の優先度や意味付けなどが出来なくなります。
こういったことを避けるために、事前にある程度のデザインルールを定めることが重要になってきます。
恐らく「アズールレーン」の場合は訴求したい情報を強引に追加してしまったために起きてしまったのではないかな、と感じます。
訴求を優先させてしまうと、割とその都度その都度のオーダーする形でボタンをデザインすることになります。
4:押せるボタンと押せないボタンの区別がない
一部ですが、押せないボタンが押せるボタンと区別できない場面があります。

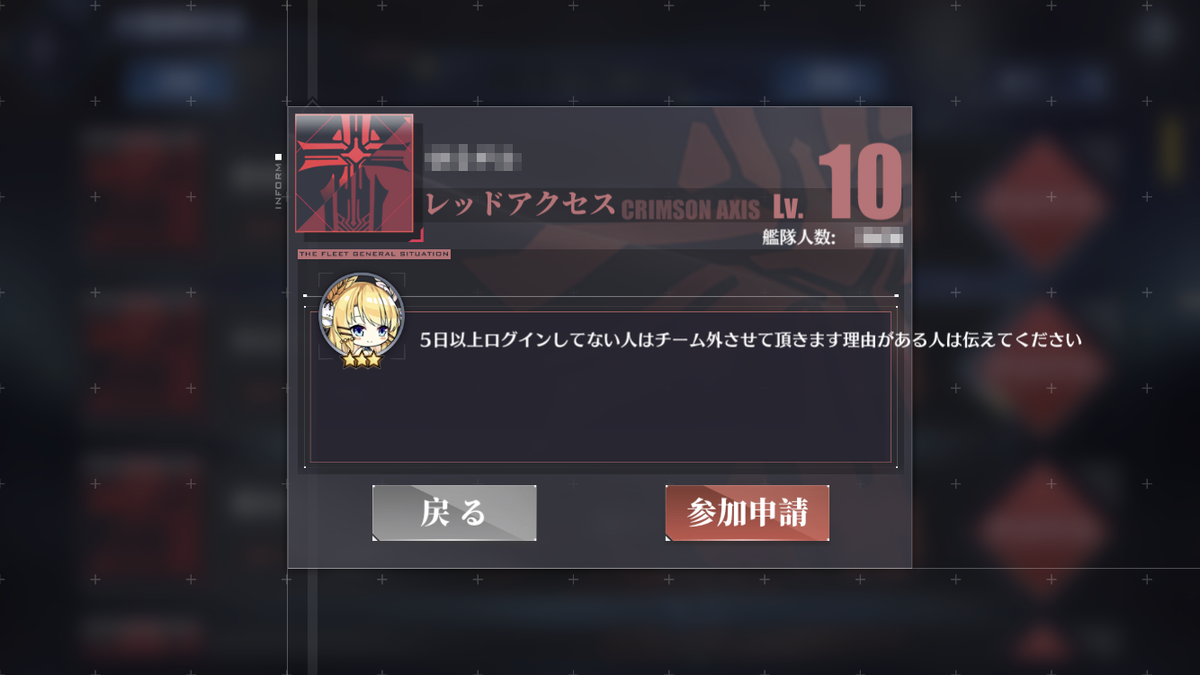
こちらの画面のこのボタン、一見して押せそうなのですが押せません。

▲青なので押せそうに見える
押せないボタンの表現としてはいくつかありますが、灰色など無彩色を採用するケースもあります。
しかし「アズールレーン」の場合は押せるボタンとして採用されています。

▲灰色のボタンが押せるデザインルールになっている
他画面の例をみるとボタンを暗くしているので、それを採用するのも良いのかな、と思いました。

▲板を被せて暗くしている場面
どういった表現を採用するにしろ、ルールが無いとユーザーの学習コストが高まってしまうので、UIデザインをする際はしっかりとルールを決めることが求められます。
5:色覚多様性対応が不十分
続いて色覚多様性対応に関しても触れます。
先ほどの画面の流れですが、赤文字が読み取りづらく色覚多様性対応が不十分だと感じました。

Photoshopでフィルタを通して確認するとこのようになります。

▲フィルタをかけると強調色の赤文字が機能していないことが分かります
「赤は注意、強調」「白い文字の視認性を上げるために背景を暗くする」というのをそれぞれバラバラに考えていて、一緒に見た時の視認性に関してはあまり考慮されていないように感じました。
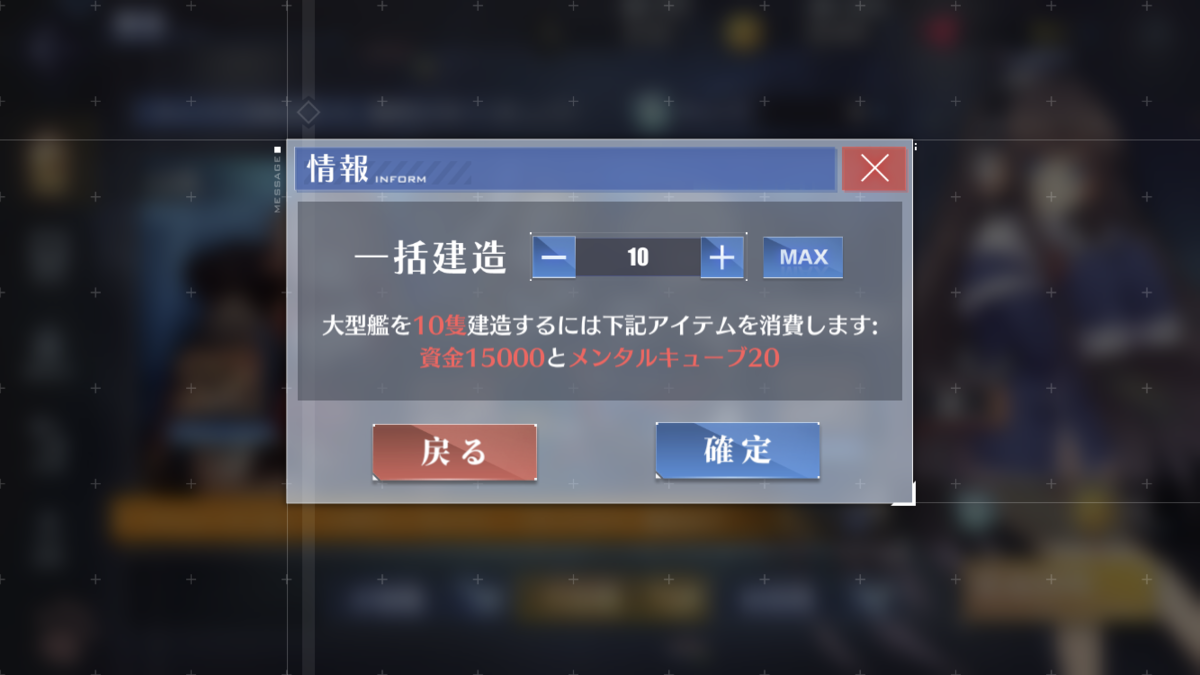
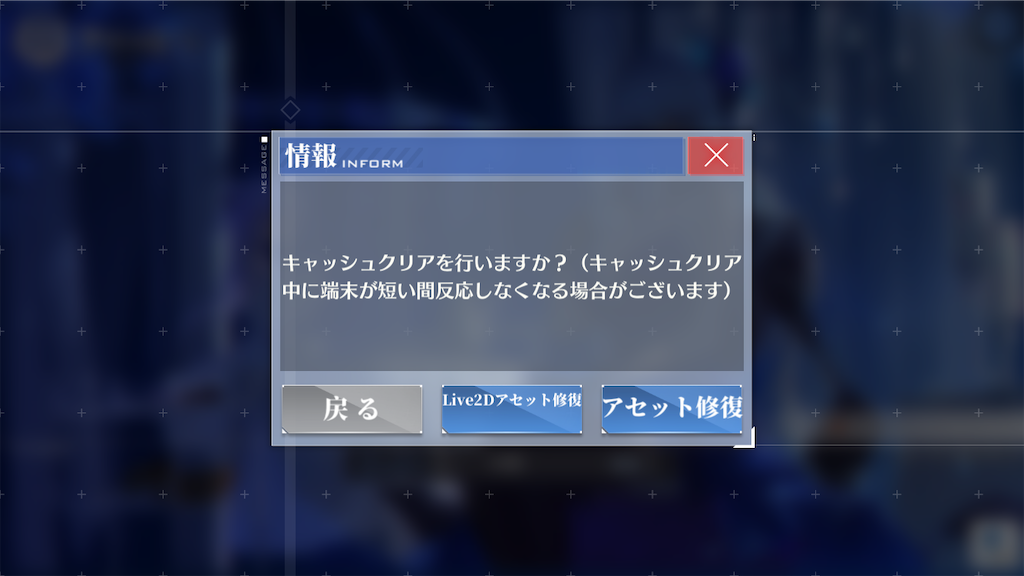
例えば以下のダイアログも赤文字が使われています。

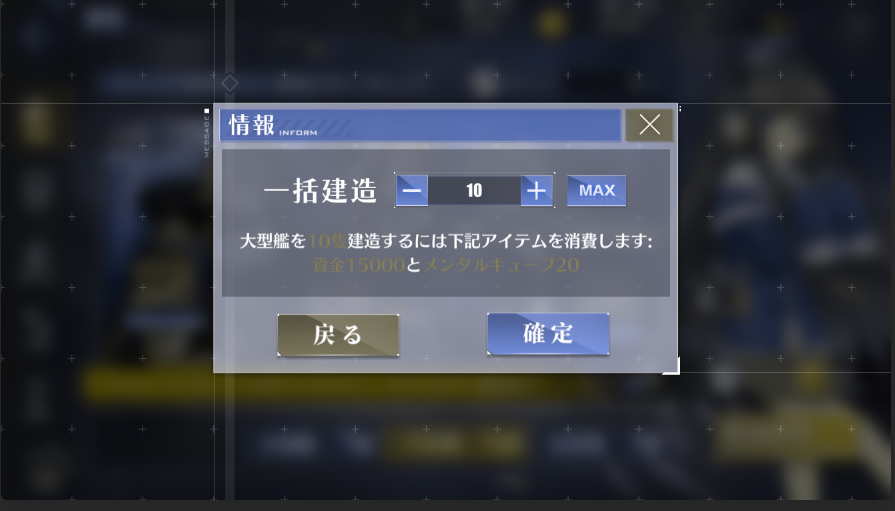
これをフィルタを通して確認すると以下のような見た目になります。

このままだとかなり読みづらいので大きくしてみます。

大きくしました。
恐らくこれでも読みやすいとは感じないのではないでしょうか。
「アザールレーン」は多くのユーザーにプレイされている人気タイトルです。
従って、色覚がP型、D型のユーザーも多くいます。そういった方の存在をもう少し意識して欲しいと思います。
大事な情報なので赤文字にしていると思いますが、その情報が見落としやすい色で書かれていると、ユーザーとしては安心してプレイすることが困難です。
6:ラベルが同じボタンが並んでいる
次にボタンのラベル表記に関しても気になる箇所がありました。こちらはタイトル画面です。

左下に目をやると「引継」のボタンが並んでいることが分かるかと思います。

▲「引継」のボタンが並んでいる
文脈として理解できなくはないのですが、あまり丁寧なデザインとは言えません。
まず、ボタンにアイコンがある理由から説明するのですが、ラベルを読まずにグラフィックだけでどんなものか分かるような意味合いと、世界観を盛り上げるための意匠的な意味合いに分けられます。
例えばこちらのホーム画面にあるようなアイコンは「ラベルを読まずにグラフィックだけでどんなものか分かるような意味合い」に含まれます。

このタイプは情報を単純化し、シルエットでの差別化を図るデザインになります。

この辺はアイコンというより意匠に近いもの。
面積が大きくシルエット以上に差別化を図れる情報があるので書き込んだりする

こういった素材は世界観に寄せてゲームの雰囲気を盛り上げる役割があります。

この素材の場合はそういったルールとは違うルールでデザインされています。
例えばこういった素材であれば「コインが1000枚ある」と読み取れるかと思います。

同様に「AppleIDでデータ引継」「Twitterアカウントでデータ引継」というような読み方をするデザインです。
コインのサムネイルと数字の組み合わせはメンタルモデルが構築されているので読み取れますが、ラベルが同一のものでアイコンが並ぶデザインは少なくとも私のメンタルモデルには無かったので混乱してしまいました。
7:文字のマージンが取られていない箇所がある
マージンとは余白のことですが、文字がボタンや枠と接しすぎていると可読性が悪くなります。

このように枠やボタンの中いっぱいに文字が広がっていたり…

枠から飛び出してしまっている画面もあります。
文字の視認性は担保されているので、バグではない…バグではないのですが…
割と簡単に修正出来て、それでいて一度対応したら以降は対応しなくて済むような類の箇所なので、何卒対応をお願いしたい…!バグではないけどー!!
…という気持ちになります。
8:ボタンがズレています
ついに最後です。一部ボタンの位置が画面によって差異があります。
この画面と…

こちらの画面です。左下の「i」のアイコンの位置が違っています。

細かいですよね…!
実際、ある程度画面が離れていれば気にならないのですが、隣接している画面なのでボタンが動いてしまいます。

▲このように分かりやすくなってしまっています
大きくするとこのような移動をしていました。

どういう作りになっているのか分かりませんが、データの構造によっては統一することが難しいのかな…
以上です。
このようにUIデザインという側面で気になるところがいくつか見られました。
ショップのようにとても丁寧に作っている画面がある一方で、きちんとデザインされていない部分があると、クオリティが低く見えてしまいます。
ひいてはサービスに対する信頼性、価値なども低下させてしまう恐れがあります。
正直なところ「見栄えが悪い!」で済むようなものが多いのですが、色覚多様性の対応に関しては、個人差はあるものの、直接的にユーザーの不便、ストレスに繋がります。
色覚多様性対応に関してはできればUIデザイナー以外の開発者の方も気を配るようにしていただけると、ありがたいなー、と思っています。
慣れてくれば怪しい色の組み合わせは見つけられるので、ぜひ普段から意識していただけると!