こんにちは!ちょこです!
今日も今日とて「Food Fantasy フードファンタジー」です。
今回は閉じるボタンの位置が不統一だったので、アンチパターンとしての事例紹介です。
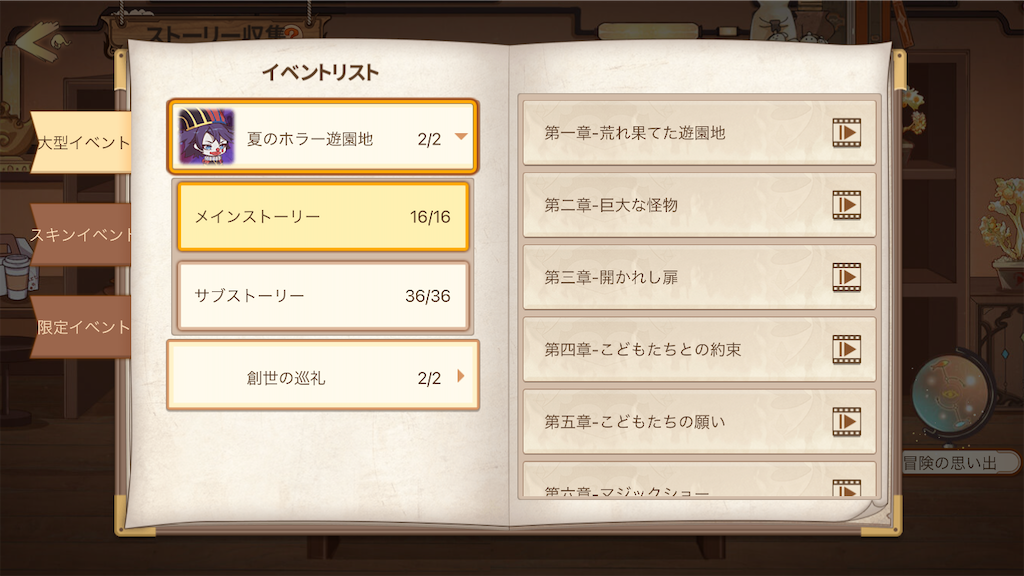
該当の画面はこちらです。
ストーリー収集画面の「冒険の思い出」と「イベント」のダイアログを閉じるボタンの位置が異なっています。
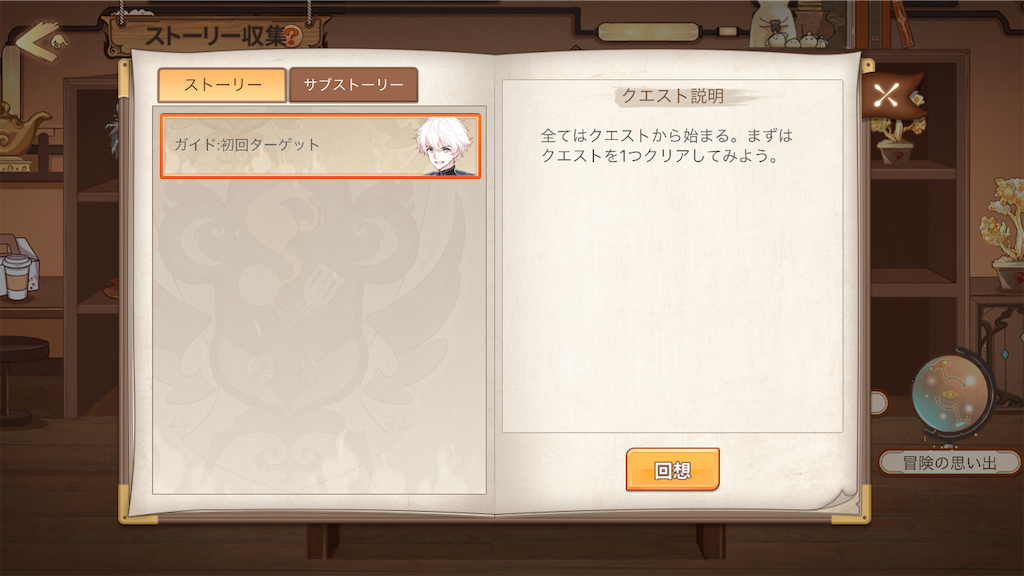
「冒険の思い出」はこんな感じの画面です。

右上に閉じるボタンが配置されています。

他の画面でも、パーツのデザインは異なりますが、閉じるボタンは右上にあります。


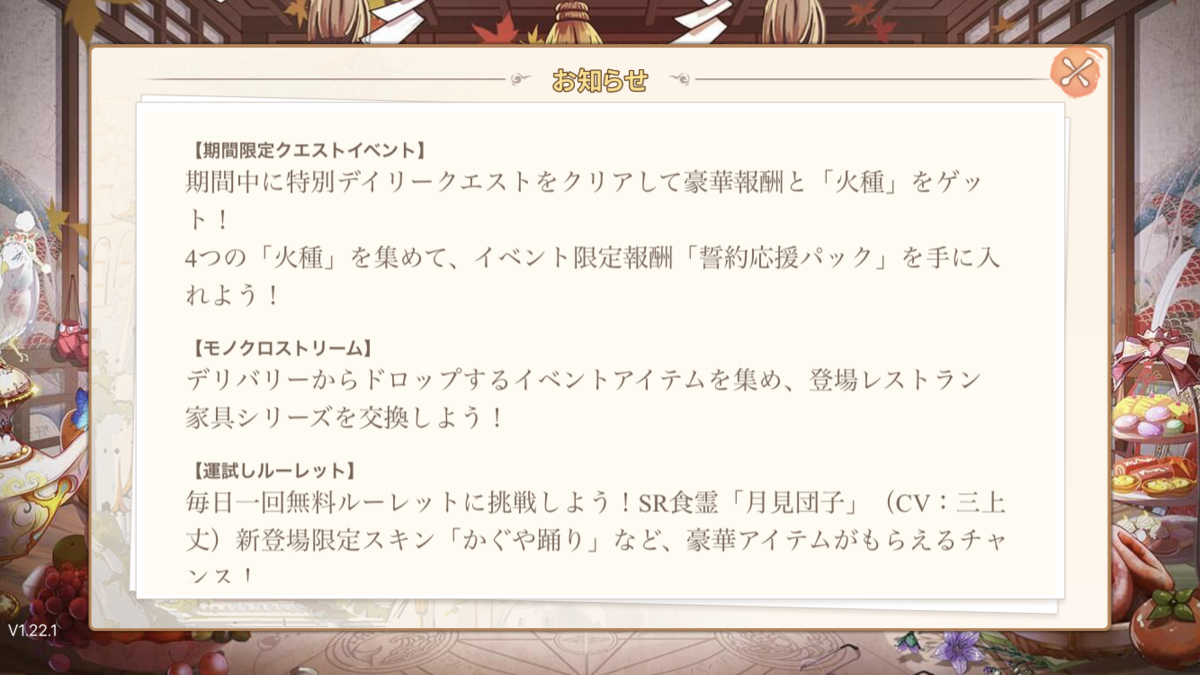
「イベント」のダイアログはこちらです。

全体的に同じようなデザインなのですが。右上に閉じるボタンは配置されていません。

閉じる際は枠外をタップすると閉じれます。
挙動としてはこんな感じです。

枠外をタップすると閉じる挙動は他の画面でもあります。

つまり、
- 元々、ダイアログを閉じるための挙動は複数ある
- ルールが曖昧なため、この画面では分かりやすく不統一が見えてしまっている
という感じです。
ゲームの場合、各要素を厳密に同じ位置にすることは難しい、と言う事情は分かります。
しかし、出来る限り同じデザインに統一することが望ましいです。
画面によってデザインがバラバラだとユーザーの学習コストが高くなってしまいます。
支払わなくても良いコストは支払わない方が良いです。
まず、今回事例紹介した画面の場合、閉じるボタンの位置を同じ位置に配置することは可能です。
次に、ダイアログを閉じる挙動のルールを敷いて、なるべくユーザーの学習コストを下げる工夫が必要になるのかなと思いました。
挙動の不統一が目立つとゲームのクオリティが下がって見えてしまうので、気を付けたいなと思います。