こんにちは!ちょこです!
このブログでは「ゲームのUIを見てみよう!」というテーマでゲームを紹介しています。少しでもゲームのUIに興味を持ってくれる方が増えると嬉しいです。
今回は「IDOLY PRIDE アイドリープライド」の画面をスクロールした際のヘッダー画像の処理について紹介します。
言葉だけでは伝わりづらいと思いますので、さっそくですが画面を紹介します。
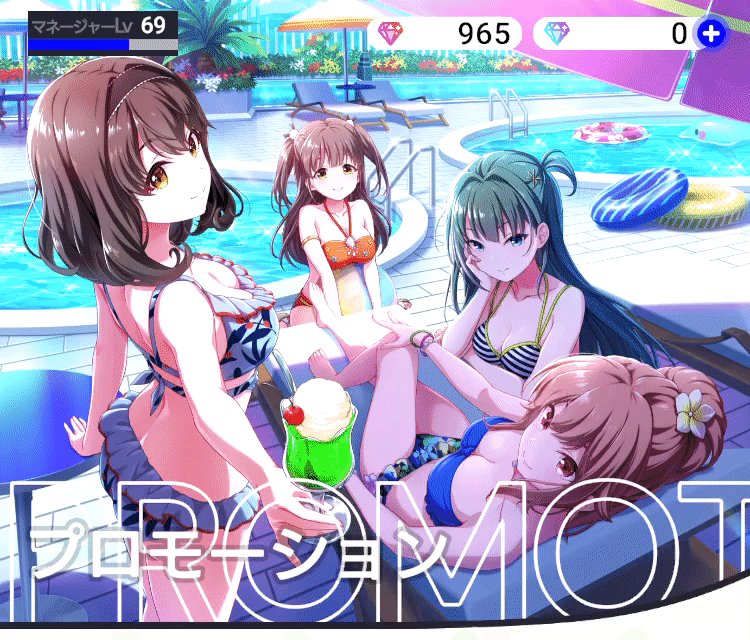
該当の画面はこちらです!

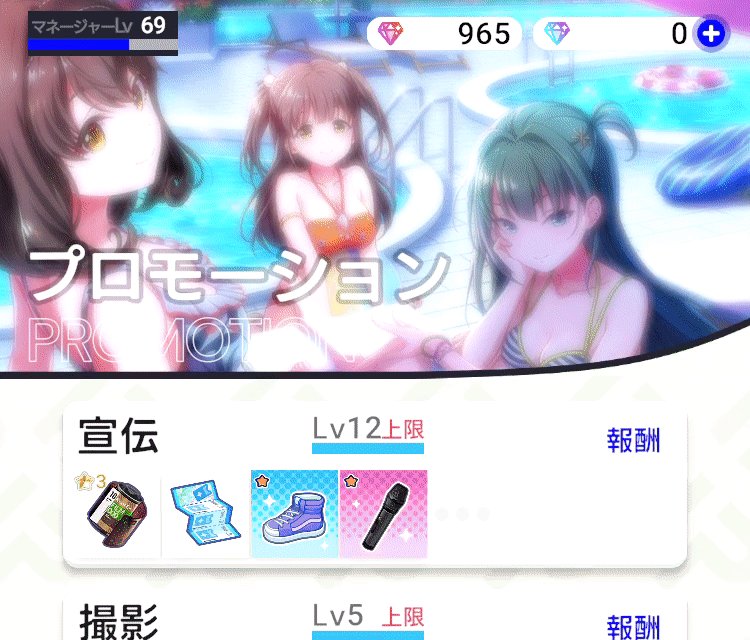
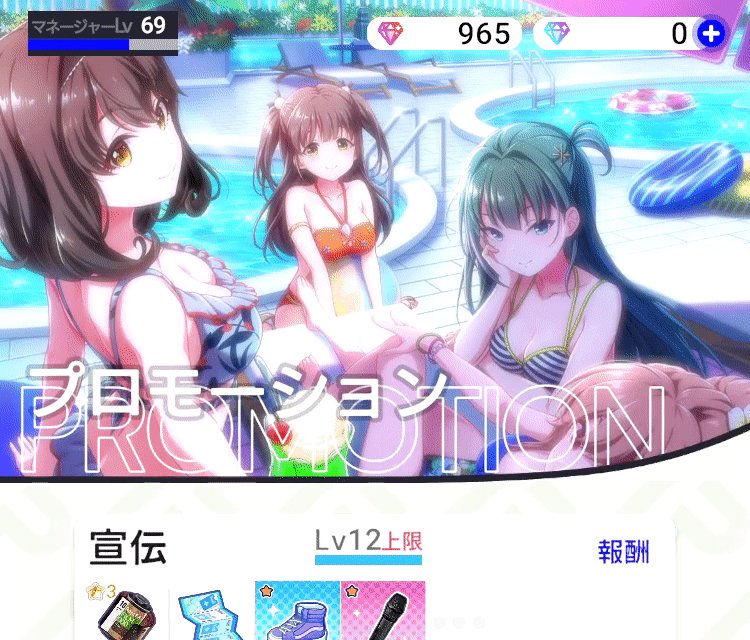
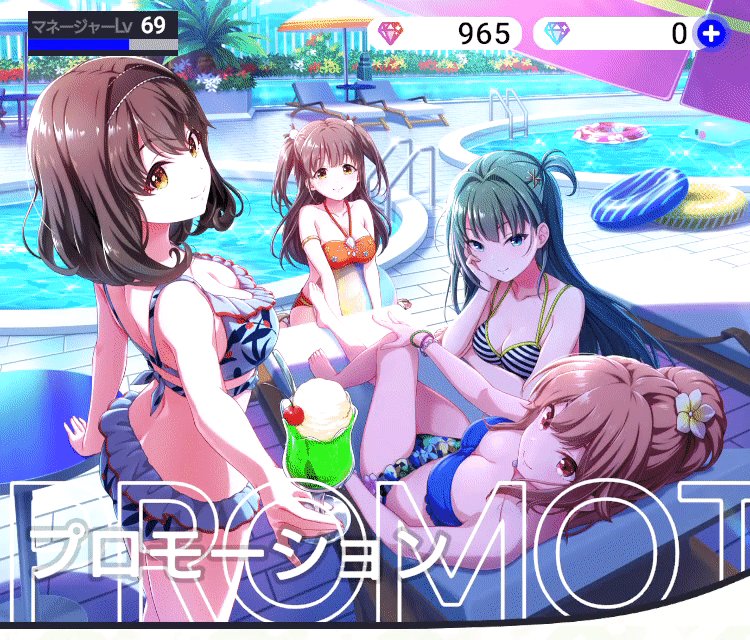
こんな感じで画面をスクロールするとヘッダーの画像がすこしボケます。

アニメーションで見るとこんな感じです。
スクロールする程度によってボケ具合も変わっています。

より分かりやすくするために該当部分を拡大しました。
よく見ると、画像がボケているだけではなく「PROMOTION」という英語部分の文字の大きさも動的に変わっています。

じゃあ、全部が全部このような処理になっているかと言うと異なります。
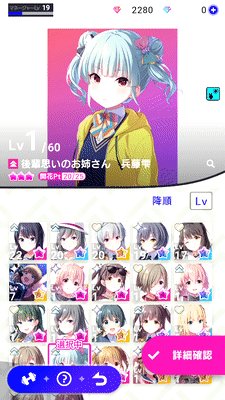
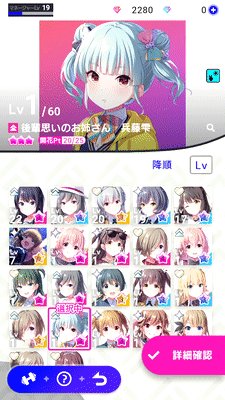
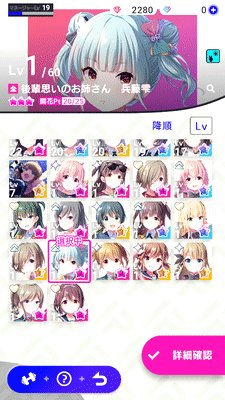
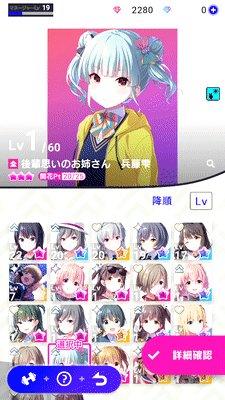
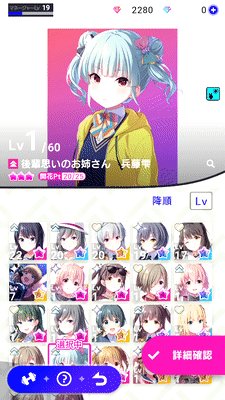
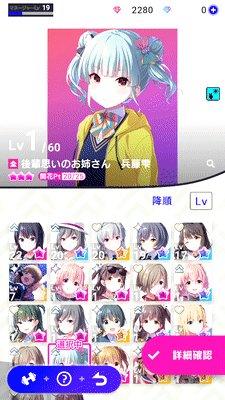
こちらはキャラリスト画面のデザインです。
こちらの画面では画像がボケていないのが分かるかと思います。

このデザインの差は何かな、と推測すると
前者のプロモーション画面では、文字とキャラの顔が被ることを受け、文字とキャラのどちらを見せるべきであるか判断された結果のように感じます。

後者のキャラリストの方は、多少文字と顔が被ったとしても、キャラの画像がボケたりすると見づらくなってしまうことを懸念し、画像はぼかさないように判断したのかな、と推測します。

以上です。
挙動が統一されていないと感じる方もいるかもしれませんが、私は意図をもったデザインだと感じました。
かなり細かい部分ですが、自然な配慮がされているかと思います。
画面内、その場面において何を見せたいのかを検討する際の処理の参考になれば幸いです。
権利者さまへ
以下のガイドラインによりゲーム画面のスクリーンショットの公開については許可されている認識でおります。
著作物利用ガイドライン | 株式会社QualiArts(クオリアーツ)
画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。