こんにちは!ちょこです!
このブログでは「ゲームのUIを見てみよう!」というテーマでゲームを紹介しています。少しでもゲームのUIに興味を持ってくれる方が増えると嬉しいです。
今回は「僕のヒーローアカデミア ULTRA IMPACT」、通称「ヒロトラ」の特徴的なUIパーツのアニメーションについて紹介します。
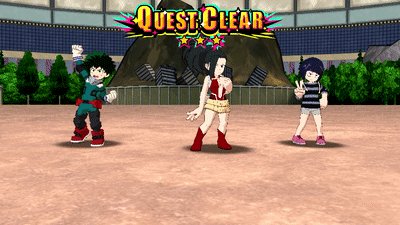
該当のUIアニメーションがある画面はこちらです。
こちらはクエストクリア画面です。

画面下部に表示されている情報ウィンドウの表示アニメーションに注目します。
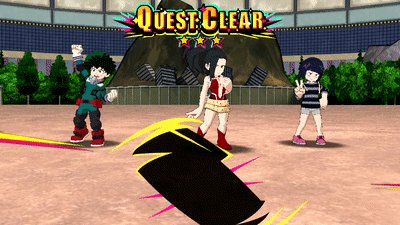
アニメーションで見るとこんな感じです。

該当箇所を拡大してみます。
ちょっと特殊な動きをしているのが分かるかと思います。

通常、こういったUIパーツのアニメーションをつける場合、主に以下の機能を使うと思います。
- 拡大、縮小
- 不透明度
- 位置変化
このUIパーツのアニメーションの場合…
- 回転
- 画像の切り替え
なども行っています。面白いので細かく見てみます。
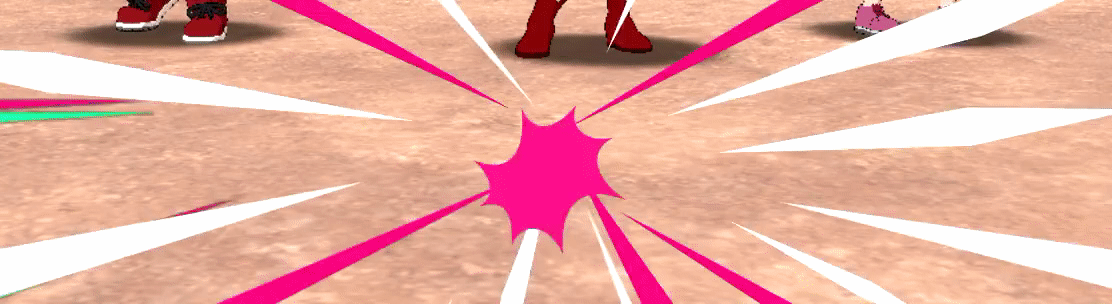
1:まずはマゼンタのギザギザ(小)が登場します。
集中線のシルエットがひし形になっているものがあるのも気になるところです。

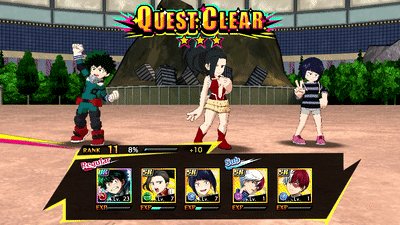
2:マゼンタのギザギザが大きくなりつつ、ギザギザ(小)からギザギザ(中)に画像が切り替わっているようです。

3:さらにギザギザの形状が変化します。ギザギザ(中)からギザギザ(大)でしょうか。全部で3パターンあるのかな…?
さらに、ここから黄色(小)と黒(小)のパーツが登場します。


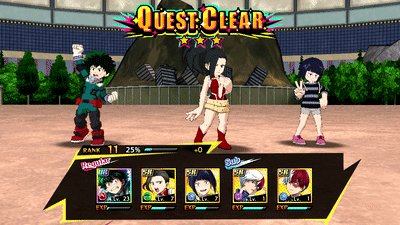
4:黄色と黒のパーツが少し大きくなると、黄色(小)から(中)、黒(小)から(中)のパーツに切り替わります。
同時に、マゼンタのパーツは退場します。


5:最後に黄色(大)と黒(大)のパーツに切り替わります。曲線的なシルエットから、直線的なシルエットになり、完成です。

もう一度、完成したアニメーションを見てみます。
各パーツの形状が変わっているのは確かだと思うのですが、実際のところどのような実装になっているのかは不明です。
また、UIパーツアニメーションというよりも、演出に近いデザインのように感じました。
UIパーツにアニメーションを付ける場合、あまり長いアニメーションを付けてしまうとテンポ感が損なわれ、ストレスに感じる可能性があります。
「僕のヒーローアカデミア ULTRA IMPACT」のようにクエストクリア演出のような場面であれば、アニメーションの尺が確保されやすく凝った演出も採用しやすいのかもしれません。
以上です。
独自性のあるUIパーツのアニメーションをデザイン際の参考になれば幸いです。