こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマで毎日ゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「未定事件簿」から、UIアニメーションの事例をご紹介します。
最近はUIにアニメーションを付けるゲームも増えてきた印象があります。
「未定事件簿」ではUIアニメーションが多く採用されていました。
数が多いので、ユーザーが操作する際に再生されるUIアニメーションを「インタラクション系」、ユーザーが操作しないところで再生されるUIアニメーションを「演出系」としてみました。
目次です。
インタラクション系
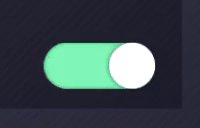
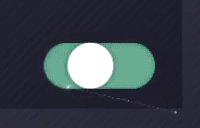
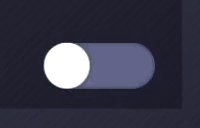
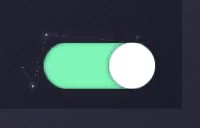
1:トグルボタンの切り替え
トグルを切り替えた時にUIアニメーションが実装されています。
オンとオフの間を繋いでいるため、変化していることが伝わりやすくなっています。


2:ドロワーのオン、オフ
ドロワーボタンを押した時にUIアニメーションが実装されています。
こちらも開く時と閉じる時の間を繋いでいるため、変化していることが伝わりやすくなっています。


1
3:タブ切り替え
タブを切り替えた時にUIアニメーションが実装されています。
こちらもタブを切り替えた間を繋いでいるため、変化していることが伝わりやすくなっています。

文字の背景にあるキラキラした光と、選択中を示す下線部分がアニメーションしています。

4:タブ切り替え その2
同じくタブアニメーションです。

選択した画像が一瞬大きくなったり、画像の上部にある三角のマークが僅かにアニメーションしています。

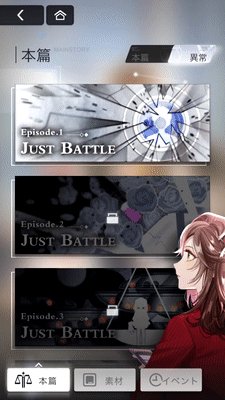
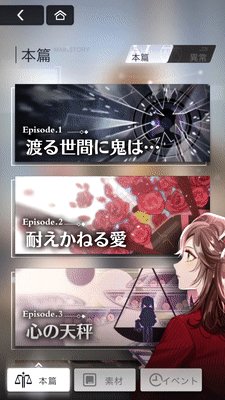
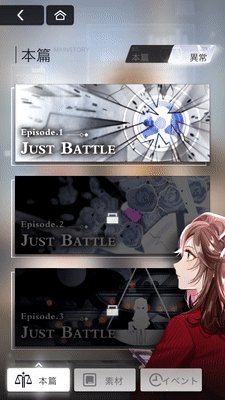
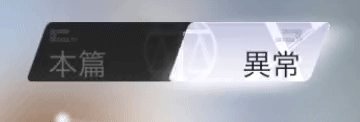
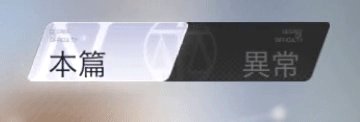
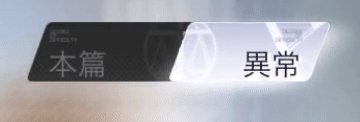
5:タブ切り替え その3
同じくタブアニメーションです。

先に紹介したトグルのような挙動になっています。
背景画像を左右半分に分け、どちらかが明るくなるようなアニメーションになっています。

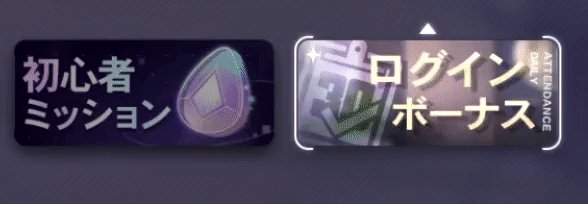
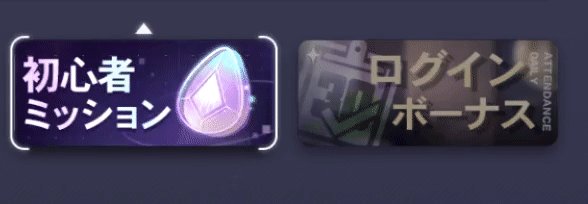
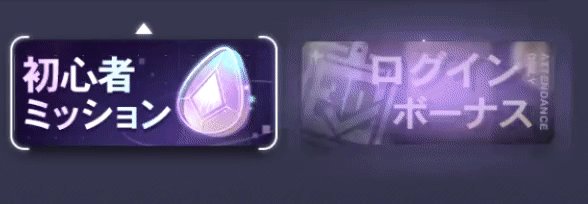
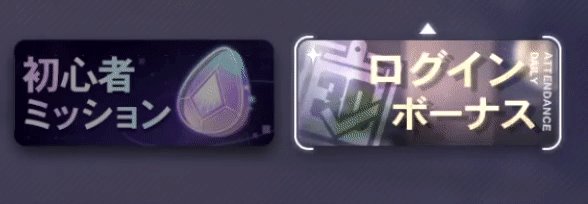
6:タブ切り替え その4
同じくタブアニメーションです。

選択したボタンが明るく輝き、タブの上部にある三角の矢印マークが僅かに上に動いています。

7:オートバトルの速度切り替え
オートバトルの速度切り替えにもUIアニメーションが採用されていました。

切り替えるたびに数字がカウンターのように動いています。
速度を示す三角マークも2倍速になると2つに増えているのですが、マークが増減する際のアニメーションもついている為、切り替わりが自然に見えます。

8:フィルタ切り替え
フィルタの昇順、降順を切り替えるボタンにもUIアニメーションが付いていました。

タブにちかい動き方をしていますね。
文字の色が下地の色に合わせて切り替わっているのも特徴的だと感じました。

9:閉じるボタン
ダイアログを閉じるボタンにもUIアニメーションが採用されています。

線のみで構成されているシンプルなアニメーションですが、軌跡が飛び散る様子からはキラキラした星の様な質感を感じました。
表示する時はややゆっくり、消える時はそれよりは短い時間でアニメーションしています。

10:ボタン押下
汎用ボタンではなく、特殊なボタンデザインをしているUIパーツには独自のアニメーションが付けられていました。

携帯端末を模したボタンデザインですが、このボタンを押すと専用のタップアニメーションが再生されます。
より端末らしい演出であると感じました。

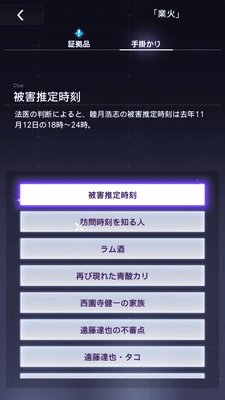
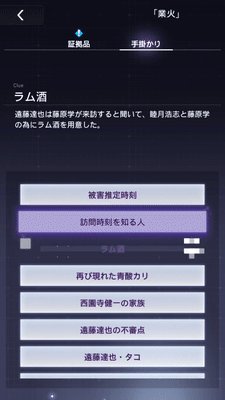
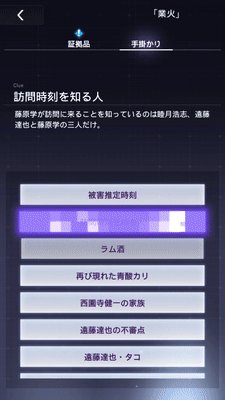
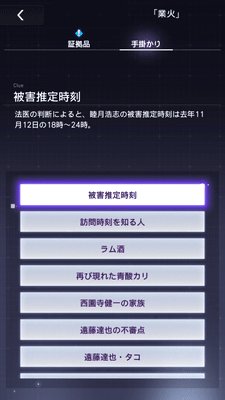
11:選択肢切り替え
選択肢を切り替えた時のアニメーションも紹介します。

非選択中の項目はやや暗く、選択中の項目は明るく表示されます。
非選択、選択中を切り替える際にモザイクっぽいデジタルなUIアニメーションになっています。

以上が、ユーザーの操作に対するレスポンスとして再生されるアニメーションです。
続いて演出系のUIアニメーションを紹介します。
こちらはユーザーの操作に対するレスポンスという意味合いは弱く、演出としての役割だと感じたものです。
演出系
1:キャラクターをタップ
ログイン画面に表示される初代というキャラクターをタップすると短いセリフが表示されます。

表示領域が狭く扱う情報量に制限があるためか、ゲームの攻略に役立つ情報ではありません。ちょっとした隠し機能、イースターエッグ的なものだと解釈しています。

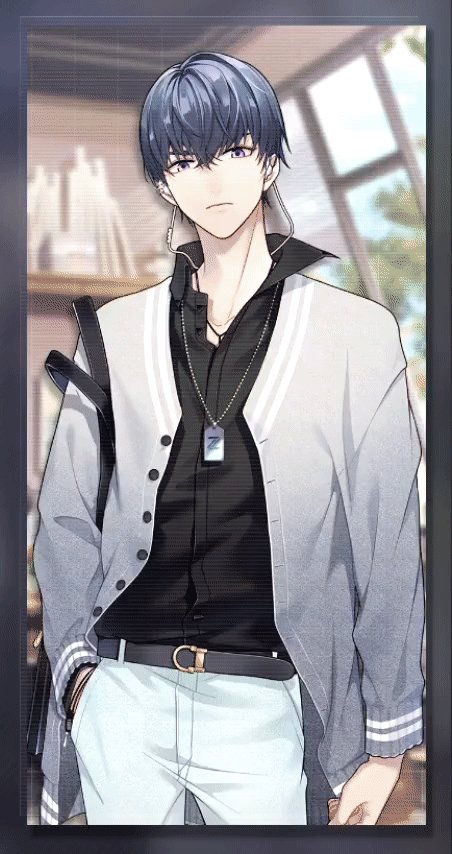
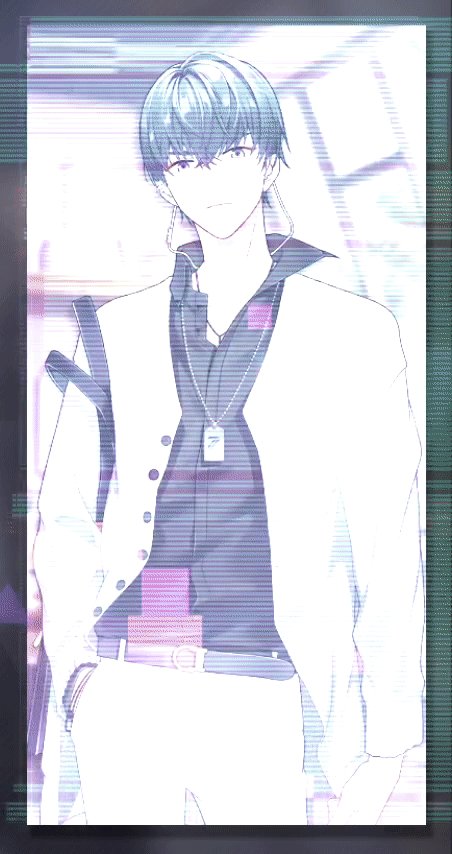
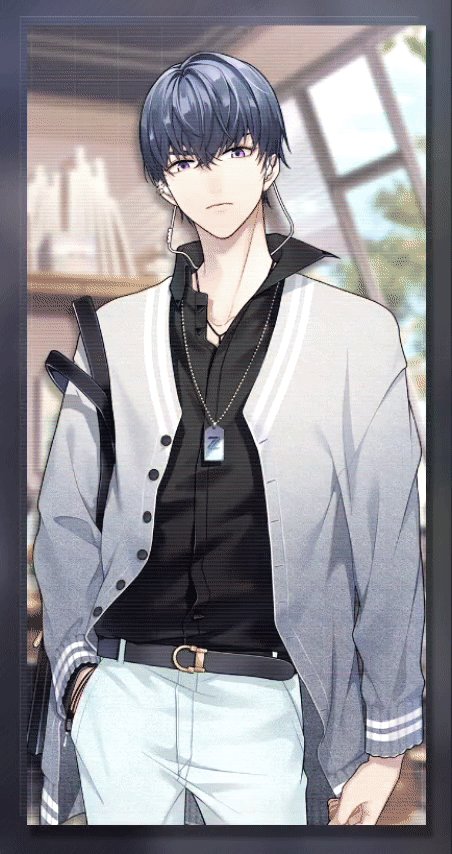
2:キャラクターを切り替え
キャラクターのグラフィックを切り替える時にデジタルっぽい演出が表示されます。

グリッチノイズのように、走査線や色が滲んだようなアニメーションです。

3:通知バッジのループアニメーション
ボタンに付いている通知バッジにループアニメーションが採用されていました。
単一のアイテムとして見ると視線誘導に繋がりますが、画面内の情報量が多いと埋もれるかも…?

4:テキストアニメーション
アドベンチャーパートからログ画面に切り替える際に、テキストアニメーションが付いていました。

こういった演出はユーザーの認知を助けるような役割はあまり担っていないように感じています。どちらかというと質感表現、世界観の表現とかなのかな、という印象です。

UIアニメーションを採用しているゲームは多くありますが「未定事件簿」は特に多く採用されている印象を受けました。
ソシャゲは画面の情報量が多いため、アニメーションを付けると情報量が更に増えて複雑になってしまうケースもあるので、使いどころは難しいかもしれません。
世界観を表現するためのアニメーションなのか、情報の認知をしやすくしたり、ユーザーの行動を誘導するようなアニメーションなのか意識しながらデザインするように気を付けたいと感じました。
以上です。
UIアニメーションをデザインする際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「未定事件簿」のガイドラインを確認したところ、ゲーム実況の配信、動画投稿に関しては許諾されている旨の記載はありました。
ネットワークサービスにおける著作物の利用に関するガイドライン
主な参照箇所を抜粋します。
個人であるお客様が「崩壊学園」、「崩壊3rd」及び「原神」「未定事件簿」からキャプチャーした映像及びスクリーンショットした静止画(以下「本著作物」といいます。)を利用して創作された動画や静止画を、適切な動画や静止画の共有サイトに投稿(実況を含む)し、又は収益化することに対して、当社らは、以下の遵守事項を遵守いただいている限りにおいては、著作権侵害を主張いたしません。
以下は確認したガイドラインページのキャプチャです。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。